CSS 浮动
传统网页布局的三种三种方式
网页布局的本质就是用CSS来摆放盒子。把盒子把放到相应位置。CSS提供了三种传统布局方式分别为标准流、浮动、定位,这三种方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。在实际开发中,一个页面基本都包含了这三种方式。
标准流
所谓标准流就是标签按照规范好的默认方式排列。
- 块级元素独占一行,从上向下顺序排列。
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
浮动
有很多网页布局效果,标准流没有办法完成,此时就可以利用浮动完成布局,因为浮动可以改变元素标签的默认排列方式。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
网页布局第二准则:先设置盒子大小,之后设置盒子位置。。float属性用于创建浮动框,将其移动到一边,直到左边缘或者右边缘触及包含块或另一个浮动框的边缘。
语法:
div {
float: none | left | right;
}| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素左浮动 |
| right | 元素右浮动 |
设置了浮动的元素最重要的特性:
- 脱离标准流的控制,移动到指定位置。
- 浮动的盒子不再保留原先的位置。
- 如果多个盒子都设置了浮动,则它们会按照属性值一行内显示 并且顶端对齐排列。
- 浮动的元素是相互贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
- 浮动元素会具有行内块元素的特性。
为了约束浮动元素的位置,我们网页布局一般采取的策略是:先用标准流的福元素排列上下位置,之后内部子元素采取浮动排列左右位置。复合网页布局第一准则。
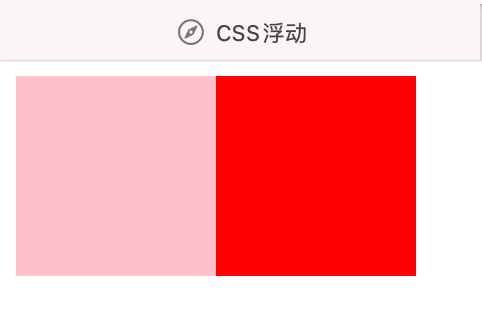
示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS浮动</title>
<style>
div {
float: left;
width: 100px;
height: 100px;
background-color: pink;
}
.box {
background-color: red;
}
</style>
</head>
<body>
<div></div>
<div class="box"></div>
</body>
</html>
CSS浮动
常见的网页布局格式

