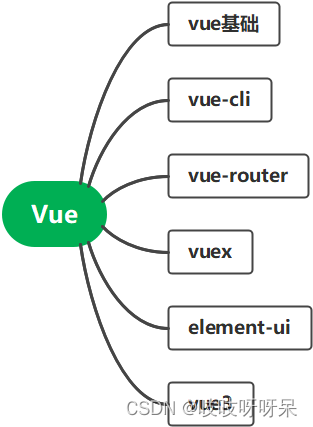
Vue学习路线

Vue是什么?
vue是一套用于构建用户界面的渐进式JavaScript框架。
渐进式:
> 简单应用:只需要一个轻量小巧的核心库
> 复杂应用:可以引入各式各样的Vue插件。
Vue 特点
1、采用组件化模式,提高代码复用率、且让代码更好的维护。
2、声明式编码,让编码人员无需直接操作DOM,提高开发效率。 声明式编码,区别于命令式编码。
3、使用虚拟DOM+优秀Diff算法,尽量复用DOM节点。
搭建Vue开发环境
安装Vue
① 使用script引入
② 使用NPM 和命令行工具
使用①来进行使用。
注意:
在vue启动时阻止生成生产提示。
<!-- 关闭vue开启的开发版本提示 -->
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示。
</script>
使用vue完成一个简单的案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../vue/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<h1>{{msg}}</h1>
</div>
</body>
<!-- 关闭vue开启的开发版本提示 -->
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示。
const x = new Vue({
el: '#root', //el指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data: { // data中用于存储数据,数据供el所指定的容器去使用。
msg: 'HELLO'
}
})
</script>
</html>
{{msg}} : 使用到了vue中的插值表达。
容器和Vue实例之间的关系是一对一。
真实开发中只有一个Vue实例,并且会配合着组件一起使用。
{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性。一旦data中的数据发生变化,那么页面中用到该数据的地方·也会自动更新。
注意区分:js表达式和js代码(语句)
1、表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方。
- a
- a+b
- demo(1)
- x == y ? 'a' : 'b'
2、js语句
- if() {}
- for() {}






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








