小米商城主页面(HTML+CSS)的实现
小米商城主页面的基本实现
本篇文章将说明分析小米商城主页面如何搭建,源代码在GitHub.上,如果帮助到您,希望获得您的star~
1.小米商城主页面的基本分析
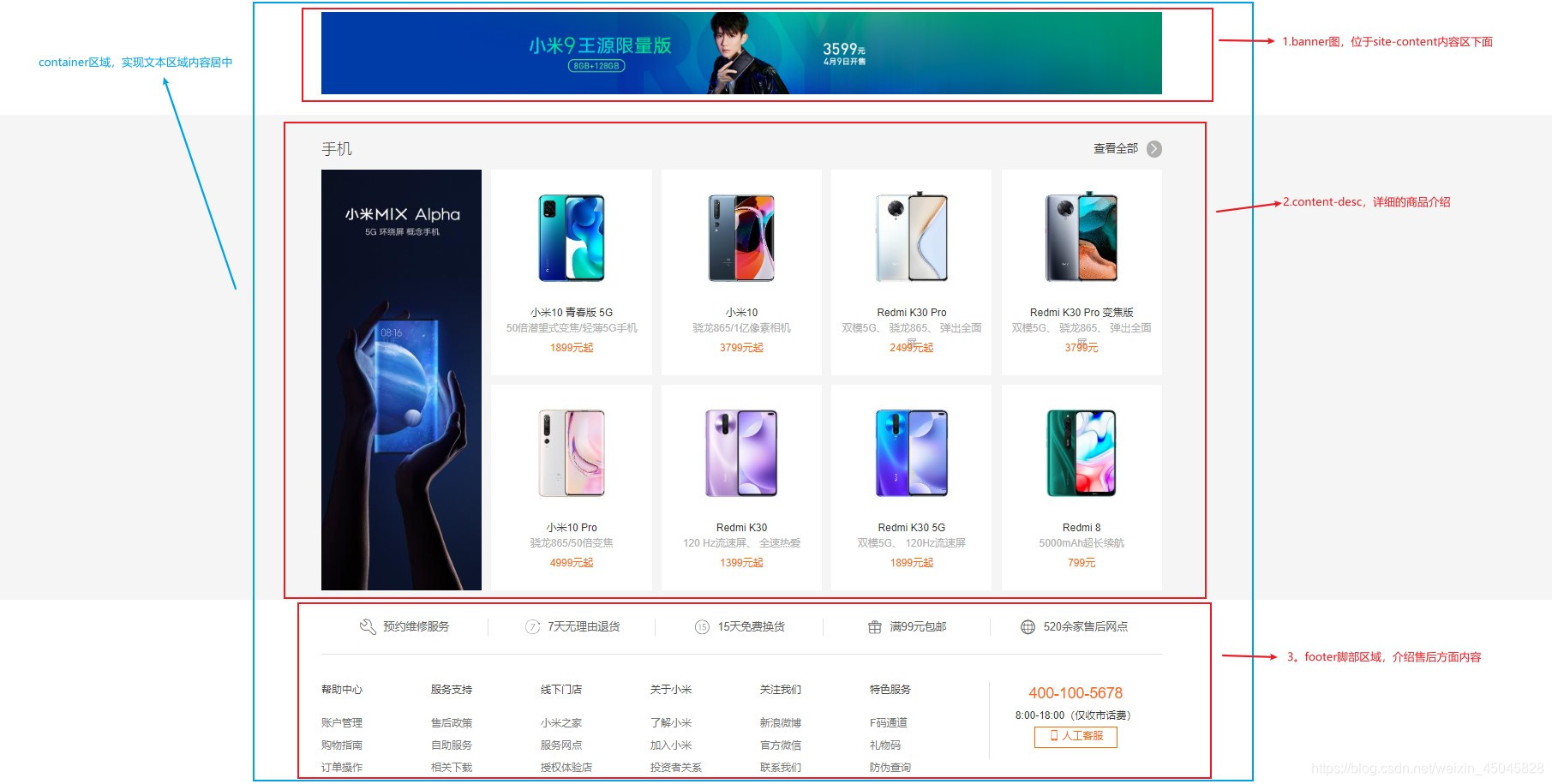
首先浏览小米商城官网整体页面,可以将它划分为以下五大部分


