HTTP工作原理
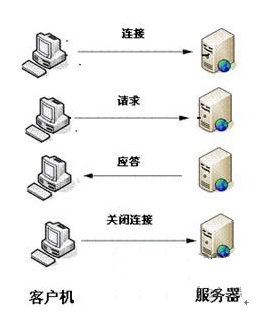
首先先给大家来一张HTTP的工作原理图:

连接:
Web浏览器与Web服务器建立连接,打开一个称为socket(套接字)的虚拟文件,此文件的建立标志着连接建立成功。( 客户端-----通过socket建立连接-----服务器)
请求:
Web浏览器通过socket向Web服务器提交请求。HTTP的请求一般是GET或POST命令(POST用于FORM参数的传递)。GET命令的格式为:GET 路径/文件名 HTTP/1。其中,文件名指出所访问的文件,HTTP/1.0指出Web浏览器使用的HTTP版本。
(HTTP八种请求方法和GET和POST区别)
应答:
Web浏览器提交请求后,通过HTTP协议传送给Web服务器。Web服务器接到后,进行事务处理,处理结果又通过HTTP传回给Web浏览器,从而在Web浏览器上显示出所请求的页面。例:假设客户机与www.mycompany.com:8080/mydir/index.html建立了连接,就会发送GET命令:GET /mydir/index.html HTTP/1.0。主机名为www.mycompany.com的Web服务器从它的文档空间中搜索子目录mydir的文件index.html。如果找到该文件,Web服务器把该文件内容传送给相应的Web浏览器。为了告知 Web浏览器传送内容的类型,Web服务器首先传送一些HTTP头信息,然后传送具体内容(即HTTP体信息),HTTP头信息和HTTP体信息之间用一个空行分开。其中,常用的HTTP头信息如下。
HTTP 1.0 200 Ok:这是Web服务器应答的第一行,列出服务器正在运行的HTTP版本号和应答代码。代码"200 OK"表示请求完成。
MIME_Version:1.0:它指示MIME类型的版本。
content_type:类型:这个头信息非常重要,它指示HTTP体信息的MIME类型。如:content_type:text/html指示传送的数据是HTML文档。
content_length:长度值:它指示HTTP体信息的长度(以字节为单位)。
关闭连接:
当应答结束后,Web浏览器与Web服务器必须断开 以保证其他Web浏览器能够与Web服务器建立连接。
客户端的请求信息被封装在request对象中,通过它才能了解到客户的需求,然后做出响应。它是HttpServletRequest类的实例
您的支持就是我前进的动力点歌赞再走吧!!!











 本文详细解析了HTTP的工作流程,包括连接建立、请求与应答过程。阐述了GET与POST的区别,以及HTTP头信息的含义,如200 OK、MIME-Version、Content-Type和Content-Length。
本文详细解析了HTTP的工作流程,包括连接建立、请求与应答过程。阐述了GET与POST的区别,以及HTTP头信息的含义,如200 OK、MIME-Version、Content-Type和Content-Length。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








