前言
本文研究如何使用小程序连接云平台,进而控制上一节中连接到onenet云平台的RGB三色灯设备。
一、 理论基础
1.先睹为快
本节要实现的内容如下视频所示,通过小程序控制RGB三色灯。
视频链接:https://www.bilibili.com/video/av73284149
2.功能点简述
(1) 小程序开机页面
(2) 小程序界面布局
(3) 小程序访问onenet接口
(4) 小程序3秒刷新数据状态
(5)小程序控制弹出编辑框设置房间号
(6) 小程序调用storage接口存取数据
二、使用实例
1.云端创建产品
接下来咱们进入正题,首先需要在云端创建一个产品,步骤如下:
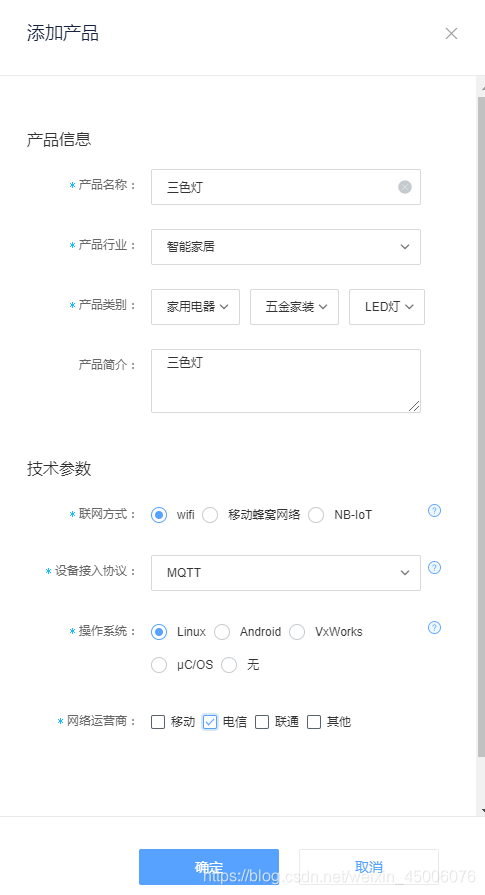
创建产品
登录onenet官网,注册一个账号,地址:https://open.iot.10086.cn,点进开发者中心,创建产品,产品配置信息如下:

注意;操作系统这里使用RT_Thread,没有此选项,选用linux即可
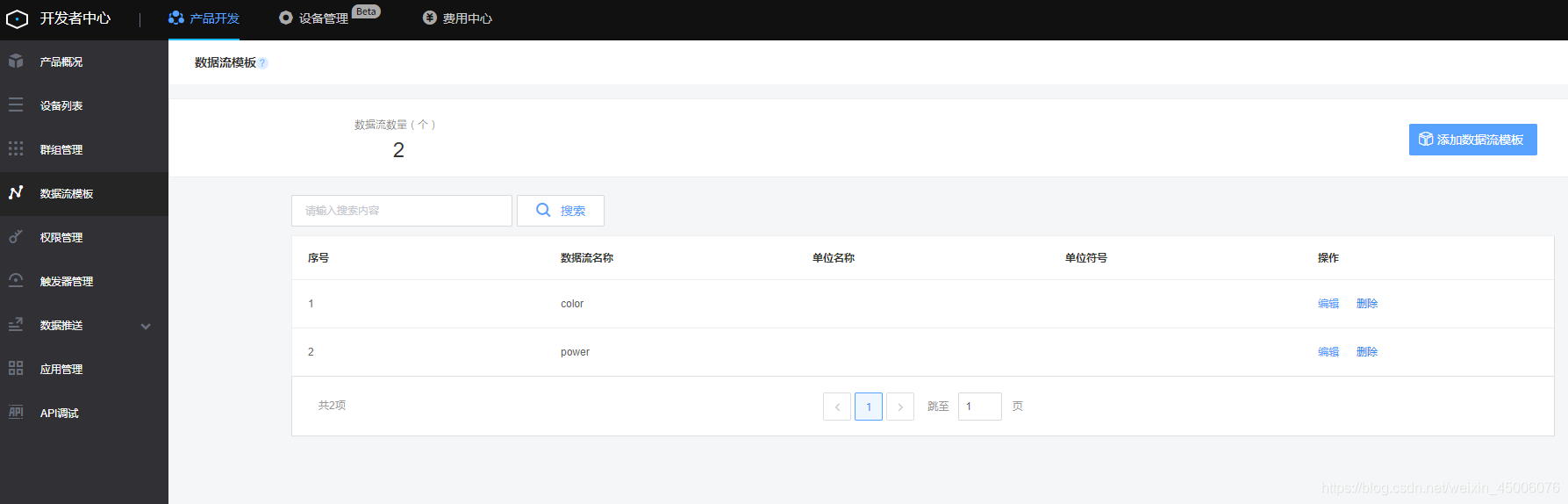
创建数据点
数据流模板->添加数据流模板

