此篇文章为进阶知识点HTML5的学习,为本人学习时的笔记记录,同时也适合初学者学习。喜欢的友友可以关注一下,后续会补充JavaScript,TypeScript,vue2.0,vue3.0以及uni框架等等一系列的前端学习文章。(强者不喜请绕道,本人内心脆弱,勿喷)
1. 首先了解一下什么是HTML5?
HTML5是构建Web内容的一种语言描述方式,HTML5是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式,被认为是互联网的核心技术之一。HTML产生于1990年,1997年HTML4成为互联网标准,并广泛应用于互联网应用的开发。
HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息,HTML5在从前HTML4.01的基础上进行了一定的改进。
以上内容是我复制过来的,其实只需要了解一下就好了,就是讲了一下HTML5的发展史😀
HTML5的学习更重要的是了解它相较于HTML新增了哪些特性与知识点,下面我们就来学习一下吧
2. HTML5新增了哪些特性?
相较于HTML而言,HTML5还是增加了不少东西的,这些新特性的引入使得我们的开发更加的方便与高效,同时也使我们开发的网页拥有更多的功能,使用户体验更好。这篇文章我将列举HTML5新增的特性,并且对这些特性的功能与使用一一讲解。
HTML5新增的特性有如下10个点👇(全部列举出来后一看好像还有点多)
- 在标签方面,HTML5新增了语义化标签
- 增强型表单(如:新的表单输入类型,新的表单元素,新的表单属性)
- 多媒体标签(音频元素和视频元素)
- Canvas绘图(图形绘制,路径显示,文本,渐变以及图像等等)
- SVG绘图(与canvas元素的区别)
- 地理定位(可以在web网页查看地理位置)
- 拖放API
- web worker(一定程度上解决了单线程带来的性能问题)
- web storage(HTML5新增的好东西,存数据用的,经常用到)
- web socket(基于TCP协议实现了简单且高效的通讯)
在了解HTML5新增的特性后,接下来就来细细学习一下。
3. 语义化标签
什么是语义化标签?虽然这个词看起来很高大上,其实也没那么高深,说白了就是在合适的位置做合适的事情。语义化标签的含义就是这一句话。需要知道的是语义化标签并没有特殊的含义,目的只是单纯为了方便开发者,使代码结构更清晰易懂,那HTML5新增了哪些语义化标签呢?一共有如下这些👇
- <header> 文档头部区域,一般用于规定文档的页眉
- <nav> 导航区域,一般用于定义导航链接
- <section> 节区域,用于定义文档的节
- <article> 文章区域,用于定义文档的文章
- <aside> 定义页面内容以外的内容(多用于广告。。)
- <footer> 定义文档或节的页脚
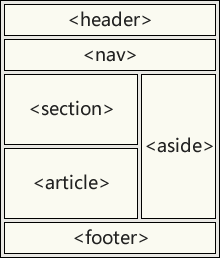
上述6块区域在页面的布局情况大概是这样的👇

除此之外,还有其他的语义化标签,虽然不常用,但还是得列举出来作为了解。
- <main> 规定文档的主内容
- <mark> 定义重要的或强调的文本
- <figure> 规定自包含内容,比如图示、图表、照片、代码清单等
- <figcaption> 定义👆标签的标题
- <time> 定义日期
- <details> 定义用户可查看或隐藏的细节
- <summary> 定义👆标签的可见标题
4. 增强型表单
1. 新的表单输入类型
HTML表单用于获取用户输入不同类型的数据,根据不同的type值,可以对不同类型的值进行校验。在HTML的学习中,我们了解到input的type值可以为text,password,radio和submit,而在HTML5中则增加了更多的类型,这些类型提供了更好的控制与校验👇
email类型:当type为email时可自动校验输入的值是否为邮箱类型,就不用在JavaScript用正则表达式验证了
Email:<input type="email" name="useremail" />
url类型:当type为url时可自动校验是否为url的标准格式
Linkpage:<input type="url" name="url" />
number类型:当type为number时可自动校验是否为数字格式
Number:<input type="number" name="num" min="1" max="10" />
同时其属性还有以下这些👇

