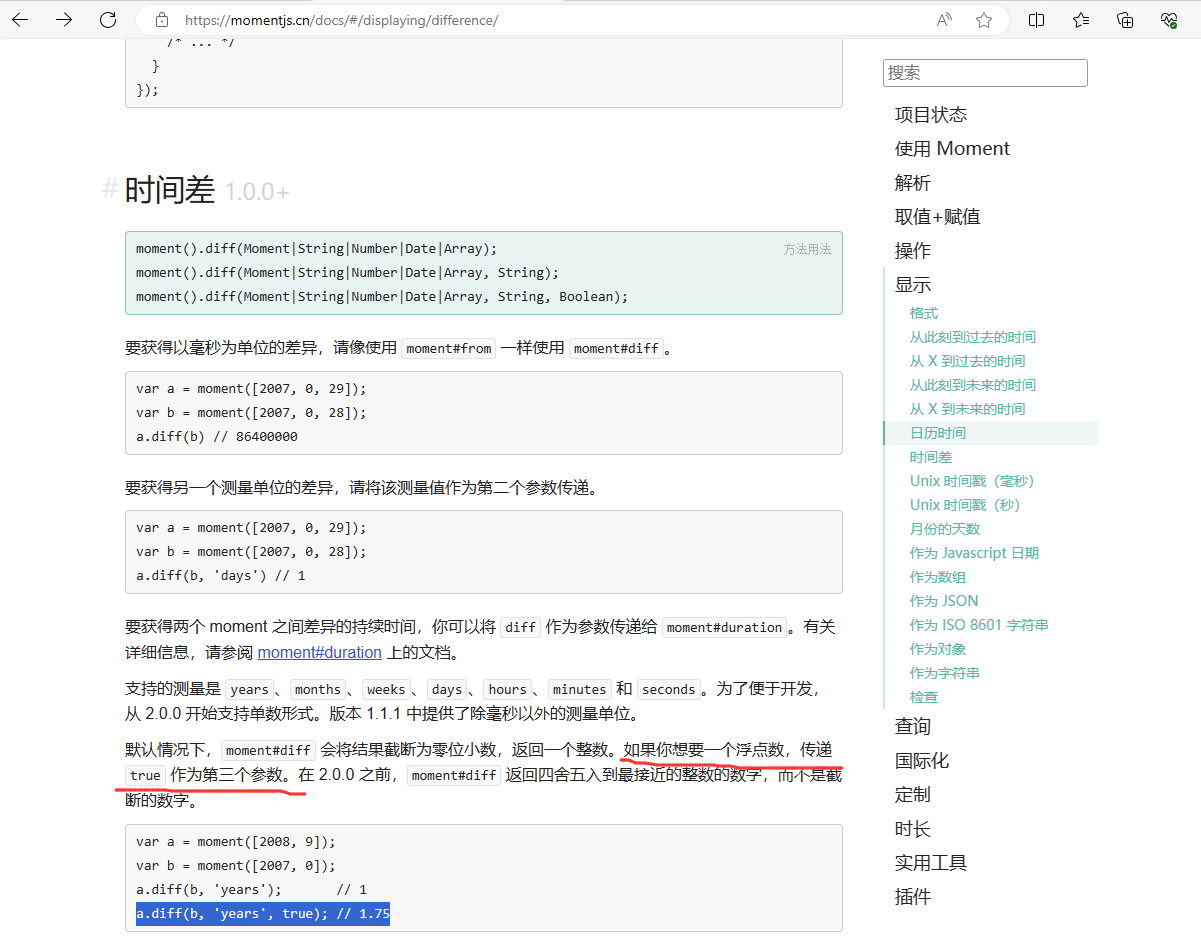
理论知识:Moment.js 日期处理类库
实现效果:使用momentjs中的方法计算时间差。
第1步:获取当前日期时间;
第2步:计算两者时间差。
官方链接:momentjs官方链接

