参考前端客栈
一、BFC(Block Formatting Context) 块级格式化环境
BFC(Block Formatting Context) 块级格式化环境
-BFC是一个CSS中的一个隐含的属性,可以为一个元素开启BFC
开启BFC该元素会变成一个独立的布局区域
元素开启BFC后的特点
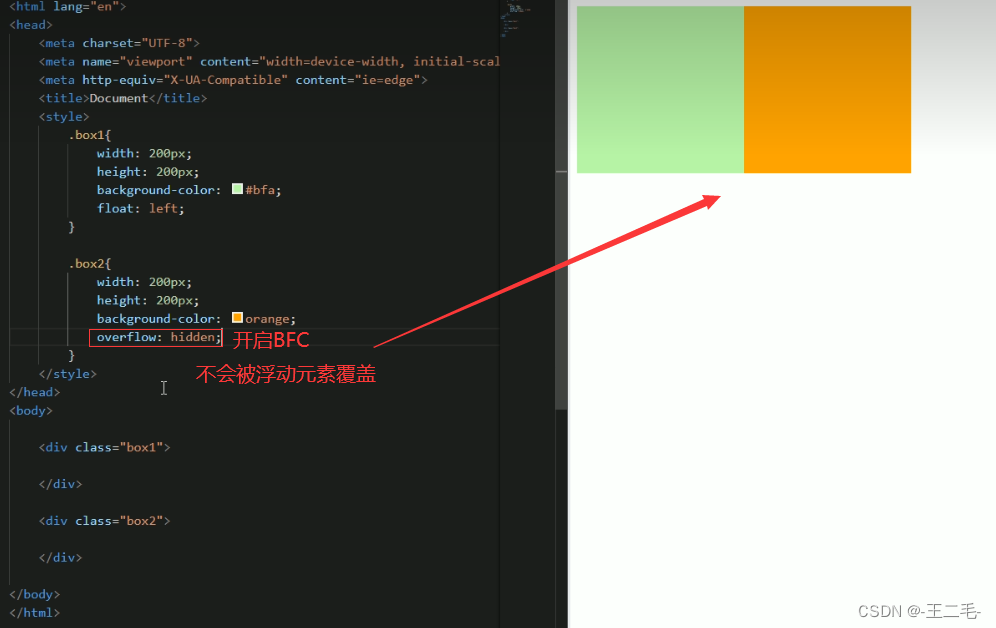
1.开启BFC的元素不会被浮动元素所覆盖
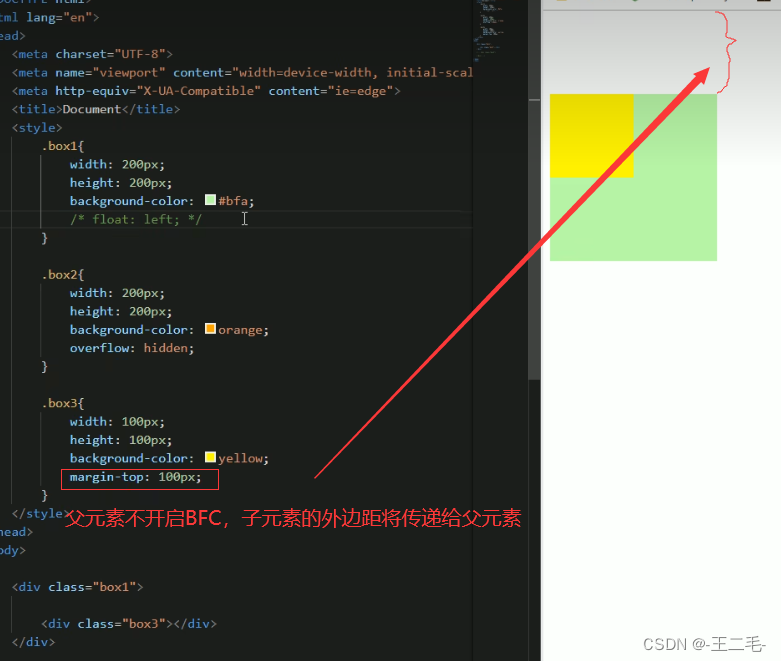
2.开启BFC的元素子元素和父元素外边距不会重叠
3.开启BFC的元素可以包含浮动的子元素
可以通过一些特殊方式来开启元素的BFC:
1、body 根元素
2、设置元素的浮动(不推荐),浮动元素:float 设置除 none 以外的值
3、将元素设置为行内块元素(不推荐),display 为 inline-block、table-cells、flex
4、绝对定位元素:position (absolute、fixed)
5、将元素的overflow设置为一个非visible的值
-常用的方式为元素设置overflow: hidden开启其BFC以使其可以包含浮动元素
高度塌陷的问题:
在浮动布局中,父元素的高度默认是被子元素撑开的,
当子元素浮动后,其会完全脱离文档流,子元素从文档流中脱离
将会无法撑起父元素的高度,导致父元素的高度丢失
