1、安装 npm install webpack-aliyun-oss -D
npm install webpack-aliyun-oss -D
当使用的oss浏览器为私有的时候, webpack-aliyun-oss 就不支持了, 可以使用经过修改的 webpack-ali-oss-upload
添加了阿里云的 putACL 参数
2、项目根目录添加oss.js 文件内容如下:
module.exports = {
region: '你的oss服务器区域',
accessKeyId: '你的accessKeyId',
accessKeySecret: '你的accessKeySecret',
bucket: '你的bucket'
}
3、为了防止你的信息被提交到git上
.DS_Store
node_modules
/dist
# local env files
.env.local
.env.*.local
# Log files
npm-debug.log*
yarn-debug.log*
yarn-error.log*
# Editor directories and files
.idea
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw?
# Given files
/oss.js
3、对vue.config.js 进行配置
const WebpackAliyunOss = require("webpack-aliyun-oss");
const Oss = require('./oss');
module.exports = {
configureWebpack: config => {
let webpackAliyunOss = [
new WebpackAliyunOss({
from: "./dist/**",
region: Oss.region,
accessKeyId: Oss.accessKeyId,
accessKeySecret: Oss.accessKeySecret,
bucket: Oss.bucket,
setOssPath: filePath => {
let index = filePath.lastIndexOf("dist");
let Path = filePath.substring(index + 4, filePath.length);
return Path.replace(/\\/g, "/");
},
setHeaders: filePath => {
return {
"Cache-Control": "max-age=31536000"
};
}
})
];
config.plugins = [...config.plugins, ...webpackAliyunOss ];
}
}
};
3.1 对setOssPath 进行配置
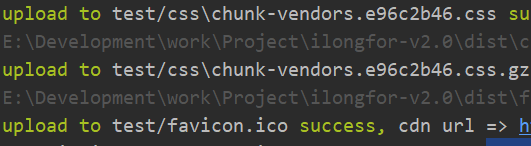
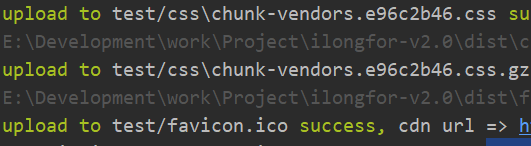
可以通过打开 配置的// test: true, 进行测试看上传路径是否正确, 打开后只会显示上传路
径并不会真正上传;
可以看到上面我已经对setOssPath 函数进行了配置, 如果不进行配置就会出现以下问题;


因为文件标识符 "\" 和 "/" 的区别 不进行 setOssPath 配置,上传的文件夹就会拼到文件名上, 丢失了文件目录,
所以需要对setOssPath 配置。
























 1594
1594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








