- 本文是根据B站尚硅谷的视频《尚硅谷Vue2.0+Vue3.0全套教程,全网最新最强vuejs从入门到精通》 Vue3部分形成的笔记
一、简介
2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王)
Vue3相比Vue2有哪些改进呢?
1.性能的提升
-
打包大小减少41%
-
初次渲染快55%, 更新渲染快133%
-
内存减少54%
2.源码的升级
-
使用
Proxy代替defineProperty实现响应式 -
重写虚拟
DOM的实现和Tree-Shaking -
.......
3.拥抱TypeScript
- Vue3可以更好的支持
TypeScript
4.新的特性
-
Composition API(组合API)
setup配置ref与reactivewatch与watchEffectprovide与inject
-
新的内置组件
FragmentTeleportSuspense
-
其他改变
- 新的生命周期钩子
data选项应始终被声明为一个函数- 移除
keyCode支持作为v-on的修饰符 - .........
二、创建一个Vue3.0工程
1、使用 vue-cli 创建
官方文档:cli.vuejs.org/zh/guide/cr…
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue -V
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
##在哪创建Vue项目,cd哪
cd Desktop
## 创建Vue项目,选择Vue3
vue create vue_test
## 启动
cd vue_test
npm run serve
2、使用 vite 创建
官方文档:v3.cn.vuejs.org/guide/insta…
vite官网:vitejs.cn
-
什么是vite?—— 是Vue团队打造的新一代前端构建工具。
-
优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
-
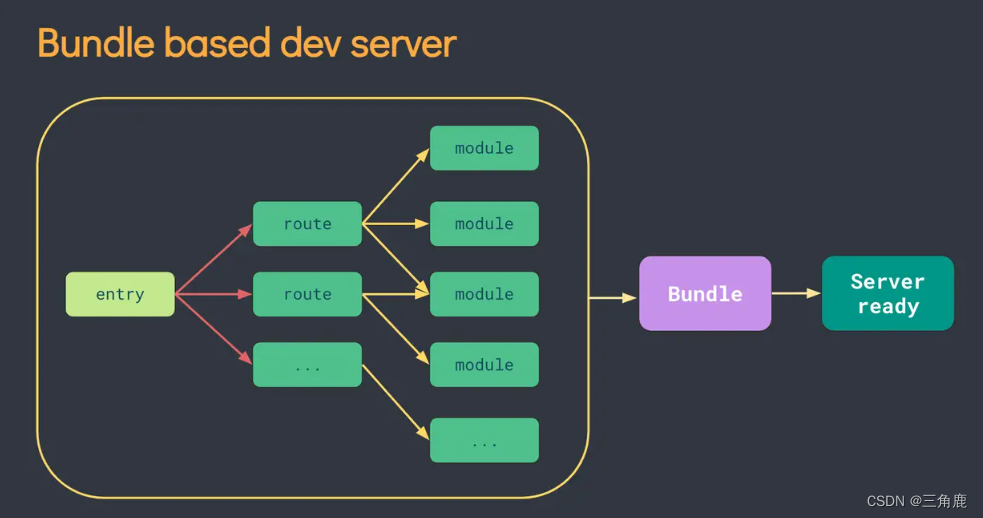
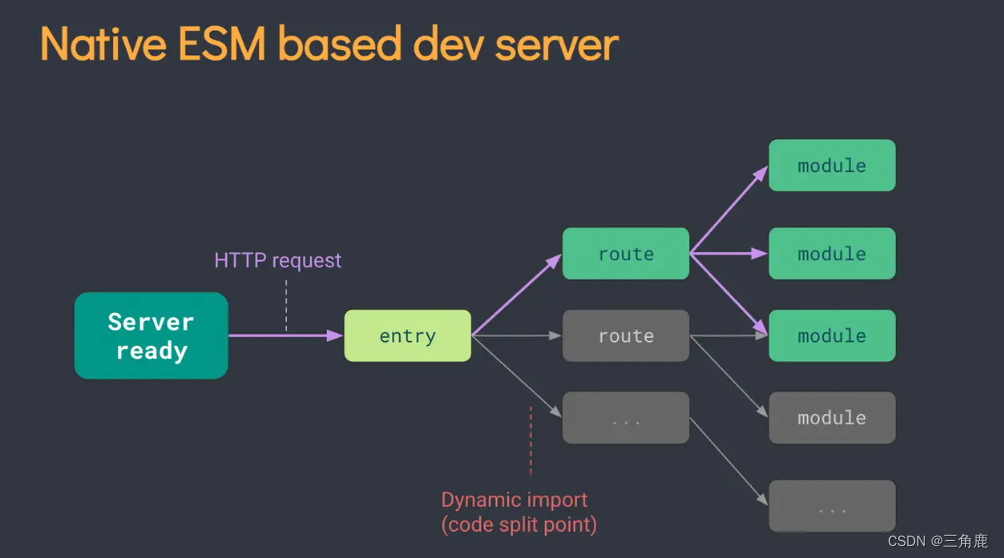
传统构建 与 vite构建对比图
传统构建模式,是将所有资源都打包好,再上线

Vite动态引入

接下来我们就用Vite来创建一个Vue3的项目
