ie8兼容,以下为自己实际遇到的问题,记录一下
- 1.min-height问题。
当给ul设置max-height(假设伟300px)后,其内部的li只有一个,但是当li中的内容过多,会导致UI出现横向滚动条,然后此时ul的高度变成了300px,此时没有好的解决办法,本人把li设置成了超出显示省略号
- 2.input 加 padding
input想设置padding-right,然后在input右边添加一个清空的icon,但是添加padding-right会使input整体变长,加了box-sizing也没有效果。这时候想到了模拟input的方法,给input和icon外层加一个div,div设置边框,input隐藏边框,这时候便可以模拟在input里清空icon的效果
- 3.超出显示省略号
1)一般的元素超出显示省略号是没问题
2)input超出显示省略号,实现不了
3)遇到过一个问题,手写了一个下拉树,前面有icon,icon后面是文字,效果类似下图

遇到的问题是后面的文字在超出显示省略号的时候并没有达到预期的效果,省略号的样子跟正常的省略号有啥别,且省略号会把最后的文字重叠,排查是由于icon设置了font-family是ZenIcon,猜测是这个把文字也识别成了icon
- div下的a标签(a标签已经设置了宽高100%),点击文字以外的部分,不会触发加在a标签上的事件
查资料得到解决办法
1)给a标签加一个透明背景色(无用)
2)给a标签加一个透明的背景图片(亲测可以) - rgba
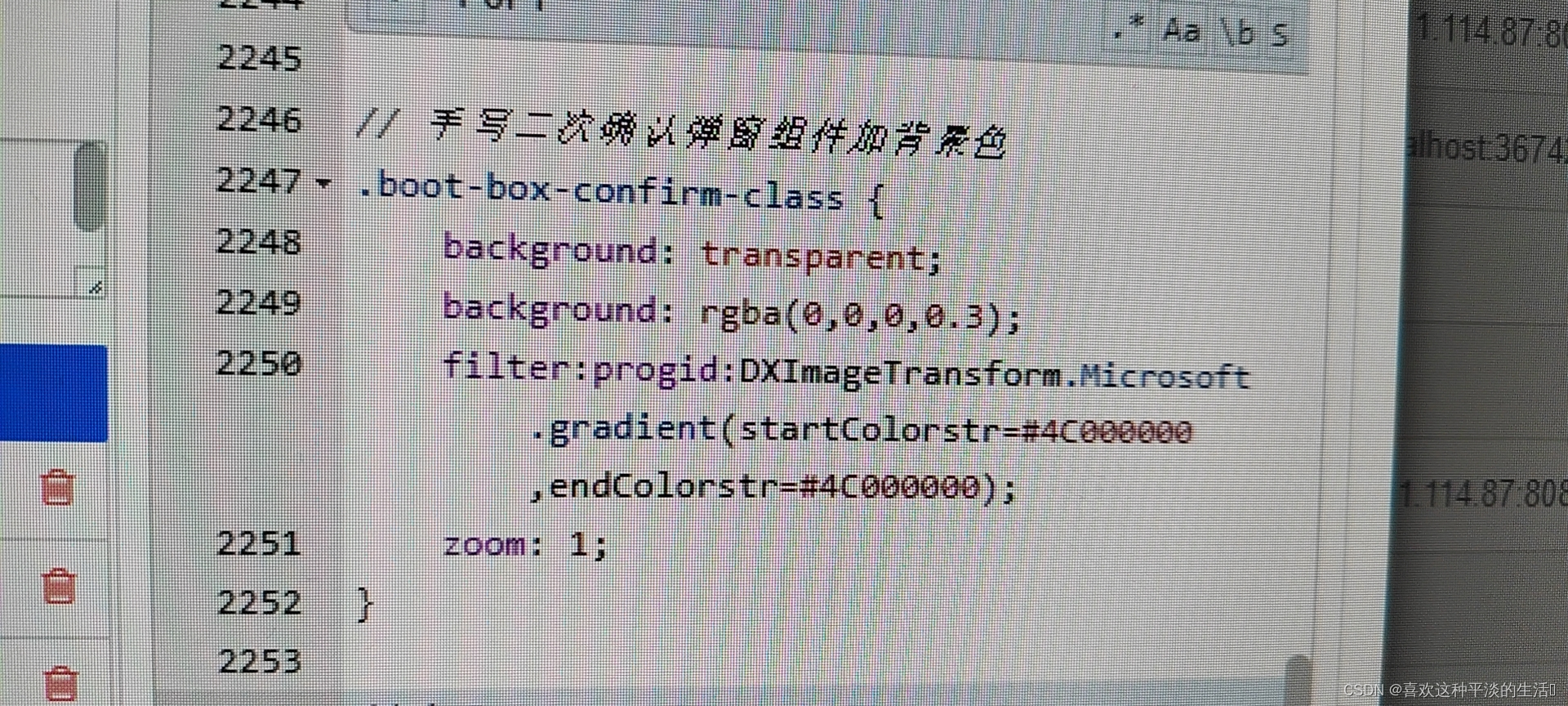
直接上写法

这是要添加一个透明度是0.3的背景色 - a标签的href
必须写一个javascript:void(0),如果直接是默认的"#",就会报错找不到这个地址 - 不支持input的placeholder






















 2458
2458











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








