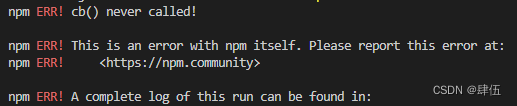
如图

解决办法:卸载重装,记得要删除C:\Users\acer下被隐藏的'.npmrc'文件,不然还有报错,虽然查到说可以用‘npm cache clean --force’,但是不太管用。
关于安装nodejs,想要自己配置环境的话,可以参考node.js安装及环境配置超详细教程【Windows系统安装包方式】_明金同学的博客-CSDN博客_nodejs安装及环境配置
在众多教程中环境配置过程比较清晰,
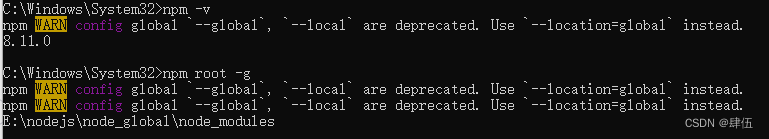
另外目前最好不要下载最新版本16,不然会出现新的问题,npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.npm报错:npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead._polaris34的博客-CSDN博客
虽然也有教程,但是我的按照教程来,npm -v是没有了报错,npm root -g还有一个,npm install也不行,不确定这里删掉.npmrc会不会好。因为我最后卸载换了15.14.0

期间还试过一次nvm工具,但是也不太好搞,因为我环境配置的地方之前已经改过,直接安装没法运行,恐怕还得重新配置,但是nvm下载的nodejs是在自己的文件夹下,等于可能要把环境配置都改到nvm这里(没试过,猜想,)
回到项目,npm install还是有问题
npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保
所在位置 行:1 字符: 1
+ npm run serve
+ ~~~
+ CategoryInfo : ObjectNotFound: (npm:String) [], CommandNotFoundException
+ FullyQualifiedErrorId : CommandNotFoundException
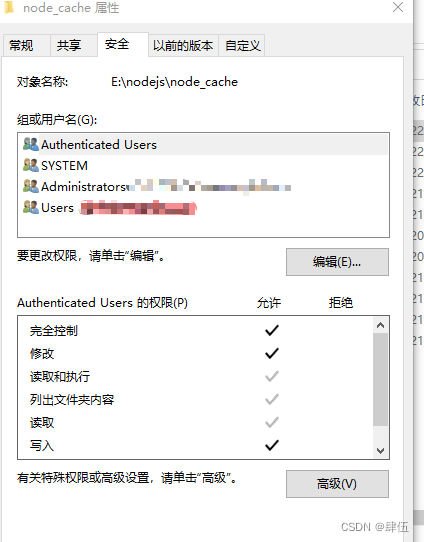
解决办法:将node_global和node_cache的权限改成完全控制。

最后汇集一下要用到的nodejs命令语句
node -v //查看版本号
npm -v
npm root -g //查看全局安装包的安装路径
npm config set prefix "E:\nodejs\node_global" //设置全局安装包的安装路径
npm config set cache "E:\nodejs\node_cacha" //设置缓存路径
npm config get registry //查看当前库
npm config set registry https://registry.npm.taobao.org/ //设置淘宝镜像
npm install express -g //下载全局安装包
npm install -g vue-cli //安装2.9.6版本vue脚手架
npm uninstall -g vue-cli //卸载2.9.6版本vue脚手架
npm install -g @vue/cli //安装3.0以上版本vue脚手架






















 8970
8970











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