range类型:当type为range时可用于包含一定范围内数字值的输入域。(range 类型显示为滑动条)
<input type="range" name="range" min="1" max="10" />
Date pickers类型:用于选取日期和时间。
Date:<input type="date" name="user_date" />
用于选取日期和时间的输入类型:
- date 选取日、月、年
- month 选取月、年
- week 选取周和年
- time 选取时间(小时和分钟)
- datetime 选取时间、日、月、年(UTC时间,有时区)
- datetime-local 选取时间、日、月、年(本地时间)
search类型:type类型为search时会呈现一个搜索引擎的输入框
Search Google:<input type="search" name="googlesearch">
color类型:校验是否为颜色格式的数据
Select your favorite color:<input type="color" name="favcolor">
tel类型:校验数据是否为电话类型
Telephone:<input type="tel" name="usrtel">
2. 新的表单元素
datalist(数据列表):datalist中option的值为input提供输入列表,用户可以从中选取,也可以输入。需要注意的是input的list名要和datalist中的id值相同。使用方法如下👇
<datalist id="list">
<option>广东</option>
<option>贵州</option>
</datalist>
<input type="text" list="list">progress(进度条):显示进度条,值为0~1之间(比较常用,默认为蓝色)
<progress value="0.5"></progress> //value取值在(0~1)meter(刻度尺):用法格式如:<meter min="可取最小值" max="可取最大值" low="合理下限" high="合理的上限值" optimum="最佳值" value="当前实际值"></meter> 实际用法入下👇
//meter用户标示一个值所处范围,不可接受(红色) 可以接受(黄色) 非常优秀(绿色)
<meter min="0" max="10" low="1" high="9" optimum="5" value="3"></meter>output(语义标签,等同于span)
商品单价:¥3.5 <br>
商品数量: <input type="number" value="1"> <br>
小计: <output>¥3.5</output>3. 新增的表单属性

5. 多媒体标签
音频标签(插入音频)
其中control属性供添加播放、暂停、和音量控件
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
您的浏览器不支持 Audio 标签。
</audio>
视频标签
其中control属性供添加播放、暂停和音量控件来控制视频。也可以使用dom操作来控制视频的播放暂停,如 play() 和 pause() 方法。
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
您的浏览器不支持 Video 标签。
</video>
6. Canvas绘图
需要注意的是canvas只是图形容器,必须使用脚本来绘制图形。
步骤分为如下👇
1. 创建一个画布,一个画布在网页中是一个矩形框,通过 <canvas> 元素来绘制。默认情况下 元素没有边框和内容。需要注意的是宽高最好在标签内设置,若是在css设置宽高,会出现形状畸变的情况(如圆形会变成椭圆)
<canvas id="myCanvas" width="200" height="100"></canvas>2. 使用Javascript来绘制图像,canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成,其中fillRect(x,y,width,height) 方法定义了矩形当前的填充方式。意思是:在画布上绘制 150x75 的矩形,从左上角开始 (0,0)。
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);
</script>
定义开始坐标(0,0), 和结束坐标 (200,100)。然后使用 stroke() 方法来绘制线条。moveTo(x,y) 定义线条开始坐标,lineTo(x,y) 定义线条结束坐标
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(200,100);
ctx.stroke();
</script>
7. SVG绘图
SVG是指可伸缩的矢量图形,如jpg图像在放大后会出现像素失真的情况,因此用SVG绘图就可以保证图像的像素。SVG绘图与canvas的区别在于:
1. SVG 是一种使用 XML 描述 2D 图形的语言。
2. Canvas 通过 JavaScript 来绘制 2D 图形。而SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。您可以为某个元素附加 JavaScript 事件处理器。
3. 在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。但Canvas 是逐像素进行渲染的。在 canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
(用的少,所以没举例,在这里就介绍个大概)
8. 地理位置
HTML5新增的地理位置特性,需通过JavaScript进行数据获取👇
var x=document.getElementById("demo");
function getLocation()
{
if (navigator.geolocation)
{
navigator.geolocation.getCurrentPosition(showPosition);
}
else
{
x.innerHTML="该浏览器不支持获取地理位置。";
}
}
function showPosition(position)
{
x.innerHTML="纬度: " + position.coords.latitude +
"<br>经度: " + position.coords.longitude;
}由于HTML5新增特性内容略多,并且剩下的拖放API,web worker和web storage需要较长篇幅讲解,因此将HTML5的内容分成两部分讲解。这篇文章就先介绍这么多,剩下的内容就留到下篇文章介绍吧!学到的知识还是要多练习才能掌握,如果文章有帮助的话友友们可以关注一下😀





















 1436
1436











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








