数组的方法之间的区别
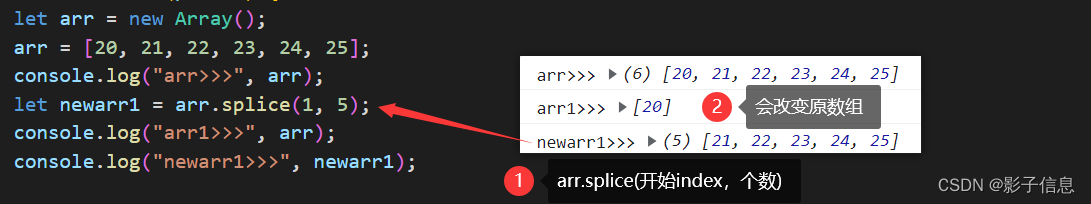
splice(index,个数)

slice(开始index,结束index)

拷贝(深拷贝、浅拷贝)
拷贝就是复制,拷贝的是javascript对象
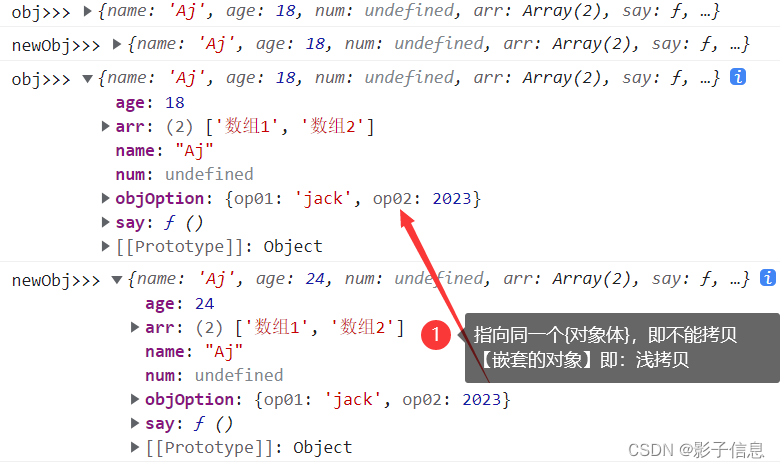
深拷贝是对象里面嵌套对象,全部拷贝;浅拷贝只拷贝一层,不会全部拷贝。
三种实现方式:
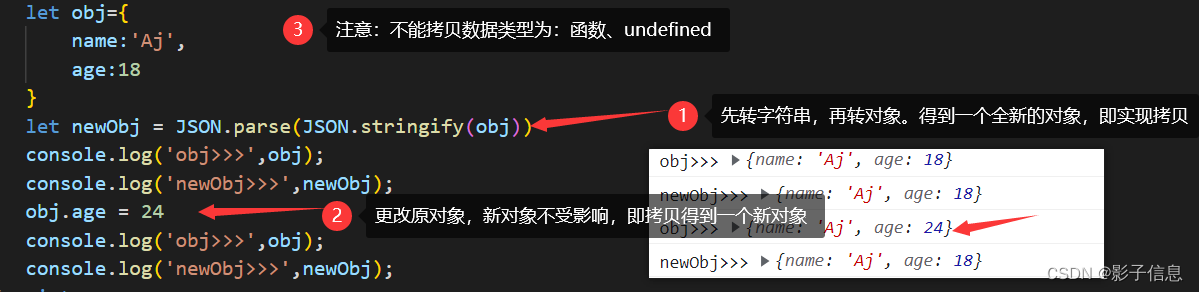
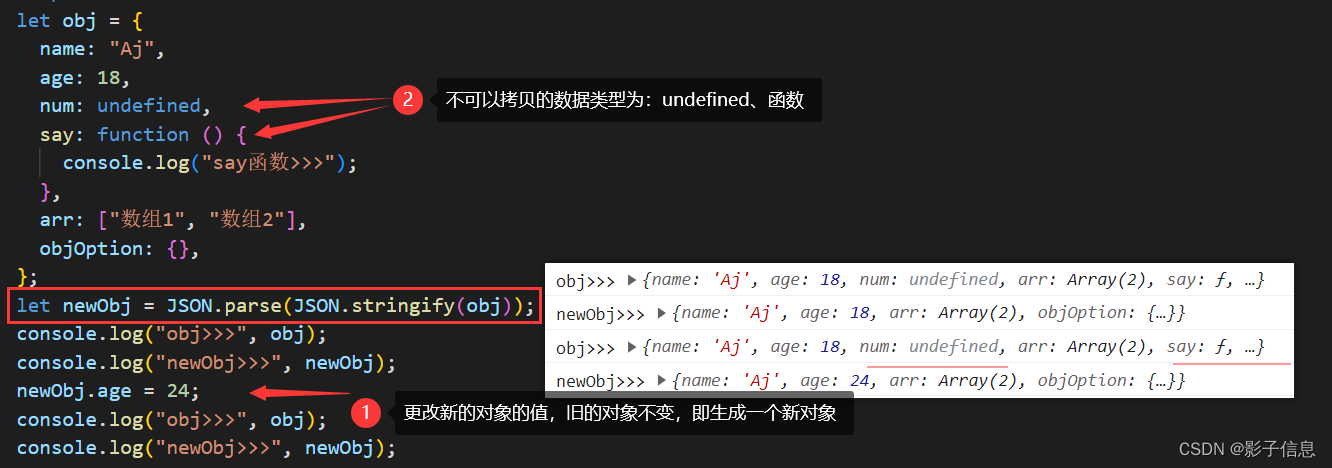
(1)、let newObj = JSON.parse(JSON.stringify(obj))
特点:能实现深拷贝,不能拷贝的数据类型为的Function函数、undefined
let obj = {
name: "Aj
age: 18,
num: undefined,
say: function () {
console.log("say函数>>>");
},
arr: ["数组1", "数组2"],
objOption: {op01:'jack',op02:2022},
};
let newObj = JSON.parse(JSON.stringify(obj))
console.log("obj>>>", obj);
console.log("newObj>>>", newObj);
newObj.age = 24;
newObj.objOption.op02=2023
console.log("obj>>>", obj);
console.log("newObj>>>", newObj);


