没有别的才艺,直接上步骤,希望能帮到你!
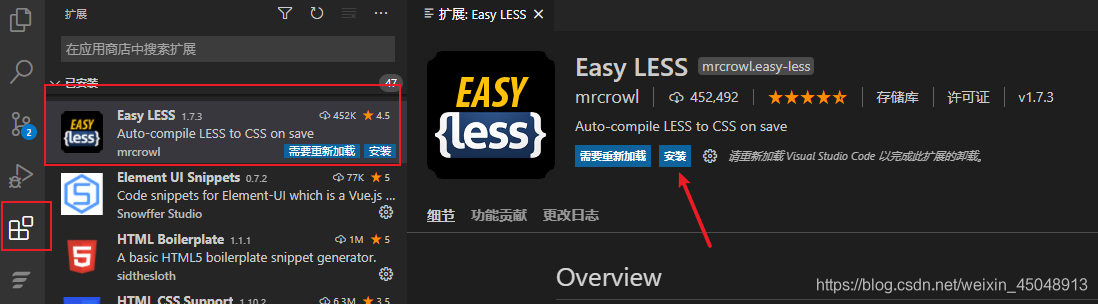
1、在扩展包里找到easy less并安装

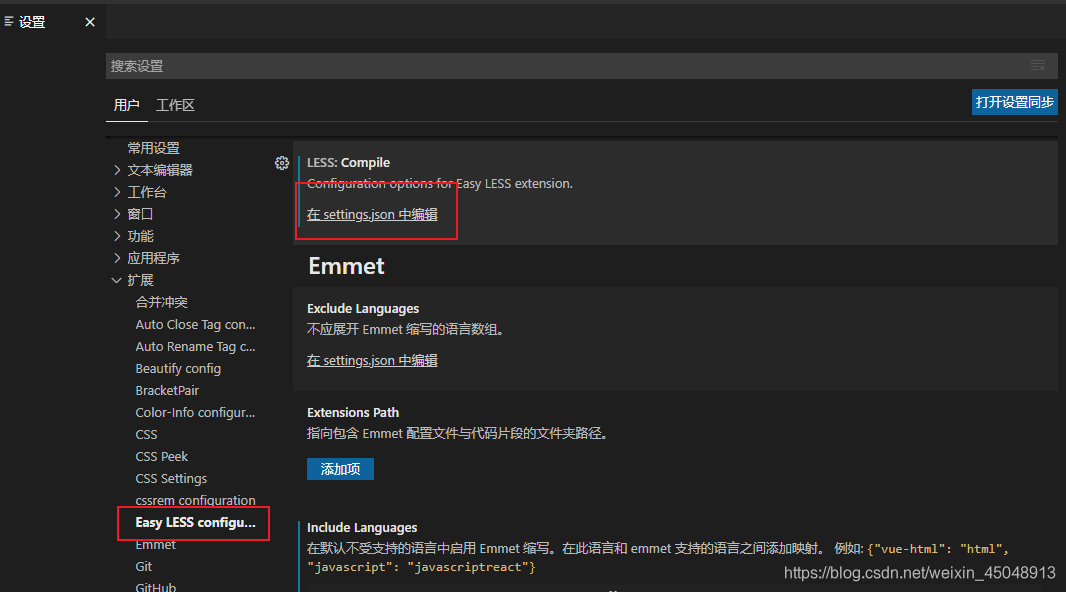
2、打开设置,可以使用快捷键,也可以如下操作:文件>首选项>设置

3、找到setting.json,并点击进入

4、在配置中加入,less.compile,如下:
"less.compile": {
"compress": false,//是否压缩
"sourceMap": false,//是否生成map文件,有了这个可以在调试台看到less行数
"out": true, // 是否输出css文件,false为不输出
"outExt": ".css", // 输出文件的后缀,小程序可以写‘wxss‘
}






















 2854
2854











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










