一、什么是json-server
json-server是一个很好的可以替我们完成这一工作的工具。我们只需要提供一个json文件,或者写几行简单的js脚本就可以模拟出RESTful API的接口。模拟后端数据接口的工具。
二、json-server的使用
json-server的安装
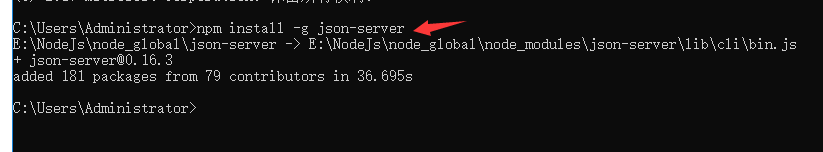
在命令行管理中使用npm的方式进行安装:![]()
 、
、
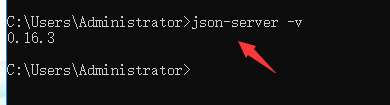
查看安装的json-server的版本:

json-server的运行
在一个文件夹里面新建一个db.json文件:

db.json文件:
{
"posts": [
{ "id": 1, "title": "json-server", "author": "typicode" }
],
"comments": [
{ "id": 1, "body": "some comment", "postId": 1 }
],
"profile": { "name": "typicode" }
}然后在该文件下运行命令,运行json-server:![]()

用axios来访问json-server的模拟数据

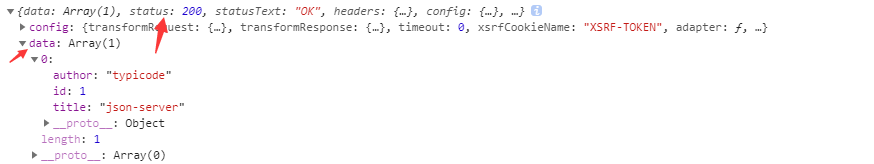
在浏览器上得到的数据为:

test.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h1>我是标题</h1>
</div>
</body>
</html>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
<script>
new Vue({
el:"#app",
created(){
var _this=this;
//这里就可以填写我们json-server产生的虚拟的后端接口
axios.get(" http://localhost:3000/posts")
.then(res=>{
console.log(res);
}).catch(error=>{
console.log(error);
});
}
})
</script>





















 644
644











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