- 顶部栏(topBar):位于最顶部,用于展示相关商城信息;
- 导航栏(header) :位于顶部栏下面,用于展示页面主要内容;
- 内容主页区(site-content) :主要用于介绍商品的大致信息;
- 内容详情区(content-desc)) :主要用于介绍商品的简要情况;
- 脚部(footer) :用于展示售后服务等相关信息;
可以看到,关于文字的内容区域,都是居中显示,因此可以定义一个公共类(container)用于实现文本内容区域居中显示。官网上可以看到,这个container的宽度为1226px,因此以1226px为标准,下面每行宽加起来应不超过1226px。
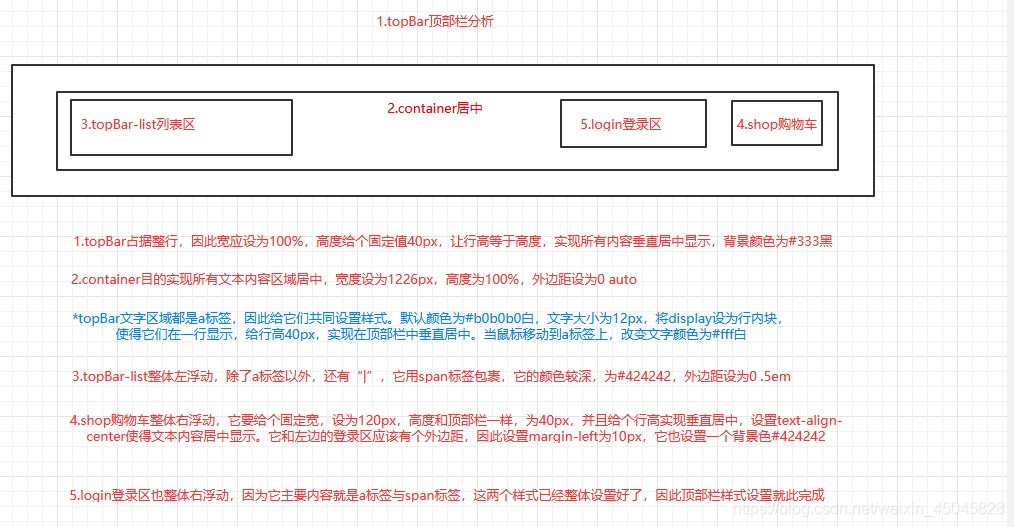
2.小米商城的顶部栏(topBar)分析
可以看出,顶部栏分为三大部分,左侧的列表,最右侧的购物车以及居右的登录信息框
左侧列表(topBar-list):可以看出左侧列表每一个都是超链接,所以用a标签包裹文字,每个列表之间有个“|”分隔
购物车(shop):购物车也是一个超链接,在文字的左边有个图标,可以用iconfont表示
登录信息框(login):登录信息框也是超链接
 (1)顶部栏占据整一行,因此topBar设置样式宽应为100%,高度跟官网一样设为40px,背景色为*
(1)顶部栏占据整一行,因此topBar设置样式宽应为100%,高度跟官网一样设为40px,背景色为*#333*
(2)设置container类,这个类实现文本区域内容居中显示的效果,查看官网可以知道,这个宽为1226px,外边距设为0 auto,高度设为100%,让里面文本高度与外层盒子高度一致。
(3)topBar-list列表区、login登录区与shop购物车一样,文本都是由a标签包裹,因此可以整体设置a标签的样式,文字颜色为





 本文详述了如何使用HTML和CSS实现小米商城主页面的各个部分,包括顶部栏、导航栏、内容主页区、内容详情区和脚部的设计与实现。分析了各个组件的布局、样式和交互,提供了源代码并分享了关键的样式设置,如容器居中、顶部栏和导航栏的布局等。
本文详述了如何使用HTML和CSS实现小米商城主页面的各个部分,包括顶部栏、导航栏、内容主页区、内容详情区和脚部的设计与实现。分析了各个组件的布局、样式和交互,提供了源代码并分享了关键的样式设置,如容器居中、顶部栏和导航栏的布局等。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 4108
4108

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