## 创建工程
npm init vite-app vue3_test2
## 进入工程目录
cd vue3_test2
## 安装依赖
npm install
## 运行
npm run dev
三、Vue2与Vue3分析文件目录
Vue2中: main.js:
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
/ *new Vue({
render: h => h(App),
}).$mount('#app') */
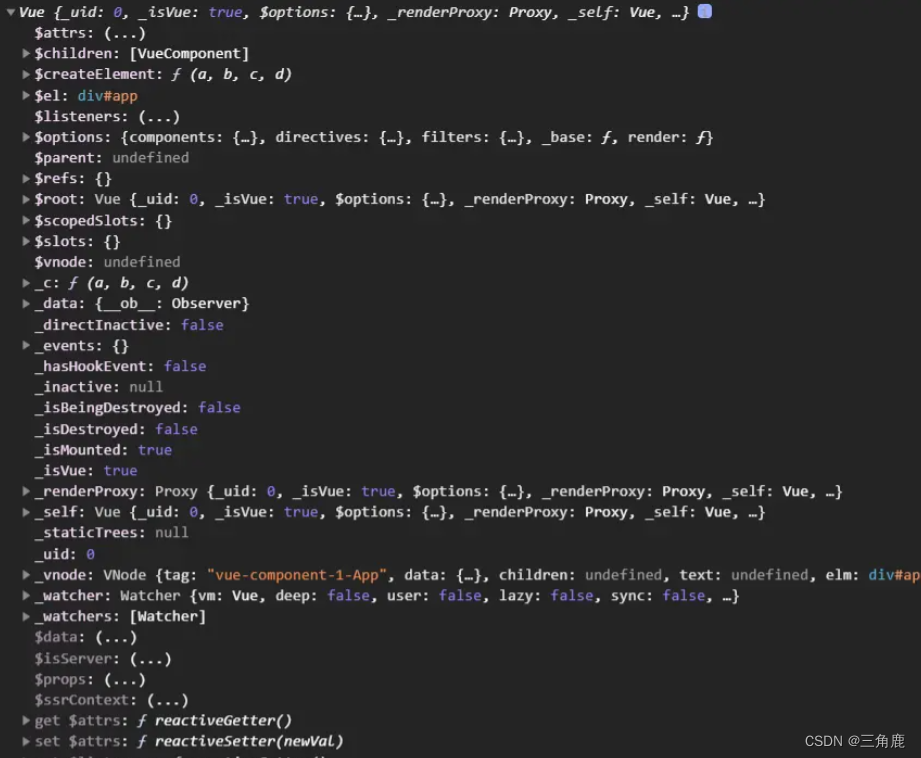
//另一种写法,看看vm包含什么
const vm = new Vue({
render: h => h(App),
})
console.log(vm)
vm.$mount('#app')

Vue3: main.js
//引入的不再是Vue构造函数,而是一个名为createAPP的工厂函数
import { createApp } from 'vue'
import App from './App.vue'
// createApp(App).mount('#app')
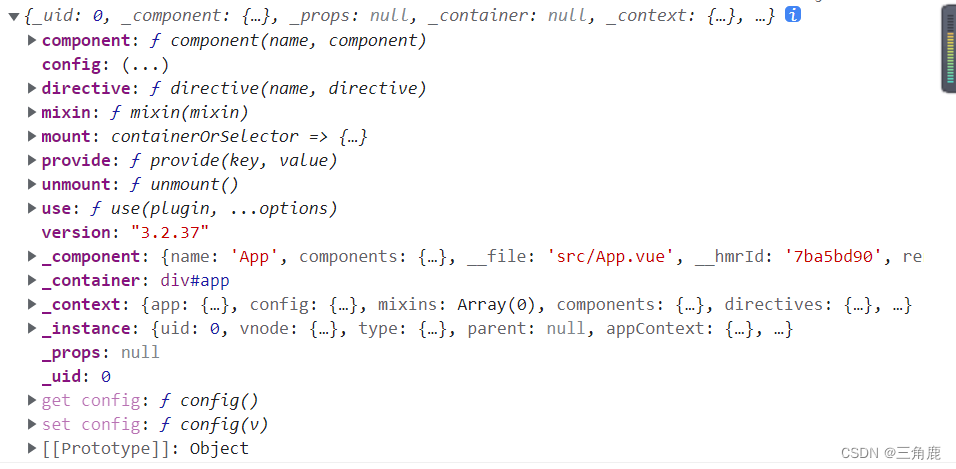
// 创建应用实例对象——app(类似于之前Vue2中的vm,但app比vm更“轻”)
const app = createApp(App)
// console.log(app)
// 挂载
app.mount('#app')app是:

App.vue
我们再来看看组件
在template标签里可以没有根标签了
<template>
<!-- Vue3组件中的模板结构可以没有根标签 -->
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
接下来我们就来正式的学习Vue3的内容了~
【安装vue开发者工具】:--图标点亮
工具--vue.js.devtools
1、chrome网上商店安装
2、离线资源--05安装包里
工具--vue.js.devtools
一、Chrome浏览器安装方式:
①:点击右上角三个点
②:点击更多工具
③:点击扩展程序
④:点击右上角的开发者模式,将他启用
⑤:将下载的Vue.crx文件直接拖动到浏览器窗口即可
二:Edge浏览器安装方式
①:点击浏览器右上角的三个点
②:点击扩展
③:点击左下角的开发人员模式,将他启用
④:将Vue.crx文件拖动到浏览器即可
