动态组件:
让多个组件使用同一个挂载点,并动态进行切换。这就是动态组件
实现动态组件的方式
通过保留元素,动态的绑定它的 is 特性,可以实现动态组件
keep-alive:
包裹动态组件(组件)时,会缓存不活动的组件实例,而不是销毁它们组件切换调用的时候本身会被销毁掉的,只要加上
keep-alive 进行包裹,就不会被销毁,而是被缓存起来,下一次使用的时候直接从缓存中调用是一个抽象组件:它自身不会渲染一个 DOM 元素

keep-alive常用的一些属性:
- include:
-
类型:字符串或者正则表达式
-
解释:只有名称匹配的组件会被缓存
- exclude:
-
类型:字符串或者正则表达式
-
解释:任何名称匹配的组件都不会被缓存
- max:
-
类型:数字
-
解释:最多可以缓存多少组件实例

使用了 keep-alive 内置组件后组件会增加两个生命周期函数activated和deactivated
- activated:当组件为活跃状态的时候触发(活跃状态:进入页面的时候)
- deactivated:缓存状态的时候触发
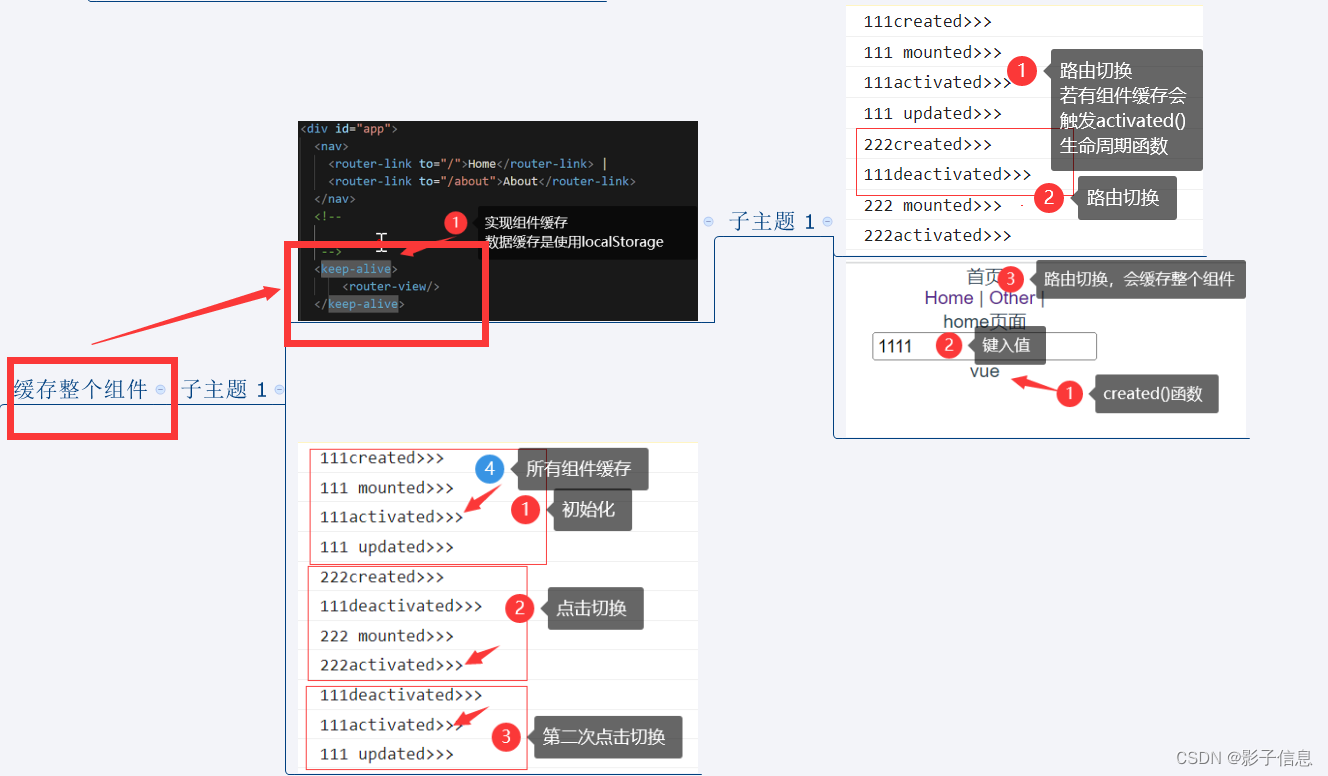
实例:切换路由组件
- keep-alive包裹整个路由输出
<template>
<div>
<h2>首页</h2>
<router-link to="/home">Home</router-link> | <router-link to="/other">Other</router-link> |
<keep-alive>
<router-view />
</keep-alive>
</div>
</template>
- 子组价
<template>
<div>
<h2>home页面</h2>
<input type="text" />
<p v-for="(item, index) in list" :key="index">{{ item }}</p>
</div>
</template>
<script>
export default {
data() {
return {
list: [],
};
},
created() {
this.list.push("javaScript");
console.log("111created>>>");
},
mounted() {
console.log("111 mounted>>>");
},
updated() {
console.log("111 updated>>>");
},
destroyed() {
console.log("111 destroyed>>>");
},
activated() {
this.list = [];
this.list.push("vue");
console.log("111activated>>>");
},
deactivated() {
console.log("111deactivated>>>");
},
};
</script>
<style></style>
<template>
<div>
<h2>other页面</h2>
</div>
</template>
<script>
export default {
data() {
return {};
},
created() {
console.log("222created>>>");
},
mounted() {
console.log("222 mounted>>>");
},
updated() {
console.log("222 updated>>>");
},
destroyed() {
console.log("222 destroyed>>>");
},
activated() {
console.log("222activated>>>");
},
deactivated() {
console.log("111deactivated>>>");
},
};
</script>
<style></style>






















 2403
2403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








