Vue的特点?
1、vue采用组件化模式,提高代码的复用率,维护性更好
2、声明式编码,无需直接操作dom,提高开发效率
3、使用虚拟DOM+diff算法,尽量复用dom节点。
Vue中的两种数据绑定的方式
1、单向数据绑定(v-bind):数据只能从data流向页面
2、双向数据绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data
注意:
(1):双向绑定一般应用在表单类元素上(input、select)
(2):v-model:value="" 可以简写成 v-model="",v-model默认收集的就是value属性的值
(3):v-model不能绑定props传过来的值,props传过来的值不能修改
3、v-model收集表单数据
若:<input type="text"> v-model收集的是value值,输入的就是value值
若:<input type="radio"> v-model收集的是value值,需要给标签设置value值
若:<input type="checkbox">
(1):没有配置value属性,那么收集的就是checked的值
(2):有配置value属性
1、v-model的初始值不为数组,收集的就是checked的值
2、v-model的初始值为数组,收集的就是value的值组成的数组
v-model的三个修饰符
v-model.lazy : 失去焦点后在收集数据
v-model.number: 收集的数据转换为数字
v-model.trim : 删除首位的空客
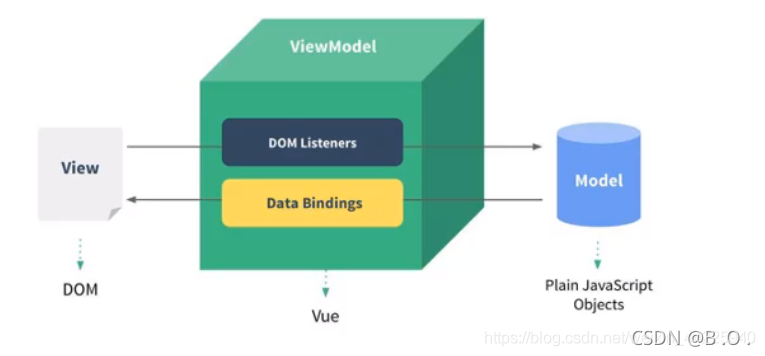
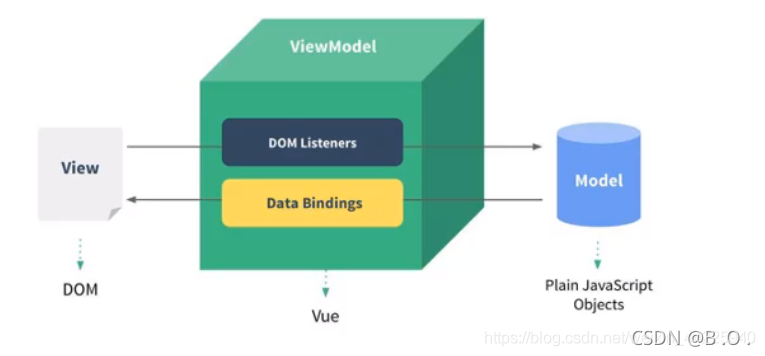
怎样理解Vue中的MVVM模型?
MVVM模型分为三层部分:
1、M: 数据层(可能是我们自己写的固定数据,也可能是来自服务器的数据)
2、V: 视图层(DOM层,给用户展示数据)
3、VM:视图模型层:视图层和数据层沟通的桥梁,一方面实现了数据绑定,实时的将数据层中数据改变反应到视图层,
另一方面是实现了DOM监听,DOM发生了一系列的事件是,在一定的情况下对数据层中的数据进行对应的改变

Vue中事件修饰符
1、prevent :阻止默认事件
2、stop: 阻止事件冒泡
3、once:只触发一次事件
4、capture: 使用事件的捕获模式
5、self: 只有event.target是当前操纵的元素时才触发事件
6、passive:事件的默认行为立即执行,无需等待事件回调执行完毕
计算属性
1、定义:要用的属性不存在,要通过已有的属性计算得来
2、原理:底层借助了Object.defineproperty方法提供的getter和setter
3、get函数的执行时机?
(1)、初次读取时会被执行一次
(2)、当依赖的数据发生改变时会再次调用
4、优点:与mmethods相比,内部有缓存机制,可复用,效率更高。
5、计算属性要被修改,必须写set函数去响应修改。计算属性会出现在vue的实例上,直接使用即可
深度监视
(1)、Vue中的watch默认不监测属性为对象时对象内部值的改变
(2)、配置deep:true可以监测属性为对象时对象内部值的改变(多层)
计算属性和监视属性的区别?
1、computed拥有缓存属性,只有当依赖的数据发生变化时,关联的数据才会发生变化,适用于计算或格式化数据的场景。主要用于同步对数据的处理
2、watch监听数据,有关联没有依赖,只要某个数据发生变化就可以处理一些数据或者派发事件。主要用于事件的派发,可以异步执行
React/Vue中的key有什么作用?(key的原理是什么?或为什么遍历列表时,key最好不要用index)
1、key的作用
当状态中的数据发生改变时,react会根据新数据生成新的虚拟DOM,随后react进行新虚拟DOM于旧虚拟DOM比较,
比较规则:1、旧虚拟DOM找到了与新虚拟DOM相同的key
(1)、若虚拟DOM中的内容没变,直接用之前的真实的DOM。
(2)、若虚拟DOM的内容变了,则生成新的真实DOM,最后替换页面中之前的真实DOM
2、旧虚拟DOM中未找到与新虚拟DOM相同的key
(1)、根据数据创建的新的真实DOM,随后渲染到页面
2、用index做key时可能会引发的问题
(1)、若对数据进行:逆序添加、逆序删除、等破环顺序的操作 会产生没必要的真实DOM的更新 效率较低
(2)、如果结构中还包含输入类的DOM: 会产生错误的DOM更新
(3)、如果不存在逆序对数据的操作,用index做key是没问题的
3、开发中如何选择key
(1)、最好使用每条数据的唯一标识作为key
Vue中监测数据的原理
1、vue会检测data中所有层次的数据
2、对象数据的检测
(1)、通过setter实现监测、要在创建vue的实例对象时要传入数据
(2)、后续添加的属性,Vue默认不做响应式处理
(3)、如需给后续添加的属性做响应式处理
(1)、Vue.set(target,属性名,属性值)
(2)、vm.$set(target,属性名,属性值)
3、数组数据的监测
1、通过包装数组更新元素的方法实现监测
(1)、调用原生数组的方法对数组进行更新
(2)、重新解析模板,进而更新页面
2、Vue中用以下方法对数组进行操作会做响应式的处理
(1)、push(),pop(),shift(),unshift(),splice(),sort(),reverse()
(2)、Vue.set(target,index,value)或vm.$set(target,index,value)
4、切记:Vue.set()和vm.$set(),不能给vm或vm的根数据对象(data),添加属性
v-xxx其他指令的作用
1、v-once指令(没有值):
(1)、v-once所在的节点在初次动态渲染后,就视为静态内容了
(2)、以后数据的改变不会引起v-once所在的节点更新,可以用于优化性能
2、v-cloak指令(没有值):
(1)、本质是一个特殊的属性,Vue实例创建完毕并接管DOM容器后会删除v-cloak属性
(2)、与css配合可以解决因网速过慢而将未渲染好模板渲染到页面上
3、v-text指令:
(1)、作用:向其所在的节点渲染文本内容(v-text的属性值�









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1668
1668











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