如果不行,就把步骤四拖入后在详情信息页面把允许访问网址打开
如果crx文件损坏,就把crx文件后缀名改为rar。然后解压成文件,在扩展程序页面加载已解压文件
!! script里 Vue.config.productionTip = false; //防止vue在启动是生成生产代码提示
天禹老师的课件笔记,不含视频 https://www.aliyundrive.com/s/B8sDe5u56BU
笔记在线版: https://note.youdao.com/s/5vP46EPC
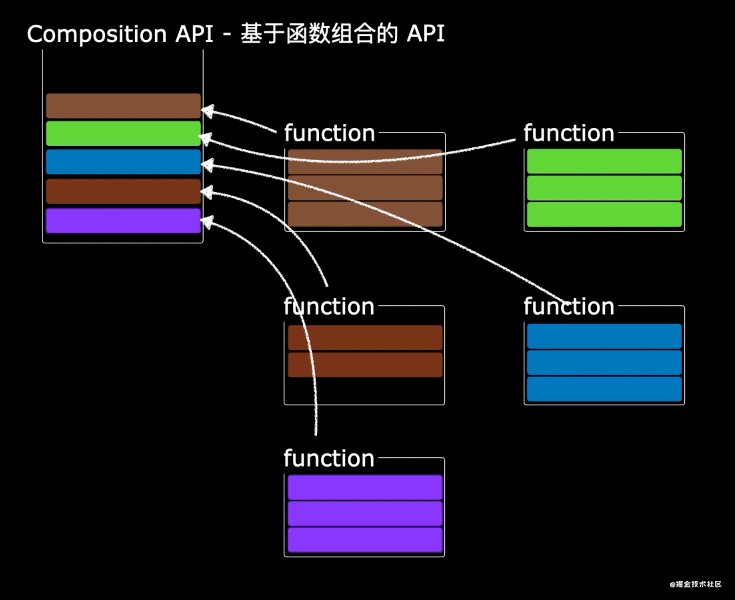
四、Composition API
组合式 API
官方文档: v3.cn.vuejs.org/guide/compo…
1、① 拉开序幕的setup
- 理解:Vue3.0中一个新的配置项,值为一个函数。
setup是所有Composition API(组合API)“ 表演的舞台 ”。- 组件中所用到的:数据、方法等等,均要配置在
setup中。 setup函数的两种返回值:- 若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)
- 若返回一个渲染函数:则可以自定义渲染内容。(了解) (不常用)
-
注意点:
- 尽量不要与Vue2.x配置混用
- Vue2.x配置(data、methos、computed...)中可以访问到setup中的属性、方法。
- 但在setup中不能访问到Vue2.x配置(data、methos、computed...)。
- 如果有重名,
setup优先。
setup不能是一个async函数,因为返回值不再是对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
<template>
<h2>我是App组件</h2>
<h2>{{name}}</h2>
<h2>{{age}}</h2>
<button @click="sayhello">说话</button>
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
import {h} from 'vue'
export default {
name: 'App',
//只是测试setup函数,暂时不考虑响应式
//vue3向下兼容,data,methods也可以
setup(){//组件中所用到的:数据、方法等等,都要配置在setup中
//数据
