Flex布局基本概念
Flexbox能控制子元素的空间分配、对齐、视觉顺序。Flexbox能轻松对元素进行垂直水平排布。并且能实现响应式页面。
通过对元素设置display: flex 或者 display: inline-flex,那么该元素变成flex container,并触发flex格式化上下文。该元素的子元素变为flex items。
Flex Container的属性
以下6个属性设置在容器上。
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
这些属性全局排布flex container里的flex items。
其中flex-direction属性用于设置主轴、交叉轴的方向。
justify-content 属性用于设置主轴上flex item的排布。
align-items、align-content属性用于设置交叉轴上flex item的排布。align-content属性只能用于多行的flex container,对于flex-wrap属性值为nowrap的flex container是不起作用的。
其中justify-content 属性、align-items属性、align-content属性的值很像。
- justify-content 属性值为flex-start | flex-end | center | space-between |
space-around | space-evenly - align-items属性值为flex-start | flex-end | center | baseline |
stretch - align-content属性值为flex-start | flex-end | center | space-between |
space-around | space-evenly | stretch
Flex Items的属性
以下6个属性设置在Flex Items上。
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
这些属性用于精确控制单个Flex Items的排布。
align-self 属性用于覆盖父容器align-items属性的值,所以align-self属性的可取值与align-items属性的可取值一样。
都为flex-start | flex-end | center | baseline | stretch
order属性控制 flex items的显示顺序。默认为0,属性值小的在前面,大的在后面。
flex属性最重要。flex是由flex-grow flex-shrink flex-basis 构成。默认值是0 1 auto。
flex的共同属性值(common flex values):
- flex:initial 表示Flex Items的大小基于width或者height属性。允许Flex Items缩小。下面两行代码等价:

- flex:auto 表示Flex Items的大小基于width或者height属性。允许Flex Items增大或缩小。下面两行代码等价:

- flex:none 表示Flex Items的大小基于width或者height属性。不允许Flex
Items增大或缩小。下面两行代码等价:

- flex:< number > 表示Flex Items的增长因子设为输入的< number >。不允许Flex Items缩小。Flex Items的width或者height属性作为minimum size。下面两行代码等价:

flex-grow属性
该Flex Items的增长因子。Flex Items增长值的计算方式如下:
比方是一共需要增长 x px才能填充flex container。所有的Flex Items的flex-grow加起来是y。
那么
该Flex Items需要增长的px = 该Flex Items的flex-grow属性值 * x / y
flex-shrink属性
flex-shrink属性用于声明当flex container没有足够空间放置Flex Items时,Flex Items该如何缩小。
如果Flex Items包括固定长度的图片或者视频,那么该Flex Items不能缩小的比该图片或者视频短。
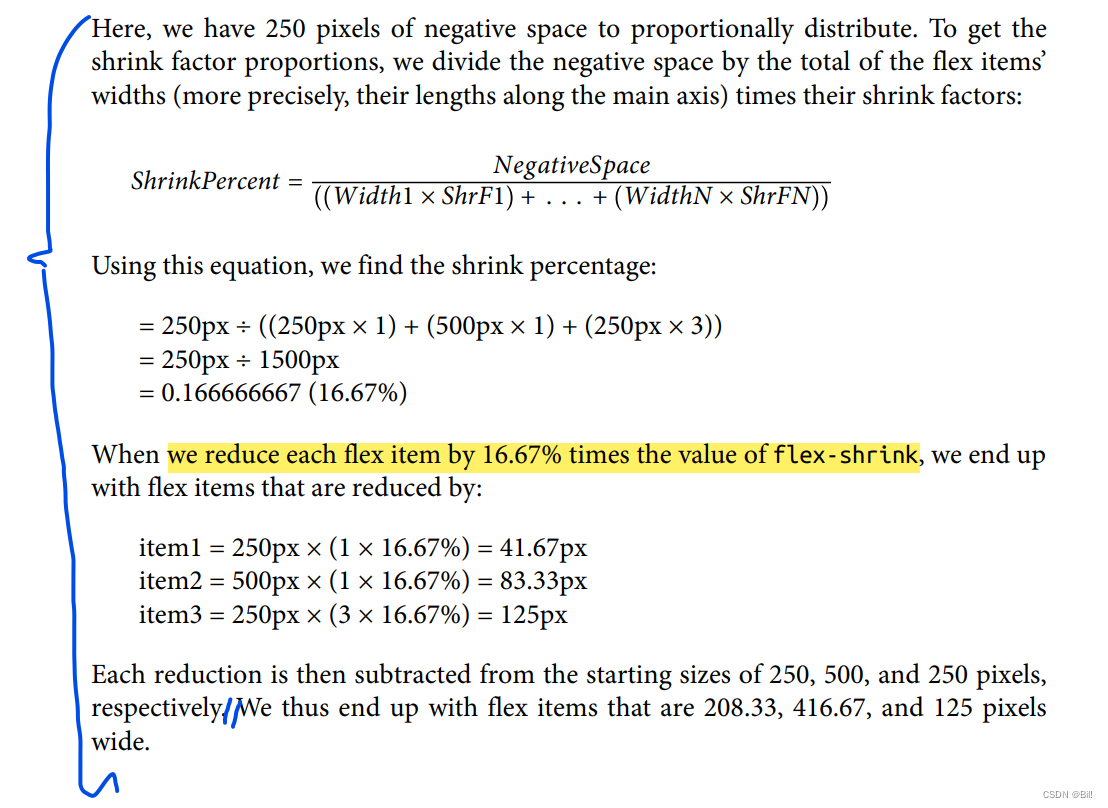
Flex Items的缩小值与Flex Items的宽度和flex-shrink属性值有关。Flex Items缩小值的计算方式如下:

----选至《css权威指南》
可以看到其实和计算Flex Items增长不同的是
- 计算shrinkPercent时分母需要乘上 Flex Items的宽度。
- 使用shrinkPercent计算缩减px的方式不同。
flex-basis属性
flex basis设置flex item盒子的大小。它能取长度值或者百分数。默认值为auto。
- auto 值表示flex item盒子的大小为盒子的的width值或者height值。
- 长度值 那么长度值会覆盖盒子的的width值或者height值。
- 百分数 相对于flex container的长度。
min-width, max-width, min-height, max-height 属性会影响flex item盒子的大小。
flex格式化上下文
flex级盒子产生flex格式化上下文。
特点是flex格式化上下文的孩子节点包括非空文本节点或者孩子元素会变成flex items。
flex items特点
float、clear和vertical-align属性将失效。margin不塌陷。images 标签等 行内级标签只要不是定位会被块级化。






















 245
245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