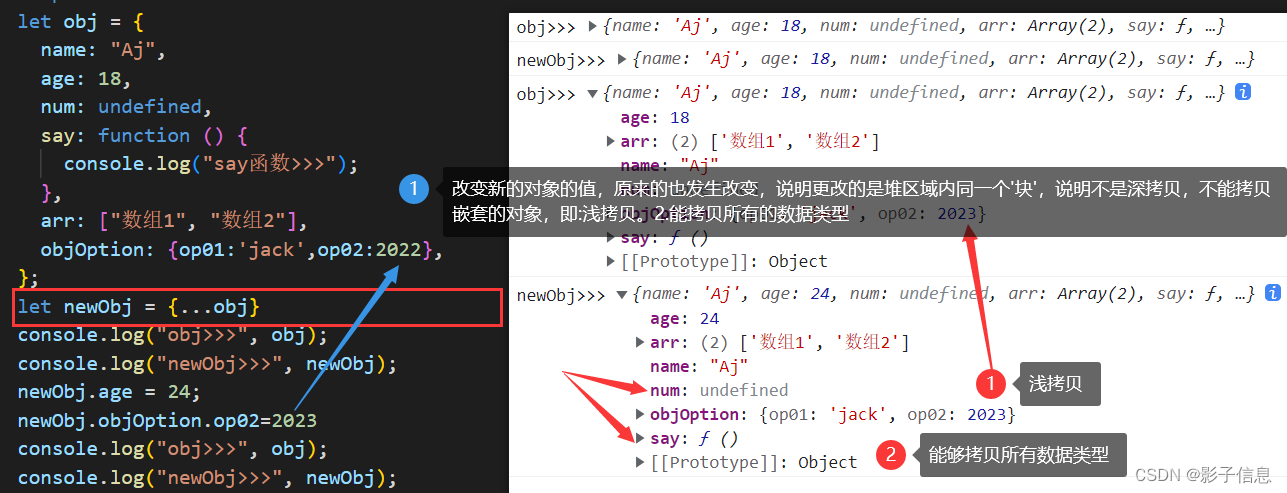
(2)、扩展运算符…obj <=> Object.assign(obj)
特点:不能深拷贝,即只能拷贝一层;所有数据类型都能拷贝
let obj = {
name: "Aj",
age: 18,
num: undefined,
say: function () {
console.log("say函数>>>");
},
arr: ["数组1", "数组2"],
objOption: {op01:'jack',op02:2022},
};
let newObj = {...obj}
console.log("obj>>>", obj);
console.log("newObj>>>", newObj);
newObj.age = 24;
newObj.objOption.op02=2023
console.log("obj>>>", obj);
console.log("newObj>>>", newObj);