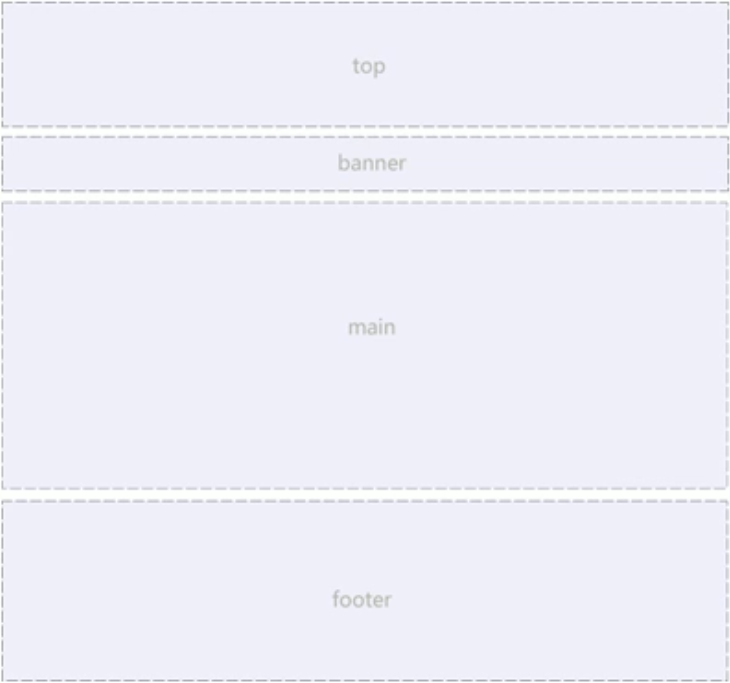
常见的网页布局格式-01

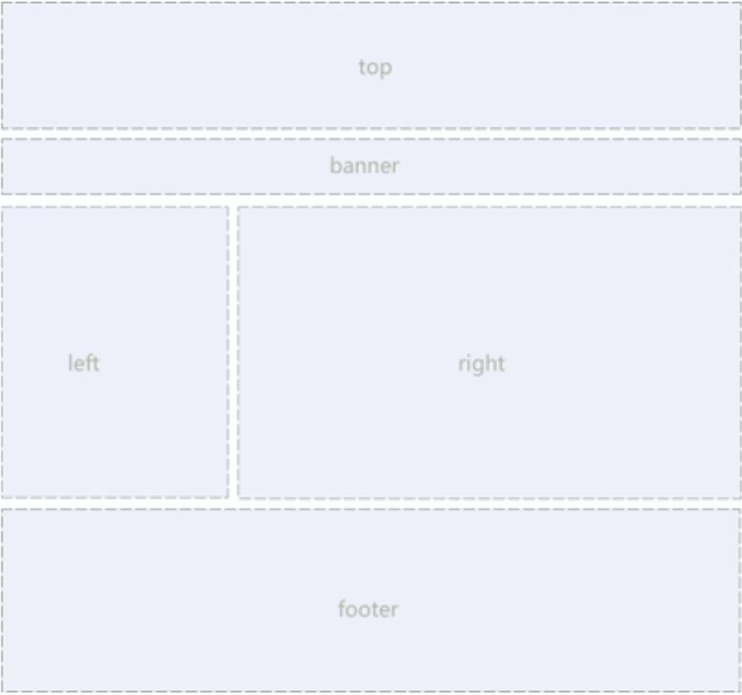
常见的网页布局格式-02

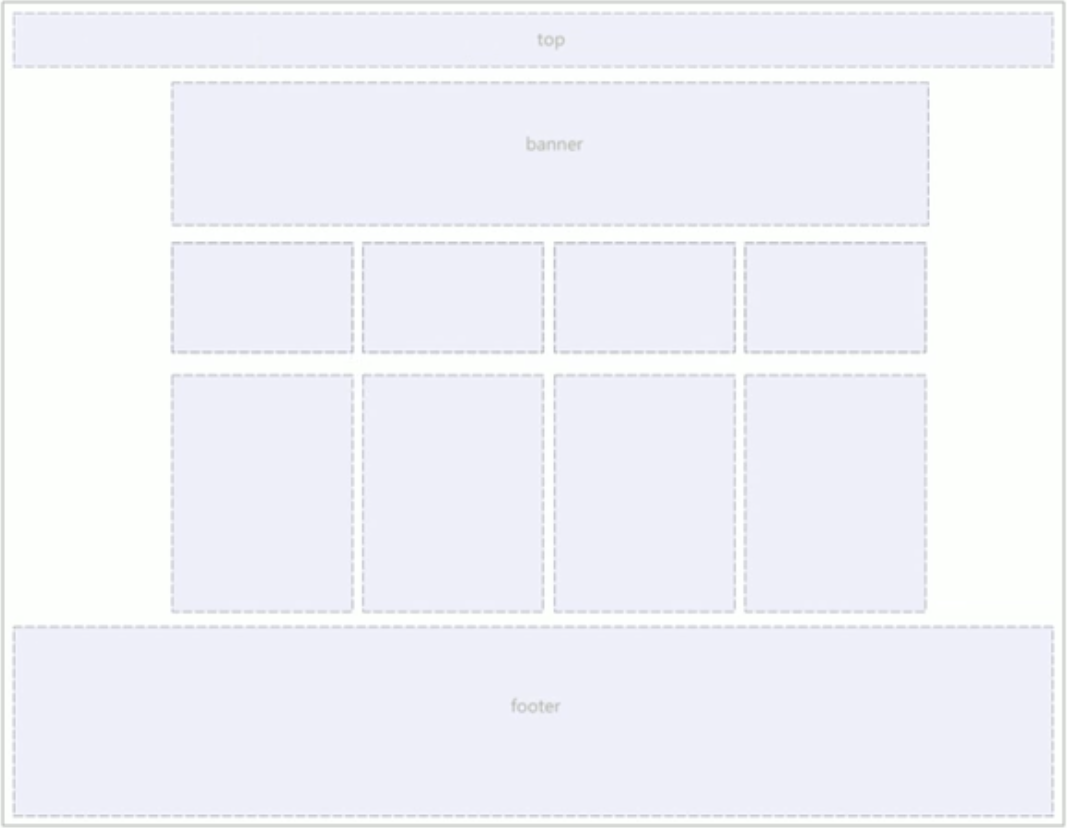
常见的网页布局格式-03
浮动拓展
- 浮动的元素只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








