Vue中下载vuex实例化失败无法下载:

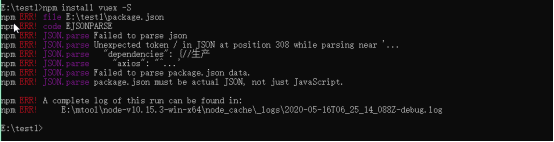
翻译:npm犯错!文件E: \ test1 \ package.json
npm犯错!代码EJSONPARSE
npm犯错!JSON。解析json失败
npm犯错!JSON。解析意外令牌/在JSON中308的位置,而解析靠近’…
npm犯错!JSON。解析“依赖性”:{/ /生产
npm犯错!JSON。解析“axios”:“^……”
npm犯错!JSON。解析包失败。json数据。
npm犯错!JSON。解析包。json必须是实际的json,而不仅仅是JavaScript。
npm犯错!完整的运行日志可以在以下文件中找到:
npm犯错!E: \ mtool \ node-v10.15.3-win-x64 \ node_cache \ _logs \ 2020 - 05 - 16 - t06_19_26_617z debug.log
原因:在json文件里 加了 //注释 去掉就可以了
如何都去掉了 查查格式是否有问题

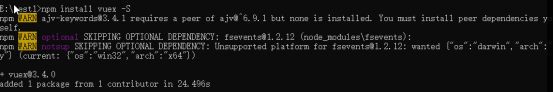
解決:
























 1827
1827











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








