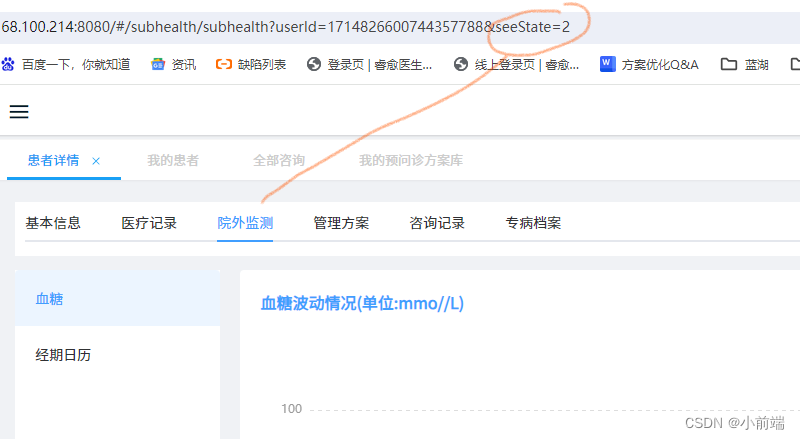
无刷新修改当前路由url带参
//tabs切换部分
<el-tabs v-model="activeName" class="demo-tabs" @tab-click="handleClick">
<el-tab-pane v-for="(item,index) in tagList" :label="item.title" :name="item.name" :key="index"></el-tab-pane>
</el-tabs>
<script setup>
import {ref} from 'vue'
import {userRouter} from 'vue-router'
const router =userRouter()
// tag的数组
let tagList = ref([
{name:'0',title:"基本信息"},
{name:'1',title:"医疗记录"},
{name:'2',title:"院外监测"},
{name:'3',title:"管理方案"},
{name:'4',title:"咨询记录"},
{name:'5',title:"专病档案"}
])
// 标签的id
let activeName = ref(route.query.seeState)
// tab标签切换
const handleClick=(e)=>{
activeName.value=e.props.name
//路由跳转
router.push({
path: '/subhealth/subhealth',
query: {
userId: route.query.userId,
seeState:e.props.name
}
})
}
</script>























 724
724











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








