安装exceljs
npm install exceljs
导入
const Excel = require('exceljs');
/controller/exceljs
'use strict';
const Controller = require('egg').Controller;
const Excel = require('exceljs');
const path =require('path')
class ExceljsController extends Controller {
async exportsExcel() {
const { ctx,app}=this;
const workbook = new Excel.Workbook();
const worksheet = workbook.addWorksheet('我的表');
//加了style 样式自动换行
worksheet.columns = [
{ header: '序号', key: 'id', width: 10, style:{ alignment: { wrapText: true, vertical: 'middle', horizontal: 'center' }} },
{ header: '姓名', key: 'name', width: 10,style:{ alignment: { wrapText: true, vertical: 'middle', horizontal: 'center' }} },
{ header: '时间', key: 'dob', width: 10 , style:{ alignment: { wrapText: true, vertical: 'middle', horizontal: 'center' }} },
{ header: '图片', key: 'img', width: 20, style:{ alignment: { wrapText: true, vertical: 'middle', horizontal: 'center' }} },
];
const imageId1 = workbook.addImage({
filename: './app/public/bg.png',
extension: 'png',
});
const imageId2 = workbook.addImage({
filename: './app/public/1.jpg',
extension: 'jpg',
});
// worksheet.addImage(imageId1, 'B2:D6');
worksheet.addImage(imageId2, {
tl: { col: 3, row: 1 }, //开始坐标 坐标是0开始计算 第4列开始 第2行开始
br: { col: 3.5, row: 2}, //结束坐标 坐标是0结束计算 第5列结束 第3行结束
//editAs: 'oneCell'
});
//拼接2个图片在一个单元格
worksheet.addImage(imageId1, {
tl: { col: 3.5, row: 1 }, //开始坐标 坐标是0开始计算 第4列开始 第2行开始
br: { col: 3.99, row: 2}, //结束坐标 坐标是0结束计算 第5列结束 第3行结束
//editAs: 'oneCell'
});
//拼接3个图片在一个单元格 不知道为什么最后一个占了很宽
worksheet.addImage(imageId2, {
tl: { col: 3.99, row: 1 }, //开始坐标 坐标是0开始计算 第4列开始 第2行开始
br: { col: 4, row: 2}, //结束坐标 坐标是0结束计算 第5列结束 第3行结束
//editAs: 'oneCell'
});
worksheet.addImage(imageId1,'E2:E2'); //通过坐标比较好计算
worksheet.addImage(imageId2,'E3:E3'); //通过坐标比较好计算
worksheet.addImage(imageId2, {
tl: { col: 3, row: 2 },
br: { col: 4, row: 3 },
editAs: 'oneCell' //'oneCell'默认值图像将与单元格一起移动,但大小不变动
});
const rows = [
{id: 1, name: '张三发货的思考就', dob: new Date(2022,12,15),img:''},
{id: 2, name: '李四就了开发商就理发师', dob: new Date(2022,12,7),img:''}
];
worksheet.addRows(rows);
let name=`${Date.now()}${Number.parseInt( Math.random() * 1000)}点检记录表`
let fpath=`./app/public/${name}.xlsx`//文件存放路径
await workbook.xlsx.writeFile(fpath)//将workbook生成文件
// 设置表格信息请求头,然后进行导出到前端
const fileName = encodeURIComponent('表格.xlsx');
ctx.set('content-disposition', `attachment; filename* = UTF-8''${fileName}`);
ctx.status = 200;
await workbook.xlsx.write(ctx.res);
ctx.res.end();
}
}
module.exports = ExceljsController;
服务器图片地址

路由
router.get('/exportsExcel', controller.exceljs.exportsExcel);
前端vue导出
//触发按钮点击下载事件
exportDatas11() {
this.axios.get(`/api/exportsExcel`, {
token: true,
responseType: "blob"
}).then(data => {
console.log(data)
let url = window.URL.createObjectURL(new Blob([data]))
let link = document.createElement("a")
link.style.display = "none"
link.href = url
let filename = (new Date()).getTime() + ".xlsx"
link.setAttribute("download", filename)
document.body.appendChild(link)
link.click()
close()
})
},
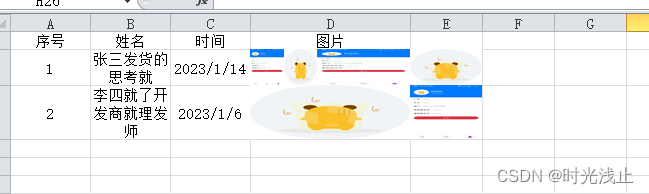
效果图








 文章展示了如何在Node.js环境中利用Exceljs库创建一个新的工作簿,添加工作表,定义列样式,插入图片,并将内容写入Excel文件。此外,还提到了前端如何通过axios获取并下载这个导出的Excel文件。
文章展示了如何在Node.js环境中利用Exceljs库创建一个新的工作簿,添加工作表,定义列样式,插入图片,并将内容写入Excel文件。此外,还提到了前端如何通过axios获取并下载这个导出的Excel文件。
















 1494
1494











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










