等高布局实现方法:
-
table方法

-
flex布局

-
同时等宽效果:只需加入flex:1;
-
grip布局

-
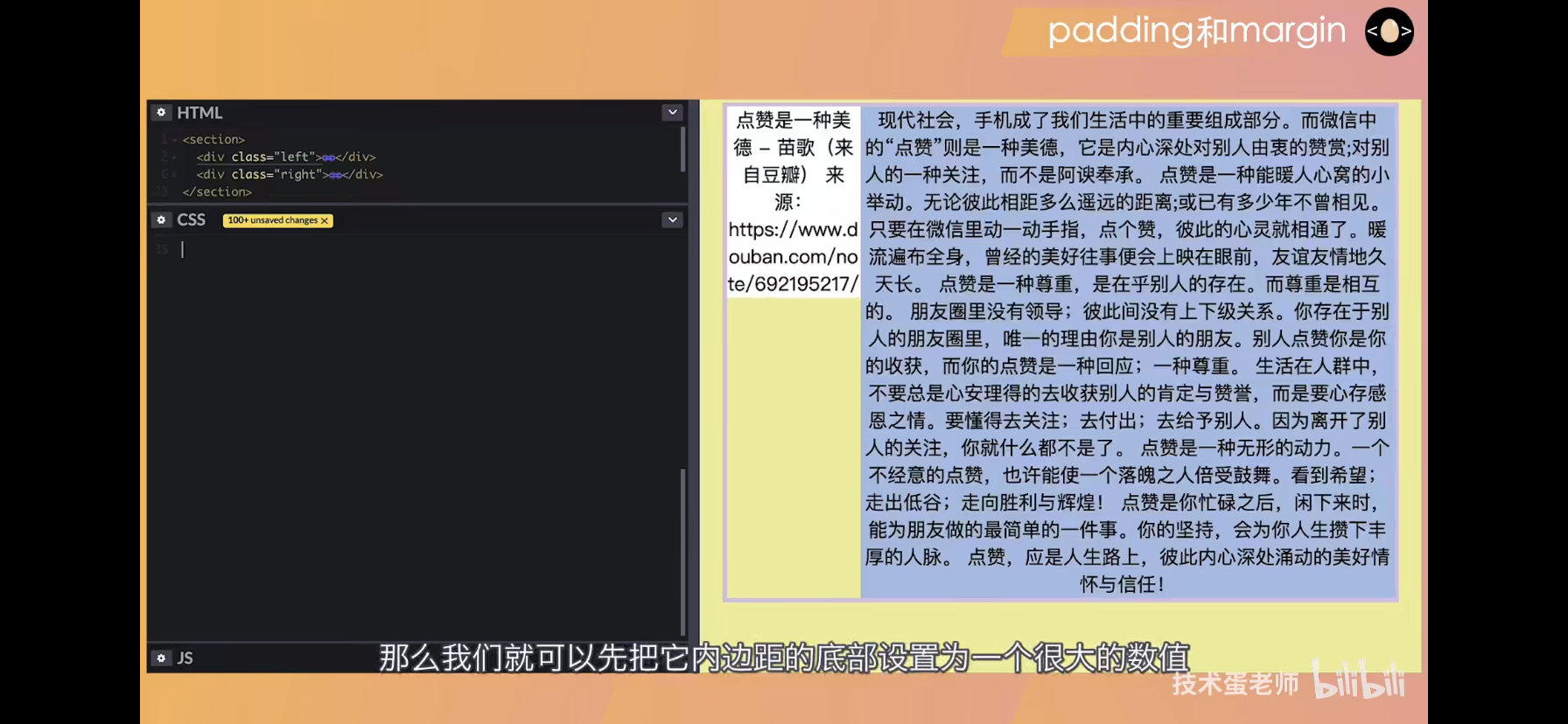
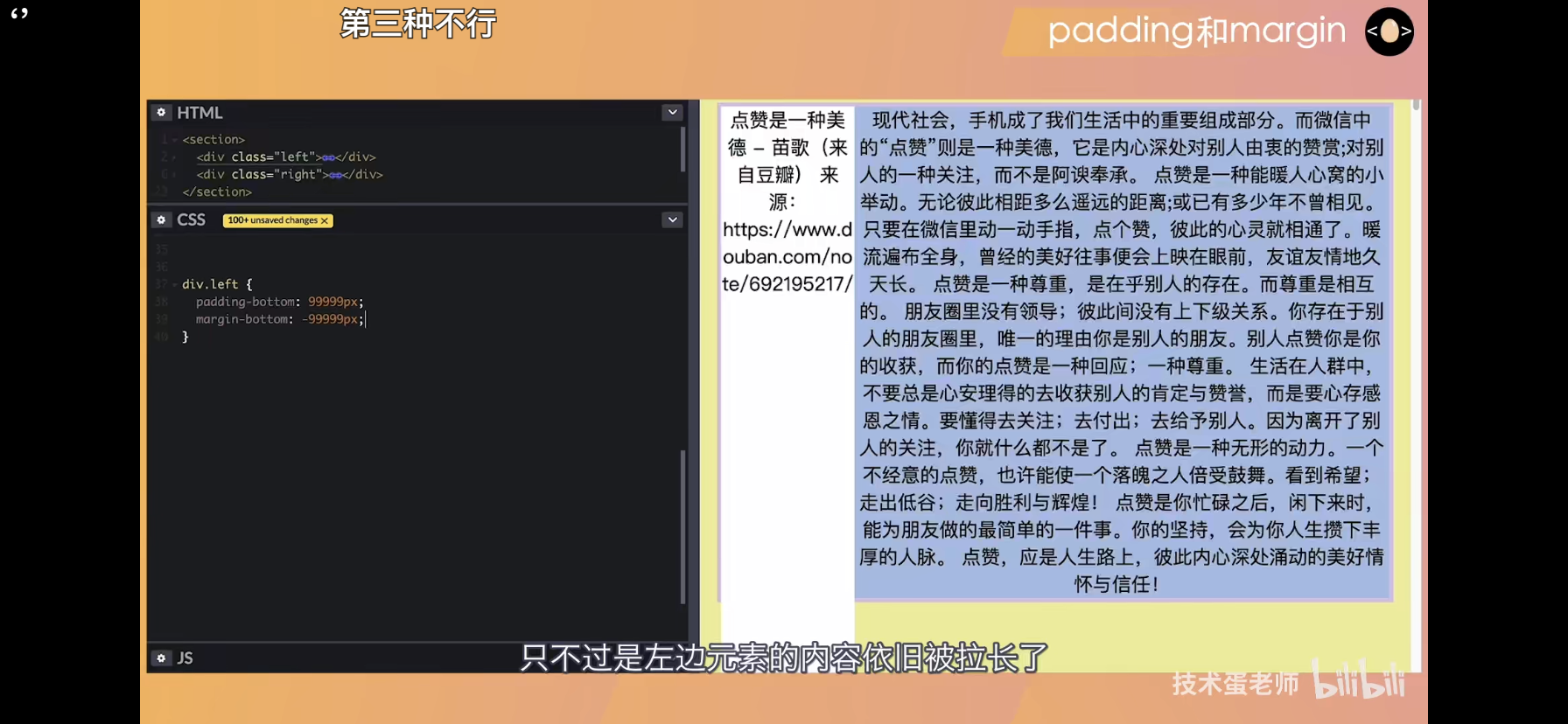
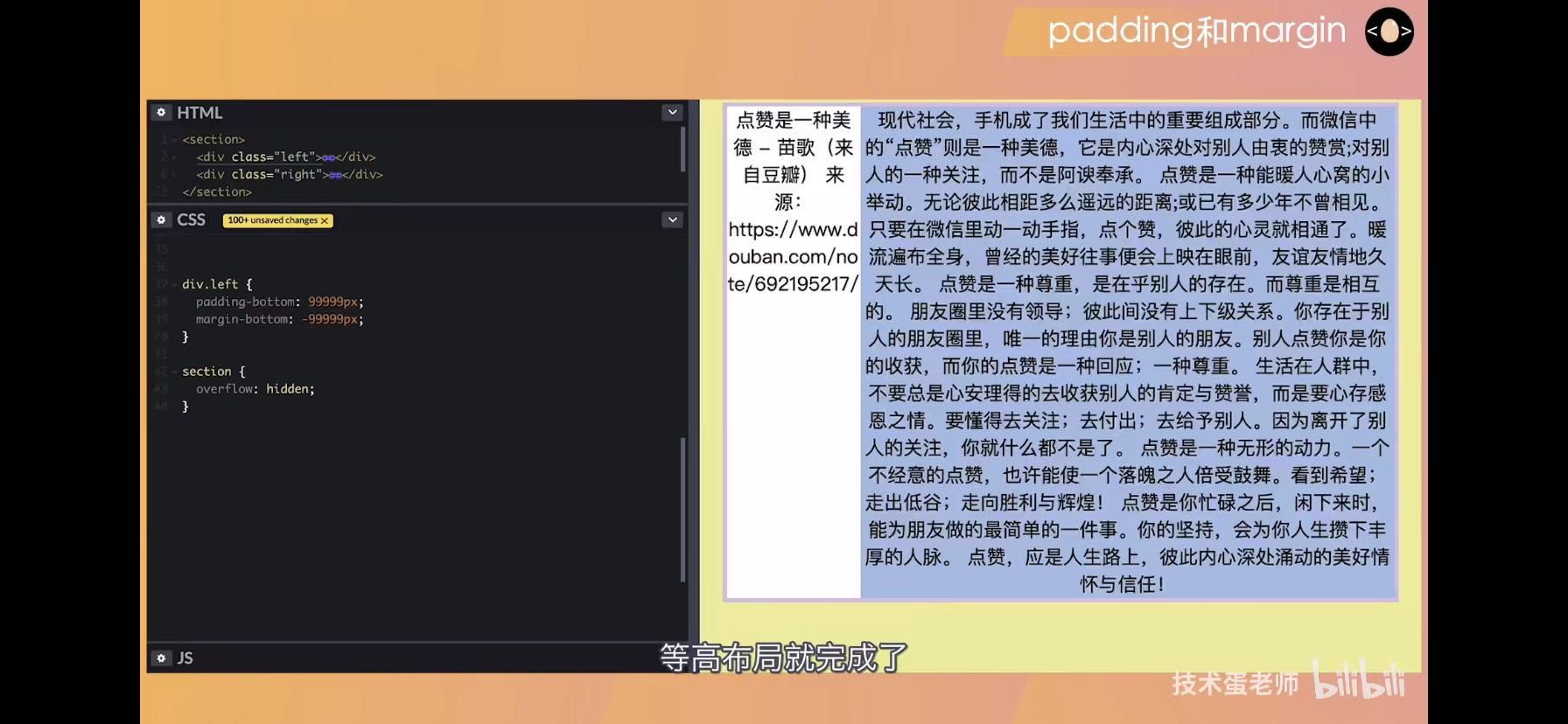
padding和margin

思路:首先把左侧的内边距的底部设置为一个很大的数值,比如9999px,左边的底部就被拉长了。接下来再把左边的外边距设置一个-9999px,父元素的边框就被拉了回来,只不过左边的内容依旧被拉长了,那是因为内边距是会把背景颜色进行延伸;正常来说我们设置正外边距会把边框往外推,设置负外边距会把边框往里推,我们要做的就是正是把原来的往外推的边框再往里推,做到padding和margin相互抵消的效果,现在内容依旧突出到外边了,我们只需要在父元素上设置BFC就可以限制内容了

等高布局实现

内容取自b站技术蛋老师






















 162
162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