父元素高度丢失以后,其下的元素会自动上移,导致页面的布局混乱
所以高度塌陷是浮动布局中比较常见的一一个问题,这个问题我们必须要进行处理!
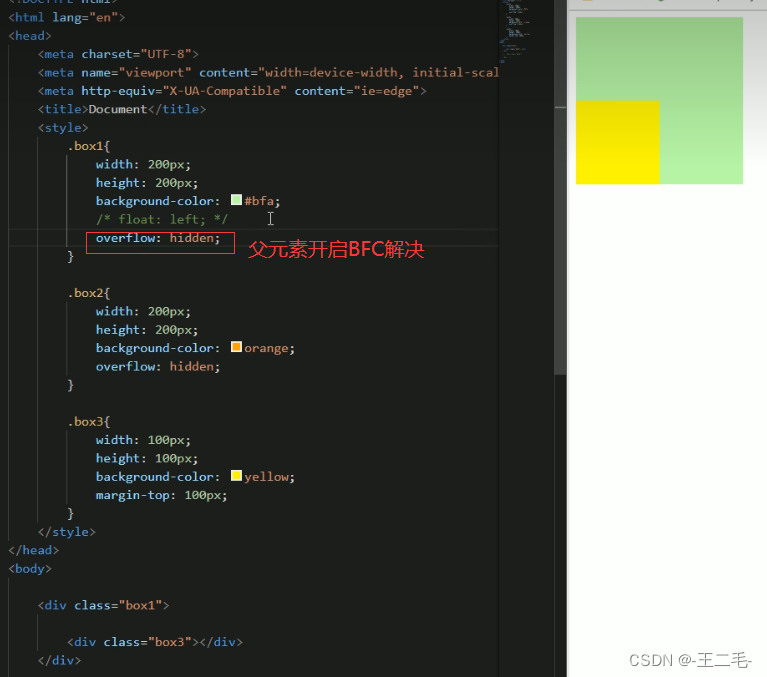
实例1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.outer {
border: 10px red solid;
/* 开启父元素的额BFC */
/* 方式一:float: left; 开启父元素浮动(不推荐)*/
/* 方式二:display:inline-block; 将元素设置为块元素(不推荐)*/
/* 方式三:overflow:
scroll滚动
hidden
auto
visible默认*/
overflow: hidden;
}
/*元素开启BFC后的特点 */
.inner {
width: 100px;
height: 100px;
background-color: #bfa;
float: left;
}
</style>
</head>
<body>
<div class="outer">
<!-- 开启父元素的BFC就可以包含住子元素的浮动 -->
<div class=" inner"></div>
</div>
</body>
</html>
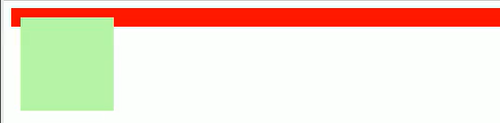
未开启BFC前