实际代码:
//第1步,获取当前日期
let formattedDate = moment().format('YYYY-MM-DD HH:mm:ss');
//第2步,计算时间差
var a = moment(formattedDate);
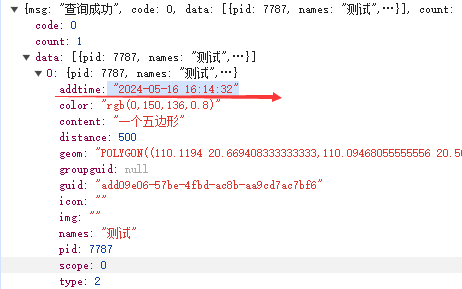
var b = moment(apiResData);
var timeDiff = a.diff(b, 'years', true); // 1.75备注:
apiResData可以是任意之,数据格式是:2024-05-16 16:14:32

写到这儿就完成了,之后是使用的加强版。
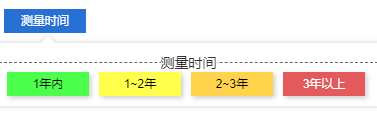
实现效果:对数组接口返回的所有数据,筛选时间属性值。时间范围有4个:1年以内、1~2年、2~3年、3年以上。筛选au满足其中一个乃至于多个时间范围。
效果图:

核心代码:
var res = data.data;
let formattedDate = moment().format('YYYY-MM-DD HH:mm:ss');
var a = moment(formattedDate);
var b
var timeDiff
var cLength=[
{
index:0,
title: '1年内',
minVal:0,
maxVal:1,
color: '#000',
bgColor:'rgba(1,255,1,.7)',
layerGroupName:'测量时间类型',
isgroup:'yes',
notCreate: false,
mutexGroup: 'tc_Depth',
checked: true,
i18n_text: 'tc_MeasuringTimePlane_0Year',
},
{
index:3,
title: '1~2年',
minVal:1,
maxVal:2,
color: '#000',
bgColor: 'rgba(255,255,0,.7)',
layerGroupName:'测量时间类型',
isgroup:'yes',
notCreate: false,
mutexGroup: 'tc_Depth',
checked: true,
i18n_text: 'tc_MeasuringTimePlane_1Year',
},
{
index:2,
title: '2~3年',
minVal:2,
maxVal:3,
color: '#000',
bgColor: 'rgba(255,192,0,.7)',
layerGroupName:'测量时间类型',
isgroup:'yes',
notCreate: false,
mutexGroup: 'tc_Depth',
checked: true,
i18n_text: 'tc_MeasuringTimePlane_2Year',
},
{
index:1,
title: '3年以上',
minVal:3,
maxVal:100,
color: '#fff',
bgColor: 'rgba(214,20,21,.7)',
layerGroupName:'测量时间类型',
isgroup:'yes',
notCreate: false,
mutexGroup: 'tc_Depth',
checked: true,
i18n_text: 'tc_MeasuringTimePlane_3Year',
},
]
// 添加年份筛选
var filteredRes = res.filter(function (v) {
b = moment(v.surend);
timeDiff = a.diff(b, 'years', true);
return cLength.some(function(range) {
return _.inRange(timeDiff, range.minVal, range.maxVal);
});
});
console.log('添加年份筛选',filteredRes);
其它,接口数据如下:
//接口请求到的数据
[
{
"guid": "8d0357b9-58f8-4fa0-9a00-949c29d3b1e2",
"projectname": "《雷州湾》检查测量;《新寮岛至硇洲岛》检查测量;《雷州港》检查测量",
"projectno": "J2023-011",
"projecttyp": "规划任务",
"surveyproj": "高斯-克吕格投影",
"coordinate": "CGCS2000",
"surveytype": "检查测量",
"surend": "2023-07-19 00:00:00",
"depth": 0
},
{
"guid": "e1203599-84e6-4edc-86e7-e9b786000699",
"projectname": "《雷州湾》检查测量;《新寮岛至硇洲岛》检查测量;《雷州港》检查测量",
"projectno": "J2023-011",
"projecttyp": "规划任务",
"surveyproj": "高斯-克吕格投影",
"coordinate": "CGCS2000",
"surveytype": "检查测量",
"surend": "2023-07-11 00:00:00",
"depth": 0
},
{
"guid": "3fc76d8c-996c-4c0a-8a7f-06847ea1e4be",
"projectname": "《硇洲岛及附近》基本测量",
"projectno": "G2020-004",
"projecttyp": "规划任务",
"surveyproj": "高斯-克吕格投影",
"coordinate": "CGCS2000",
"surveytype": "基本测量",
"surend": "2020-09-03 00:00:00",
"depth": 0
}
]





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








