一、npm: Nodejs下的包管理器。







打开CMD,检查是否正常


再看看另外2个目录,npm的本地仓库跑在系统盘c盘的用户目录了(没见到npm-cache是因为没有用过,一使用缓存目录就生成了),我们试图把这2个目录移动回到D:\node-v16.14.0-x64

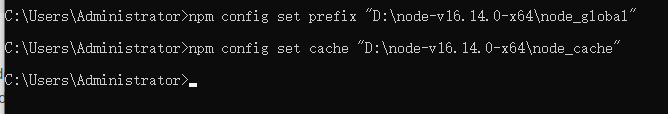
然后运行以下2条命令
npm config set prefix “D:\node-v16.14.0-x64\node_global”
npm config set cache “D:\node-v16.14.0-x64\node_cache”

检查是否设置成功:npm list -global

引进淘宝镜像npm config set registry=http://registry.npm.taobao.org

查看配置信息npm config list

更新npm
npm install npm -g

注意,此时,默认的模块D:\nodejs\node_modules 目录
将会改变为D:\nodejs\node_global\node_modules 目录,
如果直接运行npm install等命令会报错的。
我们需要做1件事情:
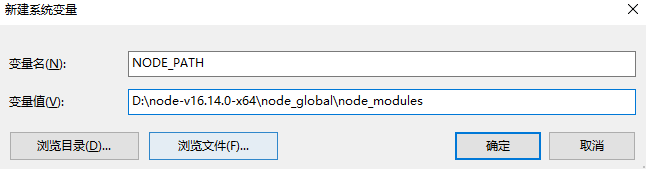
1、增加环境变量NODE_PATH 内容是:D:\node-v16.14.0-x64\node_global\node_modules

二、安装react
npm install -g create-react-app
三、创建项目first-react-demo
create-react-app first-react-demo

进入first-react-demo项目文件夹、
cd first-react-demo
开始启动项目 :npm start

会自动打开浏览器显示web页面

react环境安装成功,可以进行开发啦!






















 4810
4810











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








