CSS Fonts (字体)属性用于定义 字体系列、 大小、 粗细、和 文字样式(如斜体)。
font-family
CSS 使用 font-family 属性定义文本的字体系列。
p { font-family:"微软雅黑";}
div {font-family: Arial,"Microsoft Yahei", "微软雅黑";}
font_size
CSS 使用 font-size 属性定义字体大小。
p {
font-size: 20px;
- px(像素)大小是我们网页的最常用的单位
- 谷歌浏览器默认的文字大小为16px
- 不同浏览器可能默认显示的字号大小不一致,我们尽量给一- 个明确值大小,不要默认大小
- 可以给 body 指定整个页面文字的大小
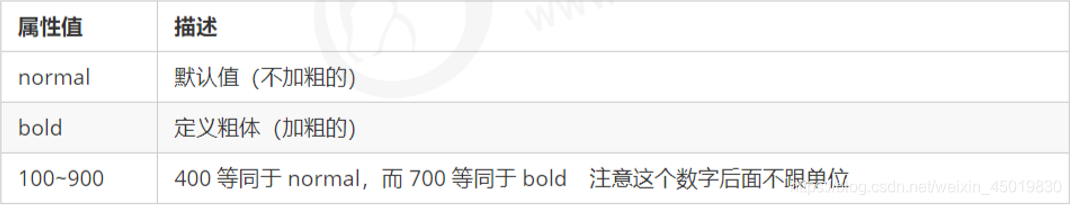
font-weight
CSS 使用 font-weight 属性设置文本字体的粗细。
p {
font-weight: bold;
}

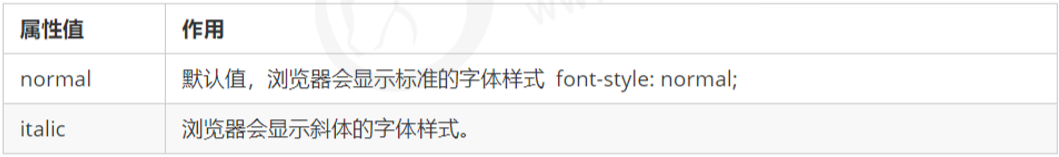
font-style
CSS 使用 font-style 属性设置文本的风格。
p {
font-style: normal;
}

注意: 平时我们很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜字体。
字体复合属性
字体属性可以把以上文字样式综合来写, 这样可以更节约代码:
body {
font: font-style font-weight font-size/line-height font-family;
}
- 使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
- 不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用
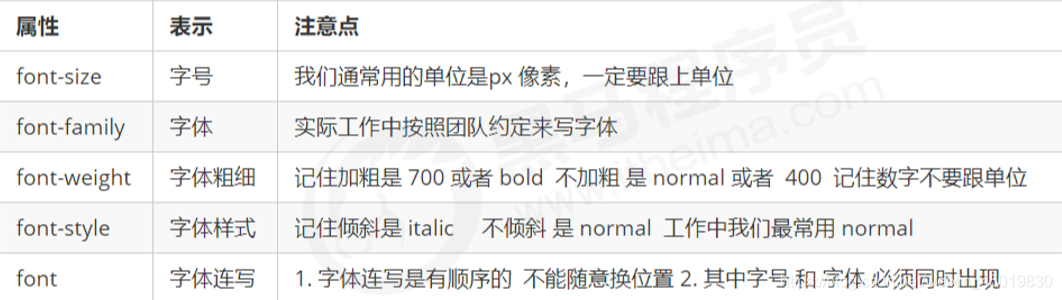
总结






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








