1.什么是虚拟Dom
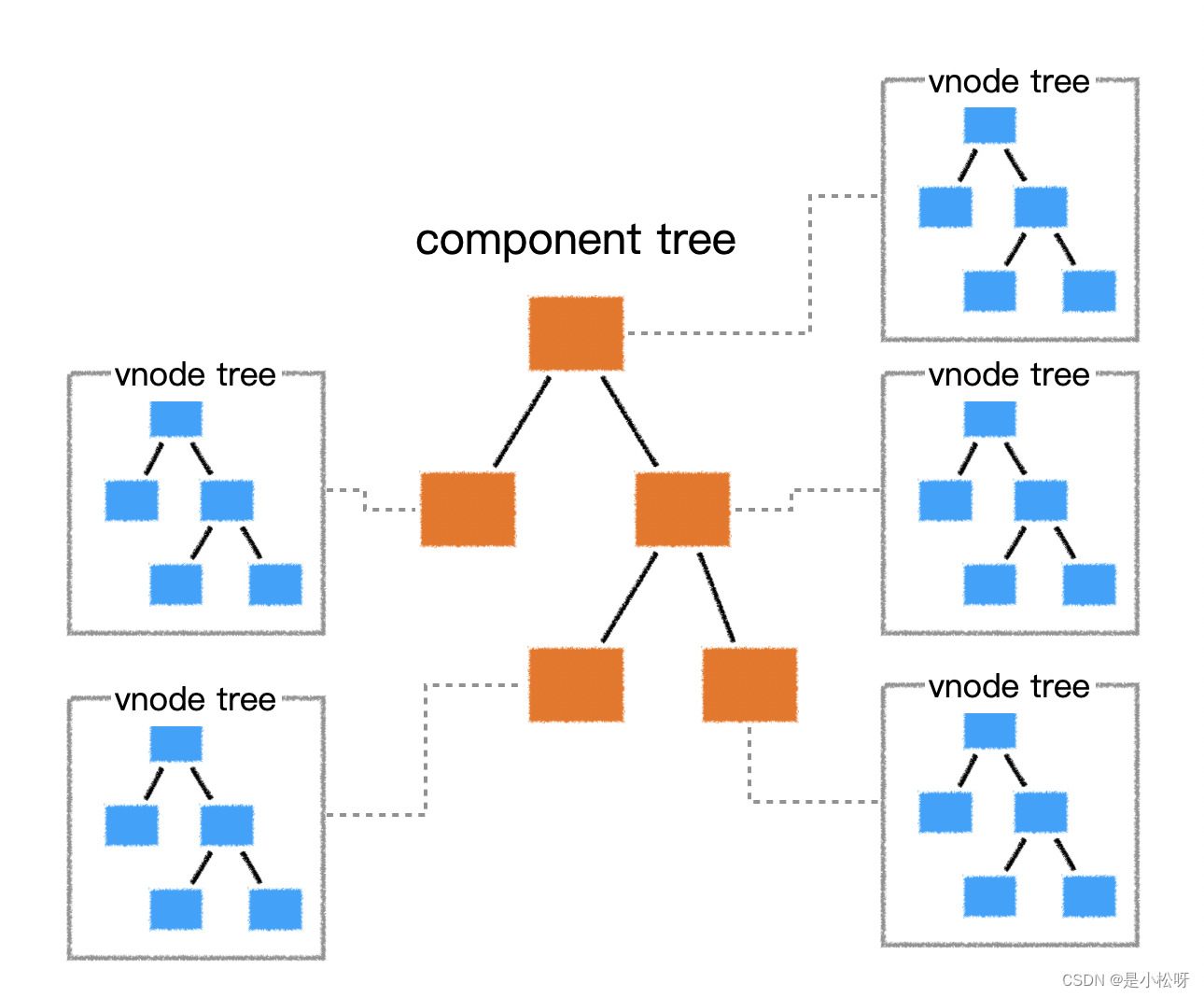
虚拟Dom本身是一个JS对象,用来描述视图的界面结构,在vue中,每个组件都有一个render函数,每个render函数都会返回一个虚拟dom树,这意味着每个组件都对应着一颗虚拟dom树

2. 为什么需要虚拟dom?
在vue中,渲染视图会调用render函数,这种渲染不仅发生在组件创建的时候,还发生在视图依赖的数据更新的时候,如果在渲染时,直接使用真实dom,由于真实dom的创建,更新,插入会带来大量的性能消耗,从而就会极大地降低渲染效率,因此,vue在渲染时,使用虚拟dom来替代真实dom主要是解决渲染效率的问题。
总结
定义:
实体DOM:指的是浏览器中的真实DOM,即HTML元素在浏览器窗口中的实际表现形式。
虚拟DOM:一个抽象的DOM,它由一组数据结构表示,用于描述浏览器中实际DOM的结构和状态。
存在形式:
实体DOM存在于浏览器中,是实际可见的。
虚拟DOM存在于内存中,不可见。
更新方式:
实体DOM通过直接操作DOM API来更新。
虚拟DOM通过比较新旧两个虚拟DOM的结构和状态,计算出差异,并将差异更新到实体DOM中。
作用:
实体DOM用于显示页面内容。
虚拟DOM用于高效地更新页面,减少对实体DOM的频繁操作,从而提高性能。
差异:
实体DOM的更新是实时的,直接反映在页面上。
虚拟DOM的更新是批处理的,只有在必要的时候才更新实体DOM,因此可以减少页面重绘和reflow的次数,提高性能。
使用场景:
实体DOM通常用于用户交互、浏览器事件(如点击、滚动等)等实时更新页面的场景。
虚拟DOM通常用于批量更新页面的场景,如数据变化、组件重新渲染等。
总之,实体DOM和虚拟DOM在Vue中起着不同的作用,实体DOM用于显示页面内容,虚拟DOM用于高效地更新页面。通过比较新旧两个虚拟DOM的结构和状态,只更新必要的实体DOM,从而减少对DOM的频繁操作,提高性能。





















 248
248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








