背景:
在这里用到layui组件,其中单选框显示不出来需要在对应的js代码文件添加一段代码块1(看下面);
遇见的坑:当我单选框没有渲染出来,我通过更改css样式加上display:block能让单选框渲染出来,但是加display影响到了其它,属于治标不治本;但我渲染select下拉列表的时候,也幻想更改css样式使其渲染出来,结果发现不行。
最后来个总结吧,单选是加checked,下拉是赋值之后 form.render()。
实现效果:
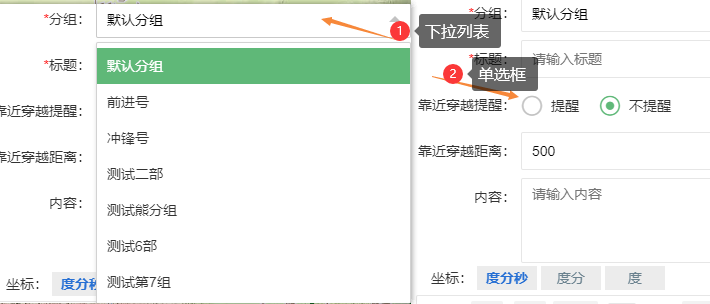
编辑弹框功能,根据接口复现编辑弹框的数据。设置下拉列表或单选框的默认选中。

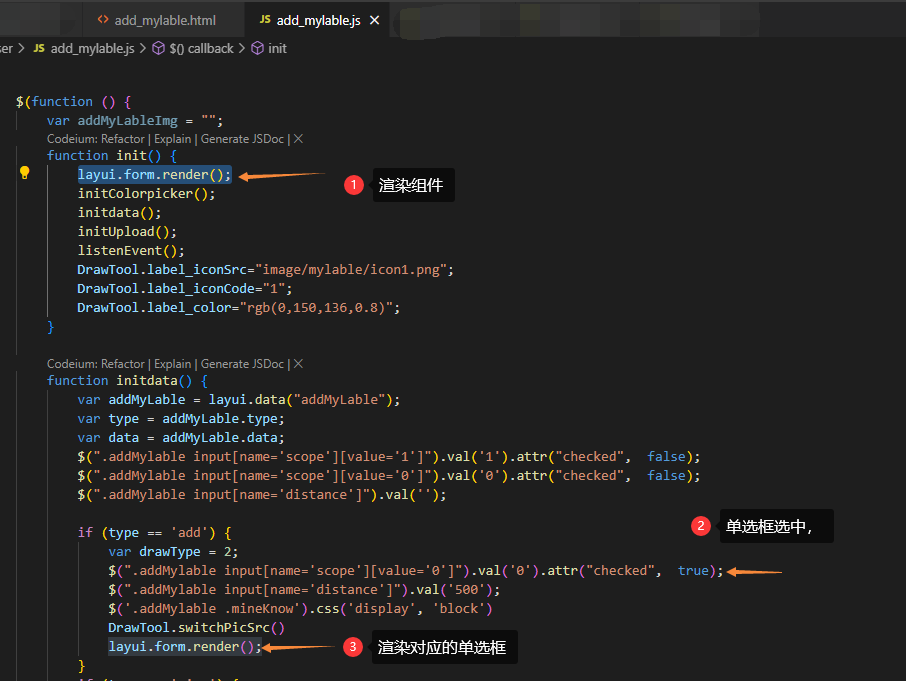
核心代码:
layui.form.render();
官网示例:
代码块1,详情如下:
//html
<div class="layui-form-item">
<label class="layui-form-label">单选框</label>
<div class="layui-input-block">
<input type="radio" name="sex" value="男" title="男">
<input type="radio" name="sex" value="女" title="女" checked>
</div>
</div>
显示需要两步:
1.此html文件引入对应的js和css文件
<!-- 引入 layui.css -->
<link rel="stylesheet" href="//unpkg.com/layui@2.6.8/dist/css/layui.css">
<!-- 引入 layui.js -->
<script type="text/javascript" src="//unpkg.com/layui@2.6.8/dist/layui.js"></script>
2.在页面结尾处加一下js代码块
<script type="text/javascript">
layui.use('form',function(){
const form = layui.form;
form.render();
});
</script>
实际代码:
根据接口数据复现单选框的默认选中:
$(".addMylable input[name='scope'][value="+data.scope+"]").val(data.scope).css("cursor","not-allowed").attr("checked", true);
$(".addMylable input[name='scope'][value="+data.scope+"]").val(data.scope).css("cursor","not-allowed").attr("checked", true);























 1635
1635

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