创建产品数据点,此处创建power和color两个数据点,power表示总开关,power为0时候,灯关闭;power不为0的时候,color数值起作用,用以选择不同模式。
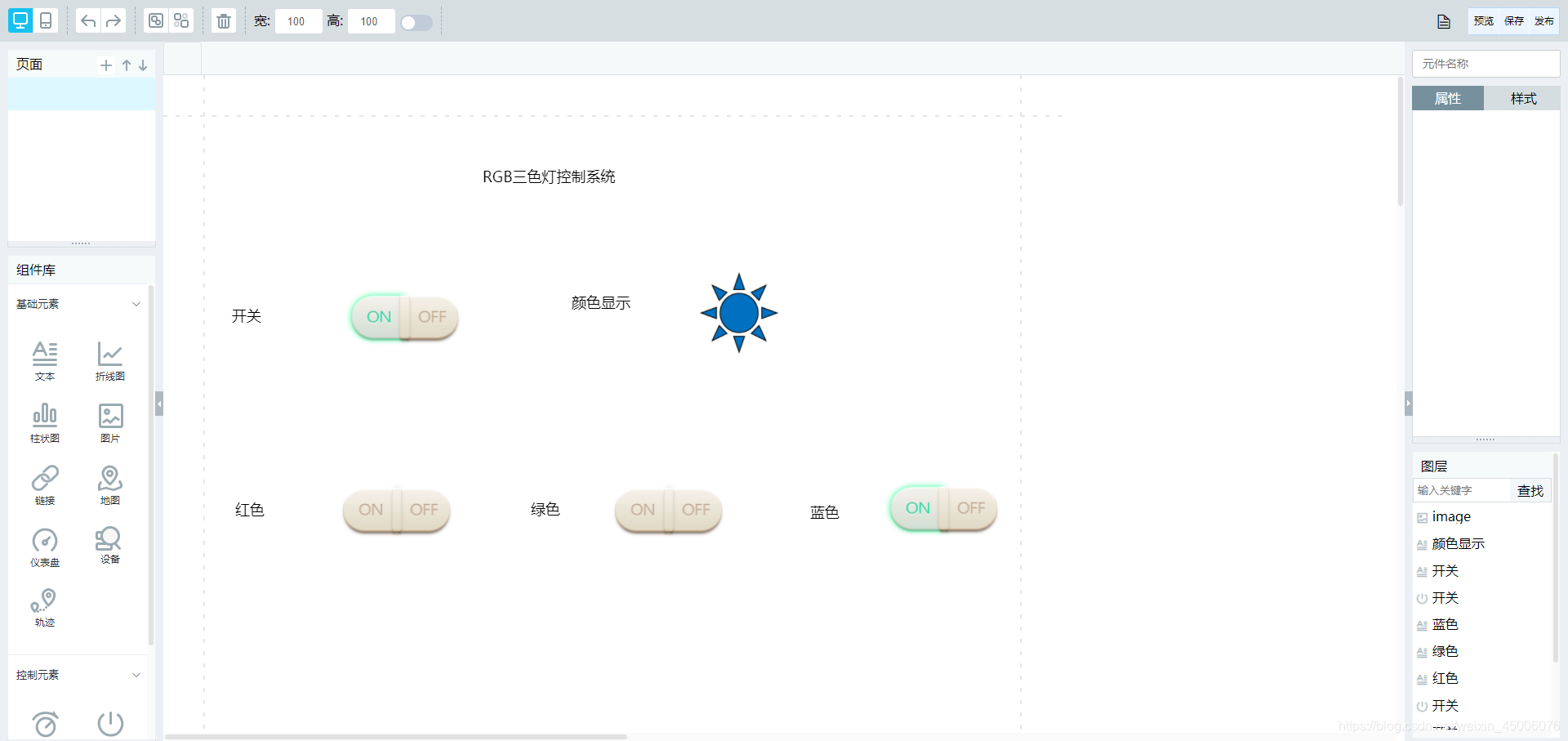
创建后台显示数据面板
应用管理->独立应用->添加应用

