文档
打电话、发短信
< a href = "tel:12345654321" >打电话给我</ a >
< a href = "sms:12345654321" >发短信</ a >
或用于单元格:
< td onclick = "location.href='tel:12345654321'" >
email 链接
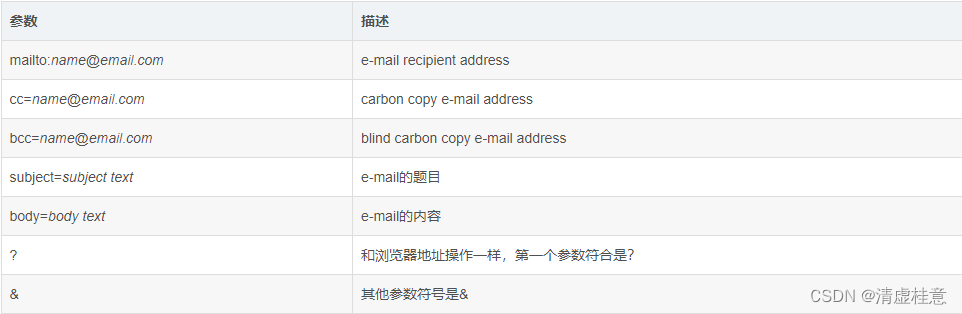
这是常见的创建按钮或链接,将用户的电子邮件程序打开,让他们发送新邮件。这是通过使用一个 mailto 链接完成的。
1、有邮件地址和主题
<a href="mailto:haorooms@126.com?subject=The%20subject%20of%20the%20mail">给haorooms发送邮件</a>
2、各个参数都有的邮件
<a href="mailto:haorooms@126.com?cc=name2@rapidtables.com&bcc=name3@rapidtables.com&subject=The%20subject%20of%20the%20email&body=The%20body%20of%20the%20email">打开Email</a>
3、邮件发送到多个邮箱,可以使用分号;隔开
<a href="mailto:sample@163.com;abc@qq.com?subject=test&cc=sample@hotmail.com">打开Email</a>

注释:
1、本功能可以使用的前提是用户的电脑安装了邮件客户端
2、%20是浏览器对于空格的编码
a href=“javascript:;”
常用于给a标签添加点击事件但又不产生页面跳转
<a href="javascript:;">点击链接</a>
<a href="javascript:void(null)">点击链接</a>
<!-- 常用写法 -->
<a href="javascript:void(0)">点击链接</a>
javascript:是一个伪协议,可以让我们通过超链接去调用 javascript 函数,但是这个函数为空,所以我们调用的是一个空函数,相当于javascript:void(0);并不会发生实质性的改变,类似占位符的功能。
void是一个操作符,void(0)返回undefined,即不执行任何事件,地址不发生跳转。
a href=“#”
<a href="#">回到顶部</a>
可以使用 href="#top" 或者 href="#" 链接返回到页面顶部。这种行为是 HTML5 的特性。
当前页面如果滚动了,可以使用这种方式回到顶部。href="#"即锚点链接
























 5933
5933











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