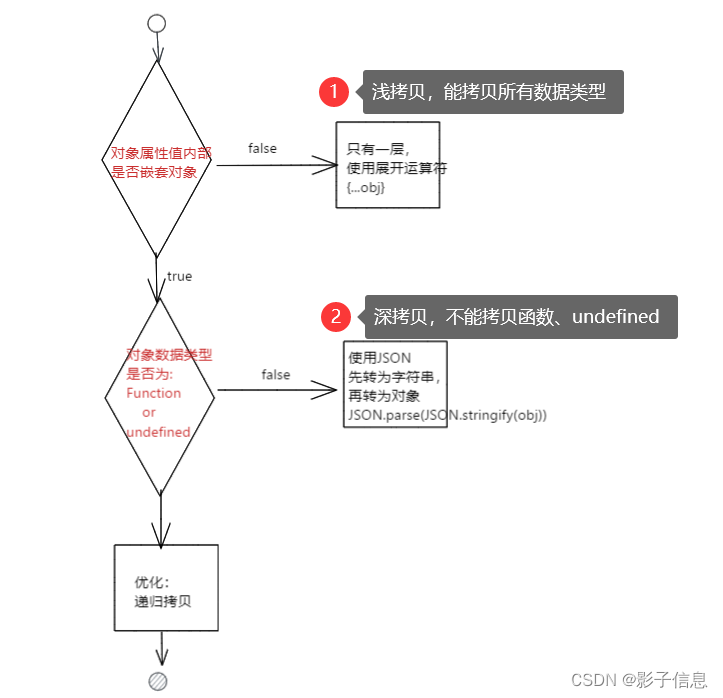
(三)、优化
1. 如果对象属性值没有对象,只有一层,使用展开运算符{…obj}
2. 如果对象数据类型不是Function也不是数据值为undefined,
使用JSON.parse(JSON.stringify(obj))
4. 否则使用递归

