<!--
* @FilePath: \tz-purchase-web\src\components\AttachmentManagement\components\preview.vue
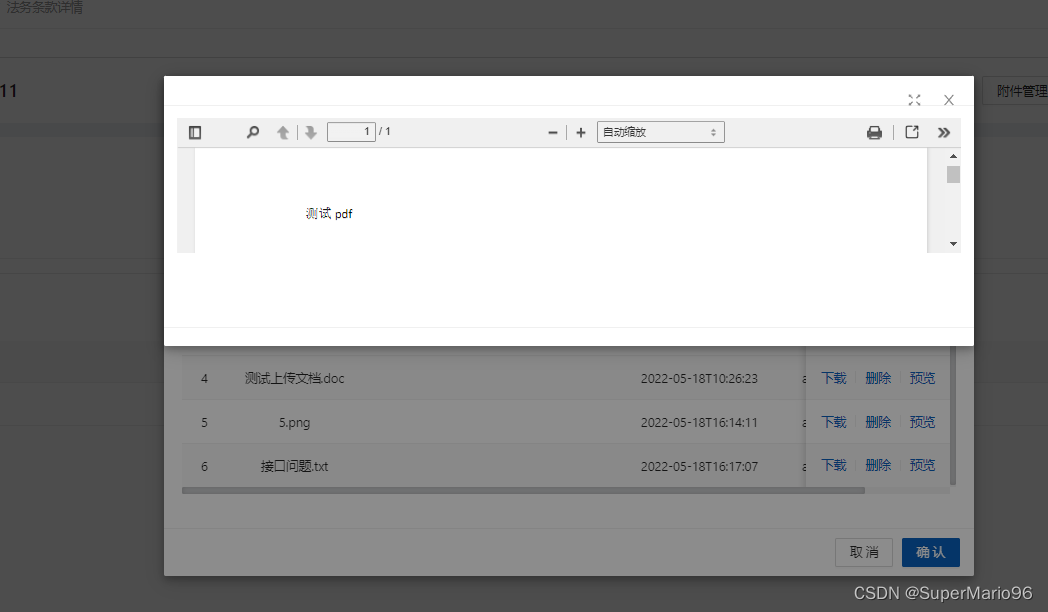
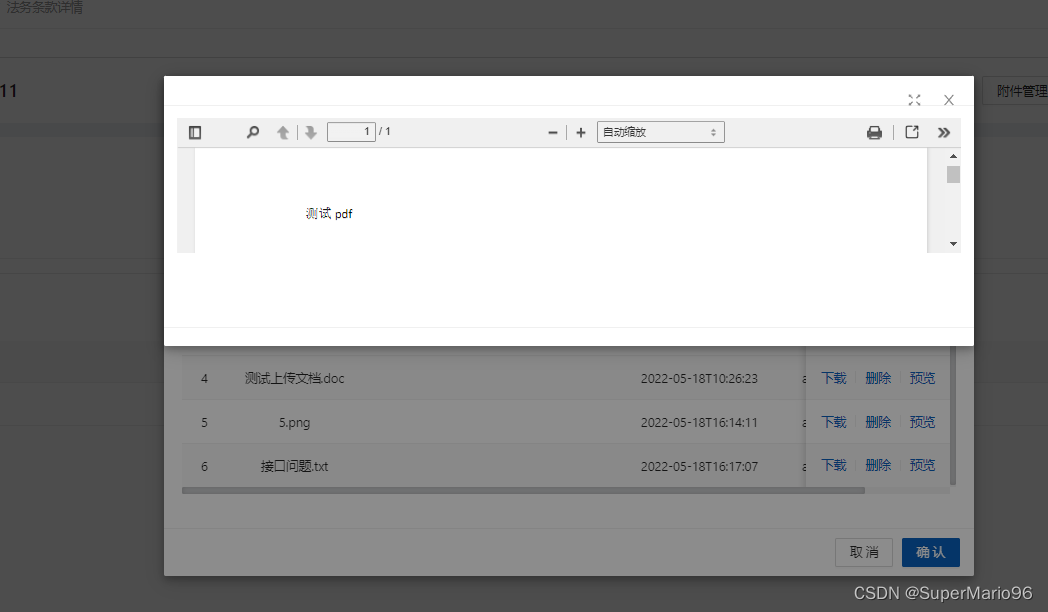
* @Description: 预览组件
-->
<template>
<BasicModal
v-bind="$attrs"
@register="registerModal"
:title="''"
:width="900"
:showOkBtn="false"
:showCancelBtn="false"
>
<iframe
:src="`//www.xdocin.com/xdoc?_func=to&_format=html&_cache=1&_xdoc=${preview.fileurl}`"
width="100%"
height="100%"
frameborder="0"
>
</iframe>
</BasicModal>
</template>
<script lang="ts" setup>
import { reactive } from 'vue';
import { BasicModal, useModalInner } from '/@/components/Modal';
const preview = reactive({
fileurl: '',
});
const [registerModal, { setModalProps }] = useModalInner(async (data) => {
preview.fileurl = data.url;
setModalProps({ confirmLoading: false });
});
</script>
<style lang="scss" scoped></style>























 2088
2088











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