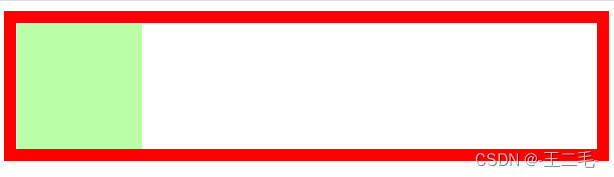
开启BFC后

实例2

实例3


开启BFC的其他方法

clear——清除浮动元素对当前元素所产生的影响
如果我们不希望某个元素因为其他元素浮动的影响而改变位置,
可以通过clear属性来清除浮动元素对当前元素所产生的影响
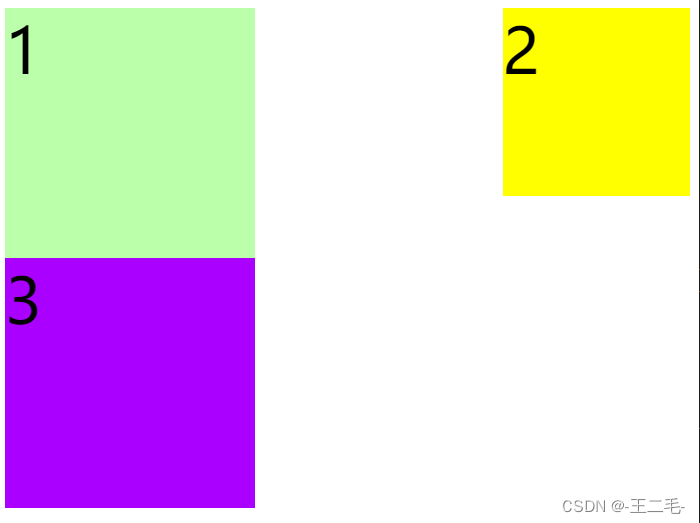
由于box1的浮动,导致box3位置上移
也就是box3收到了box1浮动的影响,位置发生了改变
clear
作用:清除浮动元素对当前元素所产生的影响
可选值:
left清除左侧浮动元素对当前元素的影响
right清除右侧浮动元素对当前元素的影响
both 清除两侧中最大的那侧
原理:
设置清除浮动以后,浏览器会自动为元素添加一个上外边距,
以使其位置不受其他元素的影响
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div {
font-size: 50px;
}
.box1 {
width: 200px;
height: 200px;
background-color: #bfa;
float: left;
}
.box2 {
width: 150px;
height: 150px;
background-color: #ffff00;
float: right;
}
.box3 {
width: 200px;
height: 200px;
background-color: #aa00ff;
clear: both;
}
</style>
</head>
<body>
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
</body>
</html>

解决高度塌陷的最终解决方案–使用::after伪类解决
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.box1 {
border: 10px red solid;
}
.box2 {
width: 100px;
height: 100px;
background-color: #bfa;
float: left;
}
.box1::after {
/* 默认情况下after是行内元素*/
/* 使用伪元素解决高度塌陷 */
content: '';
/* 将行内元素转换成块元素 */
display: block;
clear: both;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>

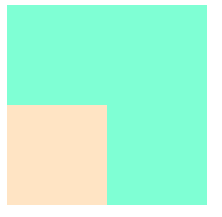
clearfix可以同时解决高度塌陷和外边距重叠问题
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>外边距解决问题</title>
<style type="text/css">
.box1 {
width: 200px;
height: 200px;
background-color: aquamarine
}
.box2 {
width: 100px;
height: 100px;
background-color: bisque;
margin-top: 100px;
}
/* learfix 这个样式可以同时解决高度塌陷外边距重叠的问题,直当你在遇到这些问题时,直接使用clearfix这个类即可*/
.clearfix::before,
.clearfix::after {
content: "";
display: table;
clear: both;
}
</style>
</head>
<body>
<div class="box1 clearfix">
<div class="box2"></div>
</div>
</body>
</html>























 1057
1057











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








