Vue3 + Vite 项目搭建
- 创建项目
- 添加Vue Router 4路由配置
- 添加Vant UI 组件库
- 移动端rem适配
- 添加iconfont字体图标库
- 二次封装Axios请求库
- 添加CSS预处理器Less
- 添加全局状态管理插件Vuex
1.创建项目 Vite方式
1.1 进入开发目录, 执行指令创建新项目
更行node版本18+
npm 7.x版本 sudo npm create vite@latest myy-vue-app – --template vue
1.2 进入myy-project-app目录, 安装依赖,启动项目
cd myy-project-app
sudo npm install 或者 sudo npm install --legacy-peer-deps —> sudo chown -R xxx:xxx “/Users/xxxx/.npm”
sudo npm run dev
1.3 打开浏览器,地址栏输入 http://localhost:3000
2. 添加Vue Router 路由配置
2.1 开发目录myy-project-app下, 执行指令添加路由插件库Vue-Router
sudo npm install vue-router@next
2.2 进入src目录, 新增目录router,新增index.js文件

2.3 src目录下,新建views目录,views目录下,新建Home.vue组件

2.4 打开App.vue文件,添加router-view 组件

2.5 打开main.js文件, 引入路由实例

2.6 运行指令, 重启项目
npm run dev
3. 添加Vant UI 组件库 Vant3版本
3.1 开发目录myy-project-app下, 执行指令添加Vant UI 组件库
sudo npm install vant@3 -S
3.2 添加组件按需引入插件
sudo npm install babel-plugin-import -D
3.3 根目录下, 新建babel.config.js文件

3.4 在main.js文件中引入Button组件, 验证是否可用

3.5 在Home.vue组件中添加Button组件

3.6 启动项目,查看效果
3.7 添加样式按需引入插件
sudo npm install vite-plugin-style-import -D
3.8 修改vite.config.js文件

修改VantResolve方法返回的路径

3.9 删除main.js中全局引入样式的代码,重启项目, 验证样式
3.10 未生效问题:
01: consola问题: 删除import consola from 'consola';
删除consola.wrapConsole();
其余consola 改为 console
02: 样式按需引入路径问题
03: require问题:
4. 移动端rem适配
4.1 根目录下安装插件
postcss-pxtorem: 将px单位转换为rem单位
lib-flexible: 设置rem基准值, 将HTML的font-size属性值根据手机的分辨率进行适配
sudo npm install postcss-pxtorem lib-flexible
4.2 根目录下,新建postcss.config.cjs文件
4.3 在main.js文件中引入lib-flexible插件

4.4 修改Home.vue, 添加样式

4.5 重启项目, 验证是否转换为rem, 手机预览模式看是否适配
5. 添加iconfont字体图标库
5.1 iconfont官网注册账户
5.2 单击“资源管理” —> “我的项目” —> “新建项目”, 设置配置参数

5.3 添加一个图标到购物车, 并在购物车中加入项目

5.4 选择“我的项目” —> “我发起的项目”, 复制链接, 在项目index.html文件中引入该链接


5.5 修改Home.vue文件,在该页面中添加home图标

5.6 给home图标添加样式,修改font-size验证
5.7 如果想添加更多图标,可以在iconfont图标库内自行添加, 或让设计师将设计好的图标转换成svg格式导入iconfont图标库
6. 二次封装Axios请求库
6.1 安装Axios
npm install axios
6.2 在src目录下新建utils目录, 在utils目录下新建axios.js文件

7. 添加CSS预处理器Less
7.1 安装Less和less-loader插件
npm install less less-loader -D
7.2 在src目录下新建theme目录,theme目录下新建custom.less文件

7.3 修改Home.vue文件,验证Less是否生效

8. 添加全局状态管理插件Vuex
8.1 根目录下, 执行指令添加状态库Vuex
npm install vuex@next
8.2 src目录下新建store目录, store目录下新建index.js state.js actions.js mutations.js 几个文件


8.3 在main.js中引入store抛出的实例

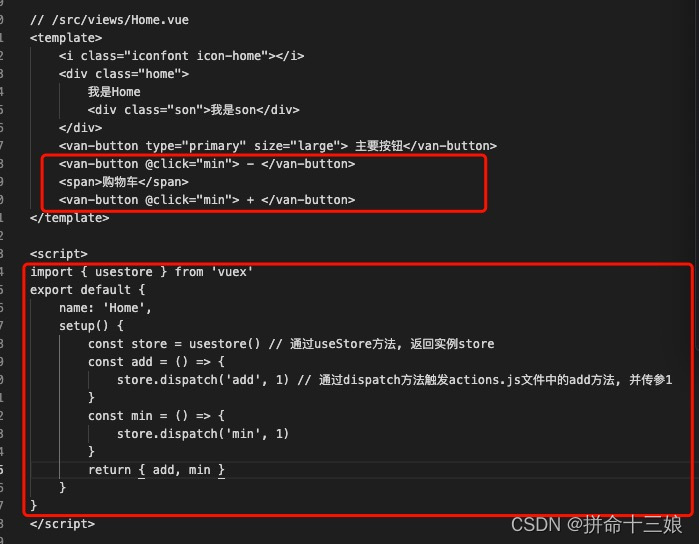
8.4 修改Home.vue组件, 验证Vuex是否生效

8.5 安装官方提供的Vue开发工具 Vue.js devtools
GitHub官网下载安装, 打开浏览器控制台验证

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








