浮动本来是用来设置文字环绕的,但是从前面学的可以看到,我们拿浮动来设置布局。这看着很爽,但是也是有一些问题的。
高度塌陷
拿上一个举例,我们把中间的main的高度写死了,还把它的三个子元素的高度写死。但是实际中很多都是没写死的,这样的话如果内容太少或者太多,就不一定会有下图的效果出来。
因此,我们不能把父元素main的大小写死,而是要让他根据子元素来变化。

如下面代码,outer的高度没有设置,而是由inner的高度撑开。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.outer{
border: 10px red solid;
}
.inner{
width: 100px;
height: 100px;
background-color: #bfa;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner"></div>
</div>
</body>
</html>

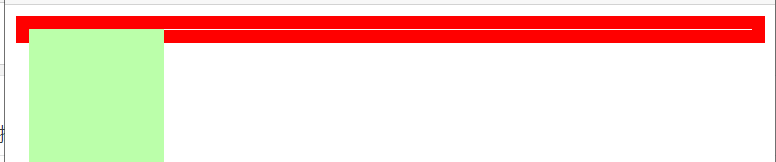
如果我们此时想给outer水平排好几个inner,就需要给inner设置浮动,
.inner{
width: 100px;
height: 100px;
background-color: #bfa;
float: left;
}

???啥情况
子元素浮动,从文档流脱离了,子元素的高度不再撑开父元素的高度,这就是高度塌陷。
高度塌陷的问题主要不在于影响自己和父元素,它的主要问题是会影响其他的元素。
看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.outer{
border: 10px red solid;
}
.inner{
width: 100px;
height: 100px;
background-color: #bfa;
float: left;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner"></div>
</div>
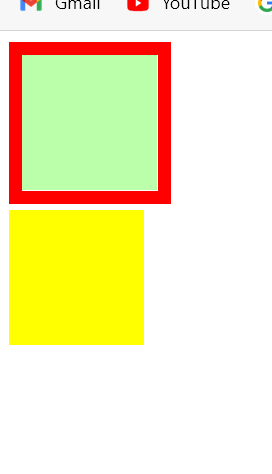
<div style="width: 100px;height: 100px;background-color: yellow;"></div>
</body>
</html>

如果没浮动,则黄色的div是在outer垂直下方的,但是inner设置浮动了,outer高度塌陷导致黄色的div也就上去了,这就重叠了。
如果想解决这个问题,很容易想到的就是写死outer的高度,但是这样的话如果子元素内容少,则outer里面的内容就稀疏了,很难看,所以不行。
所以得用BFC来解决问题。
BFC
BFC是块级格式化环境,是CSS的隐含属性。
开启BFC后,元素变成了一个独立的布局区域。
特点:
1、不会被浮动元素所覆盖
2、子元素和父元素外边距不会重叠
3、可以包含浮动的子元素
这里我们用第三个特点来解决问题。
开启BFC的一个特殊方法是设置元素的浮动。
在这里就是给outer设置浮动。
.outer{
float: left;
border: 10px red solid;
}

虽说没有塌陷,但是那个黄色div还是重叠了,且宽度和高度变了。
第二中开启BFC的方法是将元素设置为行内块元素。
.outer{
display: inline-block;
border: 10px red solid;
}

虽然好了点,但是宽度还是改变了,不大行。
第三种开启BFC的方法是将元素的overflow设置为非visible的值。(笔记37里有讲overflow)
.outer{
overflow: auto;
border: 10px red solid;
}
或
.outer{
overflow: hidden;
border: 10px red solid;
}

比前两种方法好多了。























 2447
2447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










