Vue-cli脚手架搭建项目
一、基础理论
(一)、脚手架的好处
对vue项目构造做了封装,直接使用vue-cli创建项目,常用配置自动帮你完成,不用自己像使用webpack一样配置。
(二)、核心代码
npm install -g @vue/cli
(三)、详细步骤
1. 安装
1.1项目化开发中,使用import导入vue 而不用script引入
npm i vue
1.2 vue-cli脚手架工具
npm i @vue/cli
1.3安装语句
npm install vue @vue/cli -g
2. 创建vue项目
vue create appdemo(创建的项目名)
3. 运行项目
cd appdemo //进入项目目录
npm run serve //运行项目
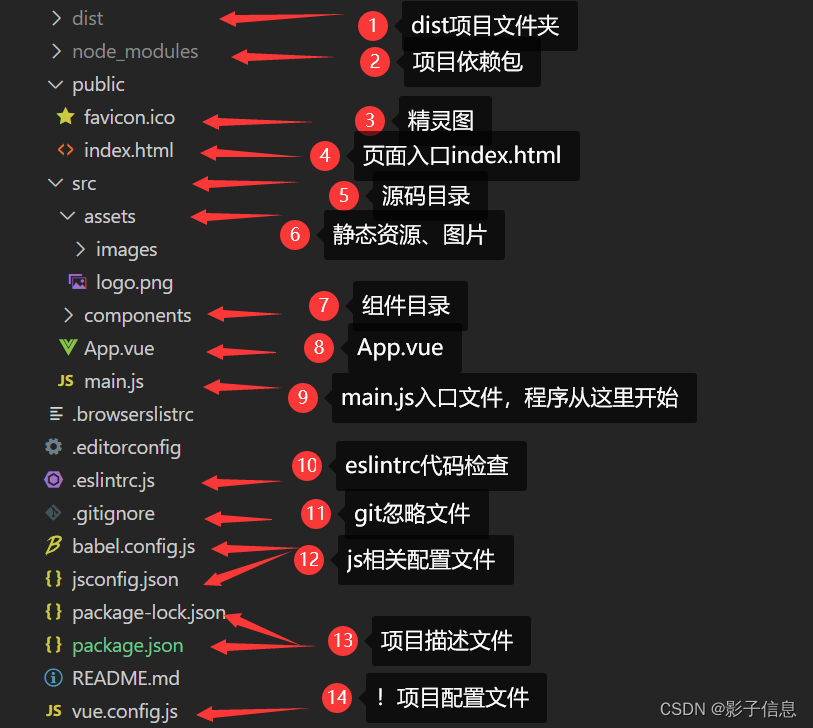
4. 项目目录结构

备注:通过vue-cli脚手架搭建一个项目,这些命令行可在vue官网查找到详细介绍。
二、Vue组件注册的两种方式
(一)、局部注册
<template>
<div id="app">
<hello></hello>
</div>
</template>
<script>
import Hello from "./components/Hello.vue"
export default {
name: "App",
// 局部注册Hello组件
components: {
Hello,
},
};
</script>
(二)、全局注册
main.js 入口文件
//全局注册TODOLIST
Vue.component('TodoList',TodoList)
三、Webpack
(一)、gulp构建工具
1. 安装gulp
百度一下,你就知道
2. gulp项目目录
Gulpdemo
-dist
-src
-css
-js
-pages
-sass
-gulpfile.js
(二)、webpack构建工具
1. 安装webpack
npm i webpack webpack-cli@4.9.2
npm i webpack webpack-cli@4.9.2 -g
2. webpack项目目录
webpackdemo
-dist
-src
-|js
-|index.js
-package.json
-webpack.config.js // webpack配置文件
3. webpack运行项目的命令可以自行配置
package.json文件中配置
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack --mode development"
},
(三)、webpack编译.vue文件
1. 安装 vue-loader
npm install vue-loader@15.9.8
npm install vue-template-compiler
=====================================
npm install vue-loader@15.9.8 vue-template-compiler
2. webpack.config.js配置loader和插件
const { VueLoaderPlugin } = require('vue-loader')
module.exports = {
module: {
rules: [
// ... 其它规则
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
},
plugins: [
// 请确保引入这个插件!
new VueLoaderPlugin()
]
}






















 1407
1407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