注意:红色、绿色、蓝色按钮和颜色显示图片均链接color数据点,颜色显示图片仅显示左右,按钮可以下发选择不同的灯颜色,其中红色按钮开状态数值为2,关数值为0,绿色按钮开状态数值为3,关数值为0,蓝色按钮开状态数值为4,关数值为0;颜色显示图片中白色状态数值为1,红色为2,绿色为3,蓝色为4,数据流同样选择color,具体如下图所示

到此为止,我们已经完成了产品的创建工作,接下来将要处理设备接入问题。
2.小程序开机页面
start.wxml文件:
<view>
<image src="../../image/start/start.png" class='welcome-img'></image>
<button class='welcome-btn' bindtap='goToIndex'>点击开启</button>
</view>
start.wxss文件:
.hahahh {
height: 1198rpx;
}
image {
height: 1198rpx;
width: 100%;
}
.welcome-img {
position: absolute;
z-index: 1;
}
.welcome-btn {
background-color: #27e4b5;
color: white;
font-size: 38rpx;
width: 330rpx;
height: 90rpx;
text-align: center;
line-height: 90rpx;
border-radius: 10px;
position: absolute;
bottom: 120rpx;
left: 20px;
right:20px;
z-index: 2;
}
start.js文件:
var app = getApp();
Page({
data: {
remind: '加载中',
angle: 0
},
goToIndex: function () {
wx.switchTab({
url: '/pages/index/index',
});
},
onLoad: function () {
var that = this
},
onShow: function () {
},
onReady: function () {
var that = this;
setTimeout(function () {
that.setData({
remind: ''
});
}, 1000);
wx.onAccelerometerChange(function (res) {
var angle = -(res.x * 30).toFixed(1);
if (angle > 14) { angle = 14; }
else if (angle < -14) { angle = -14; }
if (that.data.angle !== angle) {
that.setData({
angle: angle
});
}
});
},
})
3.小程序主页布局
.js文件调用https接口访问onenet提供的接口获取所有绑定的设备信息,然后小程序通过 wx:for 遍历设备,逐个显示在主页,主要程序如下:
index.wxml
<view wx:for="{{devices}}" wx:key="id" wx:for-item="item" data-id="{{item.id}}" bindtap="toDetailsTap">
<view class="device">
<view class="single_image_wrap">
<image src="../../image/led/led.jpg" class="device_image"></image>
</view>
<view class="device_info">
<navigator url="../led/led?id={{item.id}}">
<view class="device_name">
<text>LED</text>
</view>
<view class="device_d">
<view class="room">
<text>{{room_name}}</text>
</view>
<view class="device_status">
<text>{{item.online === true ? ' 在线' : '离线'}}</text>
</view>
</view>
</navigator>
</view>
</view>
采用flex布局,具体内容参考index.wxss实现:
.device {
position: relative;
height: 120rpx;
background-color: #FFF;
padding-left: 80rpx;
border-bottom: 1rpx solid #E7E7EB;
}
.single_image_wrap {
position: absolute;
left: 10rpx;
}
.device_image {
width: 100rpx;
height: 100rpx;
}
.device_info {
position: relative;
height: 100rpx;
margin-left: 40rpx;
}
.device_name {
font-size: 14px;
margin-top: 20rpx;
}
.device_d{
display: flex;
flex-direction: row;
justify-content: space-between
}
.room {
color: #929292;
font-size: 12px;
}
.device_status {
font-size: 14px;
color: #FF1493;
margin-right: 40rpx;
}
4.小程序访问onenet接口
首先打开Onenet文档:https://open.iot.10086.cn/doc/
由于上一篇中设备是通过mqtt协议连接onenet,因此本篇小程序访问onenet接口也需要访问MQTT相关接口,如下所示:

