乘法口诀表HTML代码
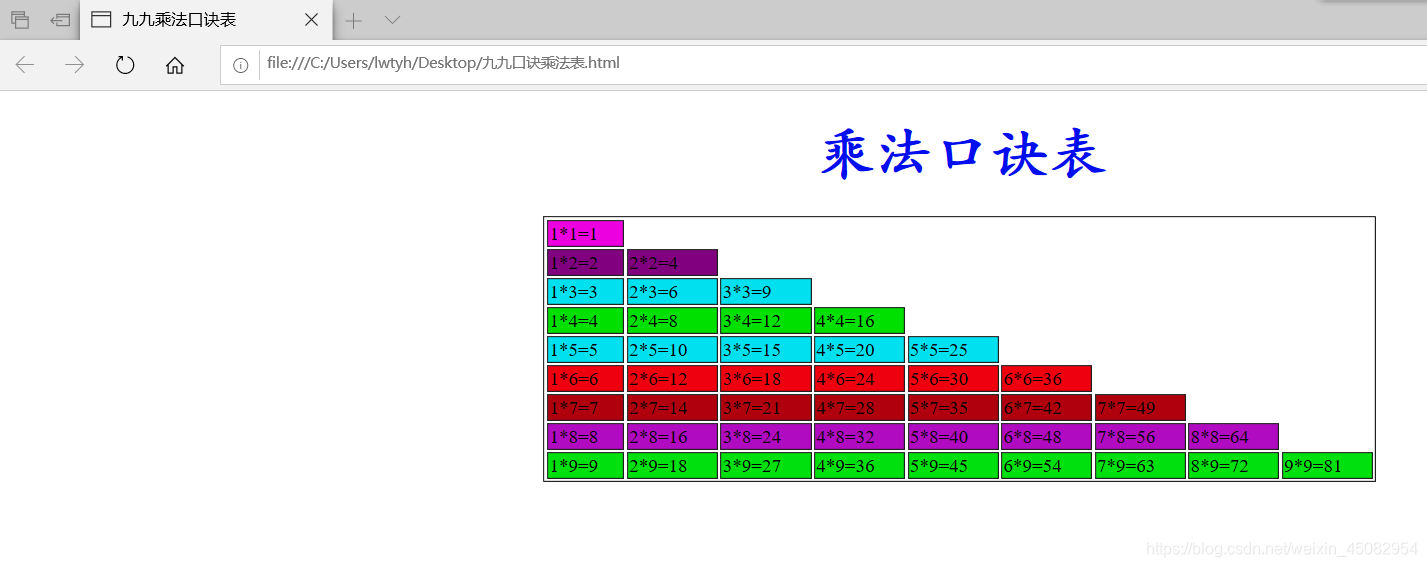
运行样式:

代码如下:
<!DOCTYPE html>
<html>
<head>
<title>九九乘法口诀表</title>
</head>
<meta charset="utf-8">
<body bgcolor="white">
<h1 align="center" >
<font color="purple red" face="华文楷体" size="10">乘法口诀表</font>
</h1>
<p>
<table border="1" width="700" height="100" bgcolor="white" align="center">
<tr bgcolor="red purple">
<td>1*1=1</td>
</tr>
<tr bgcolor="purple">
<td>1*2=2</td>
<td>2*2=4</td>
</tr>
<tr bgcolor=<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1858
1858











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










