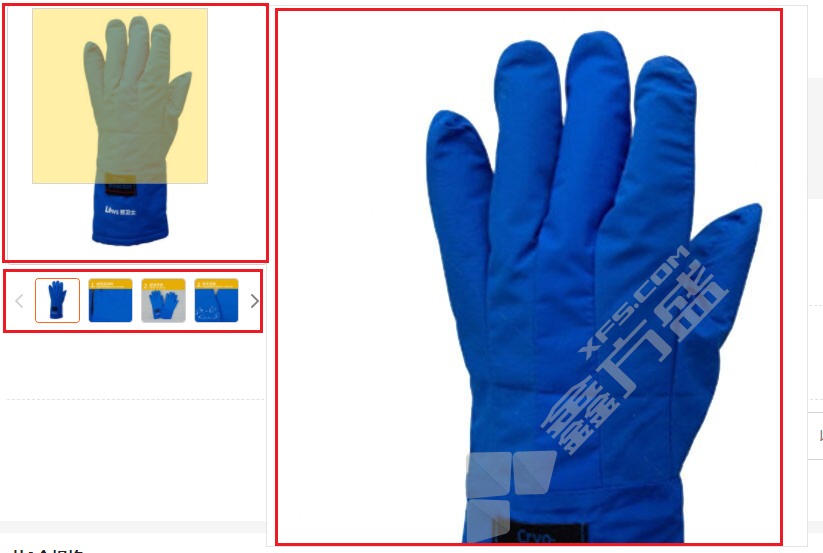
需求图:
1.点击小图 大图切换
2.小图可以左右切换
3.鼠标放在大图上 可以放大查看图片
补充 4.有的商品详情有一个视频

实现:
使用了轮播图插件vue-awesome-swiper 和放大镜插件vue-piczoom,安装之后就可以使用了。
npm install vue-awesome-swiper@3 --save-dev
npm install vue-piczoom --save
<div style="width: 285px; margin-right: 30px">
<!-- 上 大图 -->
<div style="width: 285px; height: 285px">
<img :src="mainImgUrl" style="width: 100%; height: 100%" />
<!-- 放大镜功能 -->
<!-- <pic-zoom :url="mainImgUrl" :scale="3" style="width: 100%; height: 100%"></pic-zoom> -->
</div>
<!-- 下 小图 -->
<div class="recommendPage">
<swiper
:options="swiperOption"
ref="mySwiper"
class="swiper-wrapper"
>
<swiper-slide v-for="(i, index) in imgUrl







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 7335
7335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








