项目场景:
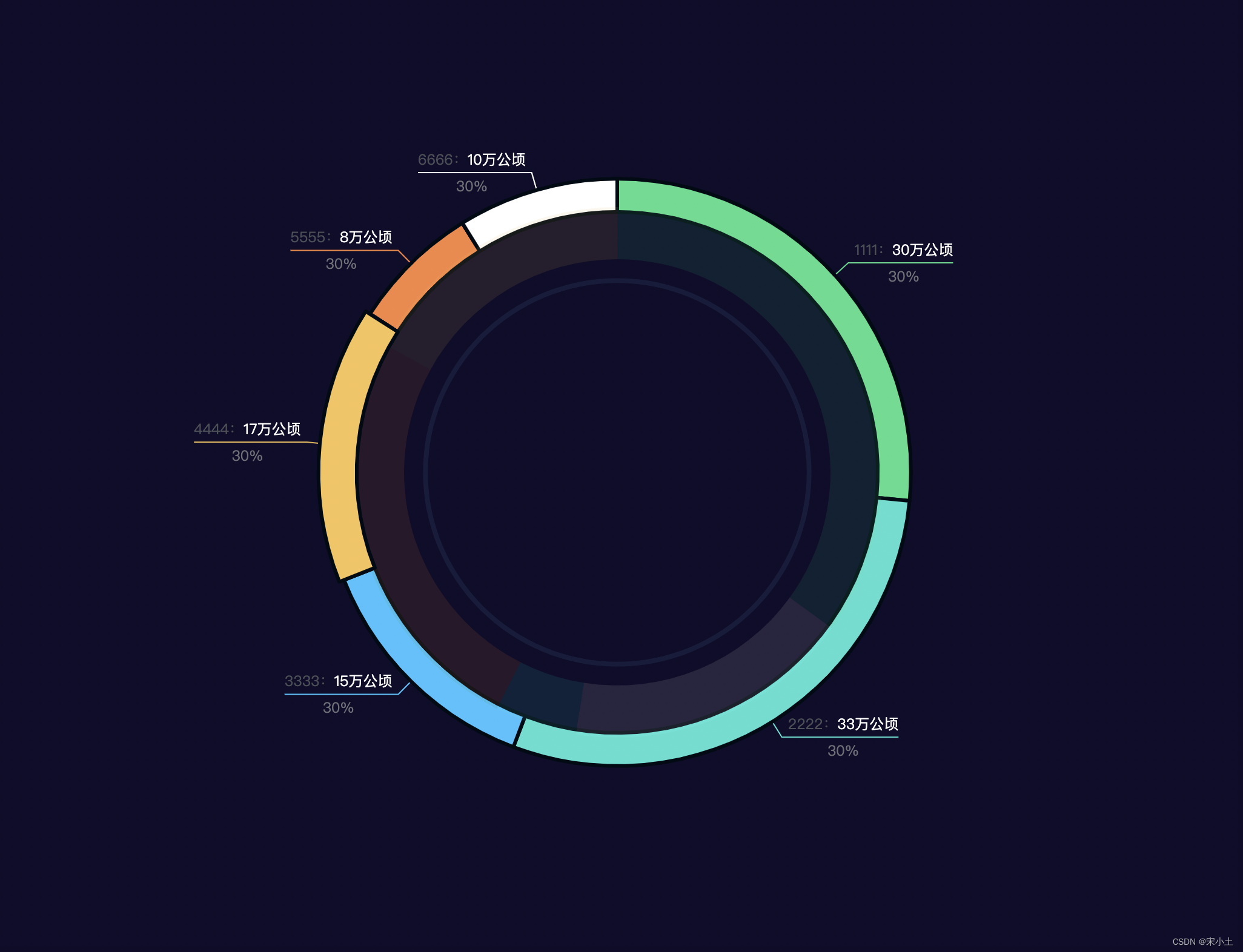
Echarts 环形图demo
问题描述

@Override
option = {
grid: {
//grid 组件离容器上下左右侧的距离
left: "0%",
right: "0%",
top: "-10%",
bottom: "0%",
containLabel: true,
},
series: [
{
// 第一环
type: "pie",
zlevel: 1,
silent: true,
radius: ["40%", "41%"],
hoverAnimation: false,
color: "rgba(88,142,197,0.1)",
// animation:false, //charts3 no
label: {
normal: {
show: false,
},
},
labelLine: {
normal: {
show: false,
},
},
data: [1],
},
{
name: "30%",
type: "pie",
radius: ["55%", "62%"],
labelLine: {
length: 15,
length2: 0,
maxSurfaceAngle: 80,
},
itemStyle: {
// 此配置
normal: {
borderWidth: 3,
borderColor: "#000914",
},
},
label: {
// position: "inside",
textStyle: {
color: "#FFF",
},
formatter: "{b|{b}:}{c}万公顷{abg|}\n{a|{a}}",
borderRadius: 4,
rich: {
a: {
color: "#6E7079",
lineHeight: 22,
align: "center",
},
hr: {
borderColor: "#8C8D8E",
width: "100%",
borderWidth: 2,
// height: 0,
},
b: {
color: "#4C5058",
lineHeight: 22,
},
c: {
color: "rgba(255, 255, 255, 0.65)",
fontSize: 14,
fontWeight: "bold",
},
per: {
color: "#fff",
backgroundColor: "#4C5058",
padding: [3, 4],
borderRadius: 4,
},
},
},
labelLayout: function (params) {
const isLeft = params.labelRect.x < myChart.getWidth() / 2;
const points = params.labelLinePoints;
// Update the end point.
points[2][0] = isLeft
? params.labelRect.x
: params.labelRect.x + params.labelRect.width;
return {
labelLinePoints: points,
};
},
data: [
{
value: 30,
name: "1111",
itemStyle: { normal: { color: "#0DDE8C" } },
},
{
value: 33,
name: "2222",
itemStyle: { normal: { color: "#04E0D0" } },
},
{
value: 15,
name: "3333",
itemStyle: { normal: { color: "#1CC2FF" } },
},
{
value: 17,
name: "4444",
itemStyle: { normal: { color: "#E4B550" } },
},
{
value: 8,
name: "5555",
itemStyle: { normal: { color: "#FE8641" } },
},
{
value: 10,
name: "6666",
itemStyle: { normal: { color: "#FFFFFF" } },
},
],
},
{
name: "30%",
type: "pie",
radius: ["45%", "56%"],
hoverAnimation: false,
label: {
show: false,
},
data: [
{
value: 70,
name: "1111",
itemStyle: { normal: { color: "#0DDE8C", opacity: "0.1" } },
},
{
value: 35,
name: "2222",
itemStyle: { normal: { color: "#FDFDFD", opacity: "0.1" } },
},
{
value: 10,
name: "3333",
itemStyle: { normal: { color: "#04DFCF", opacity: "0.1" } },
},
{
value: 51,
name: "4444",
itemStyle: { normal: { color: "#FC8541", opacity: "0.1" } },
},
{
value: 34,
name: "5555",
itemStyle: { normal: { color: "#E3B450", opacity: "0.1" } },
},
],
},
],
};






















 3493
3493











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