<script>
/**
* 深拷貝-递归实现
* @param {*} data
* @returns
*/
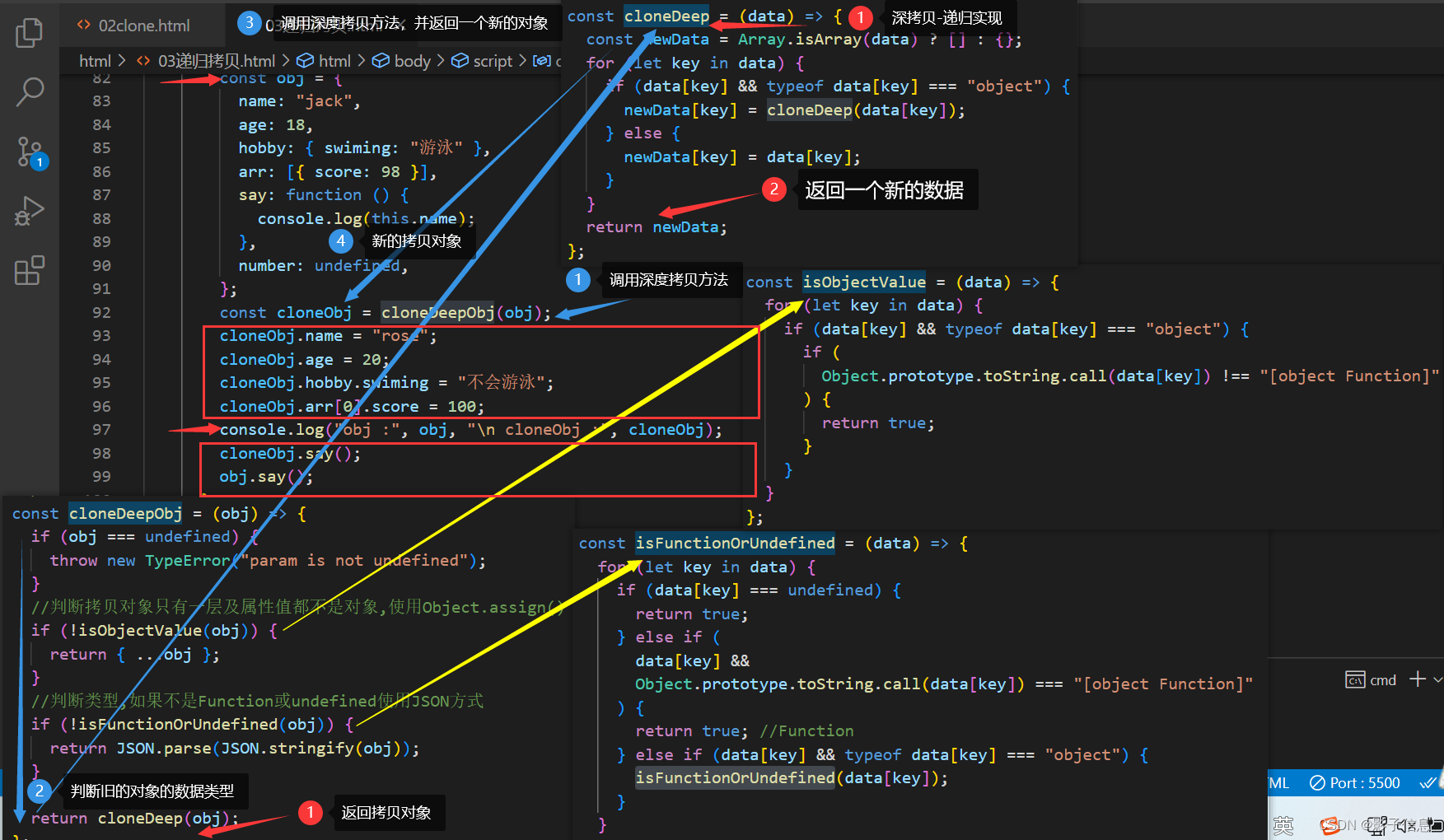
const cloneDeep = (data) => {
const newData = Array.isArray(data) ? [] : {};
for (let key in data) {
if (data[key] && typeof data[key] === "object") {
newData[key] = cloneDeep(data[key]);
} else {
newData[key] = data[key];
}
}
return newData;
};
/**
* 拷贝对象 优化方案
* @param {*} obj 原对象
* @param {*} cloneOjb 返回拷贝对象
*/
const cloneDeepObj = (obj) => {
if (obj === undefined) {
throw new TypeError("param is not undefined");
}
//判断拷贝对象只有一层及属性值都不是对象,使用Object.assign()
if (!isObjectValue(obj)) {
return { ...obj };
}
//判断类型,如果不是Function或undefined使用JSON方式
if (!isFunctionOrUndefined(obj)) {
return JSON.parse(JSON.stringify(obj));
}
return cloneDeep(obj);
};
/**
* 递归判断数据类型
* Function或undefined返回为true
*/
const isFunctionOrUndefined = (data) => {
for (let key in data) {
if (data[key] === undefined) {
return true;
} else if (
data[key] &&
Object.prototype.toString.call(data[key]) === "[object Function]"
) {
return true; //Function
} else if (data[key] && typeof data[key] === "object") {
isFunctionOrUndefined(data[key]);
}
}
};
/**
* 判断对象属性值是否有对象
* @param {} data
* @returns
*/
const isObjectValue = (data) => {
for (let key in data) {
if (data[key] && typeof data[key] === "object") {
if (
Object.prototype.toString.call(data[key]) !== "[object Function]"
) {
return true;
}
}
}
};
const testCloneDeepObj = () => {
const obj = {
name: "jack",
age: 18,
hobby: { swiming: "游泳" },
arr: [{ score: 98 }],
say: function () {
console.log(this.name);
},
number: undefined,
};
const cloneObj = cloneDeepObj(obj);
cloneObj.name = "rose";
cloneObj.age = 20;
cloneObj.hobby.swiming = "不会游泳";
cloneObj.arr[0].score = 100;
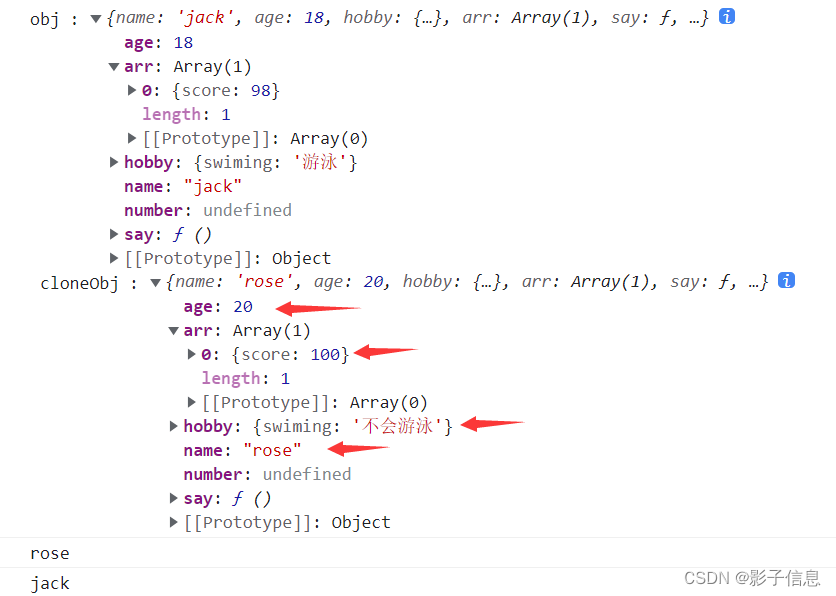
console.log("obj :", obj, "\n cloneObj :", cloneObj);
cloneObj.say();
obj.say();
};
testCloneDeepObj();
</script>
浏览器运行效果图:

代码:























 744
744











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