由上图可知查询数据需要调用URL:
http(s): //api.heclouds.com/devices/device_id/datastreams/datastream_id
device_id:需要替换为设备ID
datastream_id:需要替换为数据流ID
小程序调用实例:
//查看设备连接状态,并刷新按钮状态
wx.request({
url: "http://api.heclouds.com/devices/" + id + "/datapoints?datastream_id=color",
header: {
'content-type': 'application/x-www-form-urlencoded',
"api-key": API_KEY
},
data: {
},
success(res) {
console.log(res)
deviceConnected = true
if (that.data.switchFlag != true)
{
color_value = res.data.data.datastreams[0].datapoints[0].value
switch (parseInt(color_value)) {
case 1:
that.setData({
redSwitchChecked: false,
greenSwitchChecked: false,
blueSwitchChecked: false
})
break;
case 2:
that.setData({
redSwitchChecked: true,
greenSwitchChecked: false,
blueSwitchChecked: false
})
break;
case 3:
that.setData({
redSwitchChecked: false,
greenSwitchChecked: true,
blueSwitchChecked: false
})
break;
case 4:
that.setData({
redSwitchChecked: false,
greenSwitchChecked: false,
blueSwitchChecked: true
})
console.log("color_value is ", color_value)
console.log("blueSwitchChecked is ", that.data.blueSwitchChecked)
break;
}
console.log("color_value is ", color_value)
}else{
that.setData({
switchFlag:false
})
}
},
fail(res) {
console.log("请求失败")
deviceConnected = false
}
})
},
5.小程序3秒刷新数据状态
在onLoad()中调用setInterval函数设置每隔3秒访问一次onenet设备的数据,及时更新显示页面,
that.data.myintervalid = setInterval(function () {
that.onShow()
}, 3000)
onShow()中正式调用onenet接口访问onenet设备的数据
onShow: function (e) {
var that = this
that.getDataPoints(that.data.id)
},
getDataPoints: function (id) {
var that = this
var deviceConnected
var color_value = 0
//查看设备连接状态,并刷新按钮状态
wx.request({
url: "http://api.heclouds.com/devices/" + id + "/datapoints?datastream_id=color",
header: {
'content-type': 'application/x-www-form-urlencoded',
"api-key": API_KEY
},
data: {
},
success(res) {
console.log(res)
deviceConnected = true
if (that.data.switchFlag != true)
{
color_value = res.data.data.datastreams[0].datapoints[0].value
switch (parseInt(color_value)) {
case 1:
that.setData({
redSwitchChecked: false,
greenSwitchChecked: false,
blueSwitchChecked: false
})
break;
case 2:
that.setData({
redSwitchChecked: true,
greenSwitchChecked: false,
blueSwitchChecked: false
})
break;
case 3:
that.setData({
redSwitchChecked: false,
greenSwitchChecked: true,
blueSwitchChecked: false
})
break;
case 4:
that.setData({
redSwitchChecked: false,
greenSwitchChecked: false,
blueSwitchChecked: true
})
console.log("color_value is ", color_value)
console.log("blueSwitchChecked is ", that.data.blueSwitchChecked)
break;
}
console.log("color_value is ", color_value)
}else{
that.setData({
switchFlag:false
})
}
},
fail(res) {
console.log("请求失败")
deviceConnected = false
}
})
},
当页面切换到其他页面隐藏起来或者退出后,应该删除定时器,停止数据更新
onHide: function () {
// 页面隐藏
clearInterval(this.data.myintervalid);
},
onUnload: function () {
// 页面关闭
clearInterval(this.data.myintervalid);
},
6.小程序调用storage接口存取数据
存储房间号:
try {
wx.setStorageSync('room_name', this.data.room_name)
} catch (e) {
console.log("setStorageSync error")
}
读取房间号:
try {
var value = wx.getStorageSync('room_name')
if (value) {
// Do something with return value
that.setData({
room_name:value
})
}
} catch (e) {
// Do something when catch error
console.log("get stroage data error!")
}
三、运行
如视频中介绍首先设备上电,onenet后台列表将会刷新出来设备状态,然后点开小程序,小程序设备主页如下图:

点进去在线的设备:

最后设置房间号:

设置完成后退出到主页面,可以看到房间号已经刷新为了我们设置的。
四、结语
1.总结:
本节完,实际操作过程中需要注意的地方有如下几点:
(1) 设备连云
首先需要设备通过mqtt方式连接到onenet,可以参考上一篇onenet三色灯项目mqtt篇①
(2) 修改房间号
现在房间号只是存在了本地,如果本地清理数据后,房间号将会消失,这点需要注意,后期抽空做一个后台,mqtt部分还是基于onenet,增加房间号存储,权限认证等功能。
2.获取资料
如您在使用过程中有任何问题,请加QQ群进一步交流,也可以github提Issue。
QQ交流群:906015840 (备注:物联网项目交流)
获取资料:扫码二维码,关注公众号,回复wechat即可获取资料

一叶孤沙出品:一沙一世界,一叶一菩提























 1799
1799











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










