发现过程: 每个MVC或MVVM框架前端框架,为了是真实的DOM和虚拟DOM产生一一对应的关系,所以,在两者对象的属性中,互相绑定对方,以便随时引用
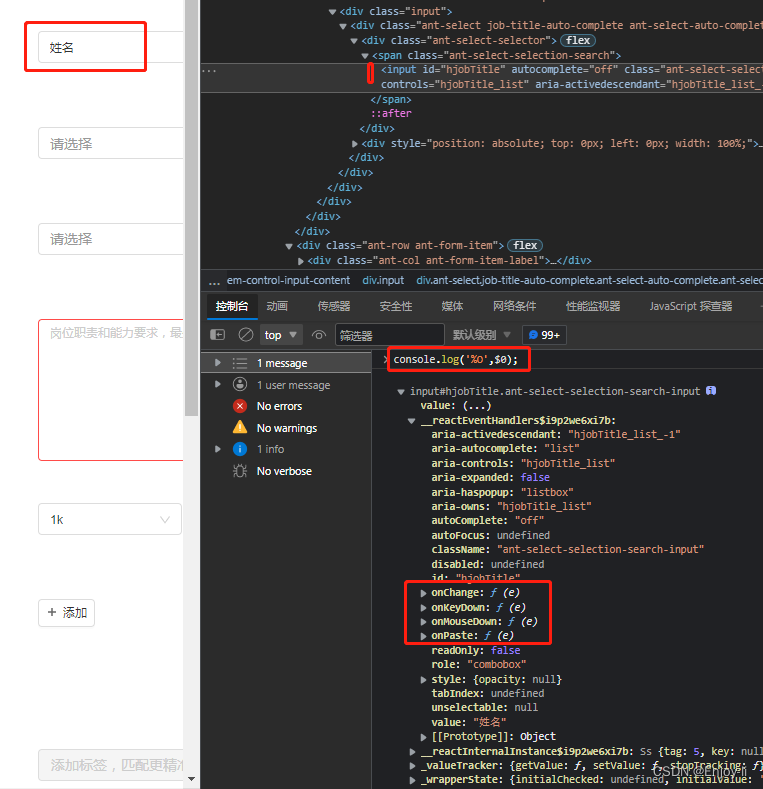
发现在react项目中,真实DOM被框架绑定了一些额外的属性,其中__reactEventHandlers$i9p2we6xi7b属性对象就是修改值的关键
该属性对象下,还绑定一些事件相关函数,只要触发事件相关函数,就可以执行相应操作,同时,要传入相关事件对象,所以,我们伪造事件对象{ target: { value: '输入值' } }传入,即可
查看元素
在元素面板中,选中对应的真实DOM,然后,以对象的形式打印选中的元素console.log('%O',$0);

找到键名中含有字段__reactEventHandlers的属性对象
const findHandler = (node) => {
const handlerKey = Object.keys(node).find(k => new RegExp('__reactEventHandlers').test(k))
return node[handlerKey]
}
const reactVDom=findHandler(document.querySelector('#hjobTitle'))
触发事件相关函数
reactVDom.onChange(({ target: { value: value } }))
最终封装
const handler = async (selector, event, value = '') => {
const getElement = (selector, timeout = 30) => {
let count = 0;
return new Promise((resolve) => {
const timeId = setInterval(() => {
if (timeout && count++ >= timeout) {
clearInterval(timeId);
return void resolve(null);
}
const node = document.querySelector(selector);
if (node) {
clearInterval(timeId);
resolve(node);
}
}, 500);
});
}
const findHandler = (node) => {
const handlerKey = Object.keys(node).find(k => new RegExp('__reactEventHandlers').test(k))
return node[handlerKey]
}
const node = await getElement(selector)
if (!node) return null;
findHandler(node)[event]({ target: { value: value } })
}






















 2573
2573











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








