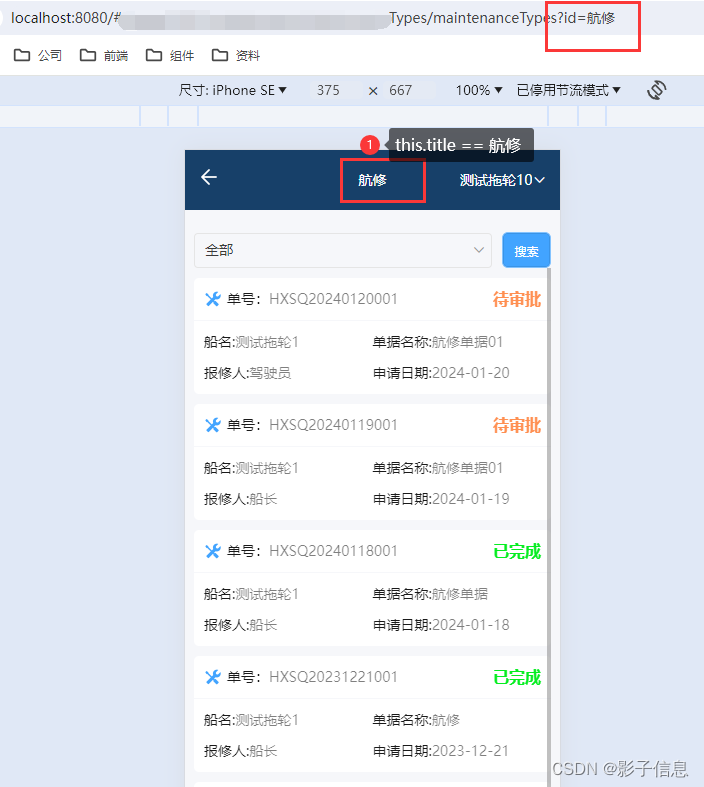
效果展示:

核心代码:
uniapp中uni.navigateTo传递变量
methods: {
changePages(item) {
setDatas("maintenanceFunName", JSON.stringify(item)).then((res) => {
uni.navigateTo({
url: `/pages/PMS/maintenance/maintenanceTypes/maintenanceTypes?id=${item.name}`,
});
});
},
},另一个待跳转页面接收参数:
//vue2、uniapp写法
onLoad(params) {
this.title = params.id;//接收参数并赋值给this.title
getDatas("maintenanceFunName").then((res) => {
let maintenanceFunName = JSON.parse(res);
// 页面标题
this.title = maintenanceFunName.name;
// 获取接口的函数名
this.getNumFun = this.apiFuns[maintenanceFunName.apipost];
// 状态列表
this.stateList = maintenanceFunName.stateList;
// 跳转到详情页面的地址
this.detailPage = maintenanceFunName.detailPage;
// 固定参数
if (maintenanceFunName.parameter) {
this.pages = { ...this.pages, ...maintenanceFunName.parameter };
}
this.getTableList({ ...this.pages, shipGuid: this.shipGuid });
// 列表展示的组件名
this.repairListName = maintenanceFunName.componentName;
});
},备注:
如何查看路由传参的参数是什么?
传参的params是object类型,会序列化上个页面传递的参数。
打印出上个页面传递的参数。








 本文详细描述了在Uniapp中如何使用uni.navigateTo进行页面间跳转时传递变量,包括设置和接收参数的方法,以及如何查看和处理序列化的路由参数。
本文详细描述了在Uniapp中如何使用uni.navigateTo进行页面间跳转时传递变量,包括设置和接收参数的方法,以及如何查看和处理序列化的路由参数。














 4160
4160

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








