login()
{
this.$refs.loginFormRef.validate(async valid =>{//验证规则
if(!valid) return;//验证失败
const {data:res} = await this.$http.post("login",this.loginForm);
if(res.flag == "ok")
{
this.$message.success("操作成功");
window.sessionStorage.setItem("user",JSON.stringify(res.user));//相当于是servlet的session.setattribute
const test=JSON.parse(window.sessionStorage.getItem("user"));
//网页路由跳转
this.$router.push({path:"/home"});
}
else{
this.$message.error("账户或者密码有误");
}
})
},
这是login的method方法,通过@click将他绑定到button上去就可以了
这里需要注意的是:window.sessionStorage.setItem(“user”,JSON.stringify(res.user))
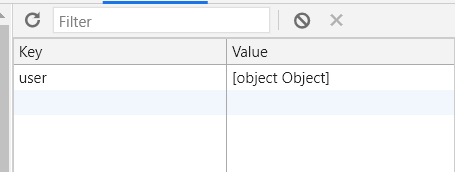
json.stringify是为了消除session出来的key value键值对的value变成 object Object的情况
如:
所以用stringify后恢复正常
当然在sessiongetItem取值的时候也要通过JSON.parse()方法进行转换JSON格式。
跳转到HOME.vue
<template>
<div>
欢迎您:{{username}}
<el-button type="info" @click="logout">安全退出</el-button>
</div>
</template>
<script>
export default{
data:function(){
return{
username:JSON.parse(window.sessionStorage.getItem("user")).username
};
},
methods:{
logout(){
window.sessionStorage.clear();//清除之前session存的user信息
this.$router.push("/login");//回到首页
}
}
}
</script>
最后页面就显示出了用户名admin

后端的业务逻辑代码以及vue的路由可以自行学习,这里不贴出来。
























 1508
1508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