let name='张三'
let age= 18
//方法
function sayhello(){
alert(`我叫${name},我${age}岁了`)
}
//返回一个对象
// return{
// name,
// age,
// sayhello,
// }
//返回一个渲染函数,替换模板内容
return()=>{ return h('h1','尚硅谷')}
},
}
</script>
2、② ref 函数
- 作用: 定义一个响应式的数据
- 语法:
const xxx = ref(initValue)- 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
- JS中操作数据:
xxx.value - 模板中读取数据: 不需要
.value,直接:<div>{{xxx}}</div>
- 备注:
- 接收的数据可以是:基本类型、也可以是对象类型。
- 基本类型的数据:响应式依靠的是类上的
getter与setter完成的(我们等下看下源码你就知道了)。 - 对象类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数——
reactive函数。 - 使用必须先引入 import {ref} from 'vue'
调用ref会返回一个RefImpl的实例对象,RefImpl类中有getter和setter可以检测到数据的变化
<template>
<h2>我是App组件</h2>
<h2>{{name}}</h2>
<h2>{{age}}</h2>
<h3>{{job.type}}</h3>
<h4>{{job.salsy}}</h4>
<button @click="change">说话</button>
</template>
<script>
import {ref} from 'vue'
export default {
name: 'App',
//vue3向下兼容,data,methods也可以
setup(){
let name=ref('张三')//name,age都是Reflmpl{....value}的实例对象
let age= ref(18)
let job= ref({ //job 是Reflmpl{....value}
type:'前端工程师',//job 对象的value里有 type、salay属性,
})
function change(){
name.value='nanman',
age.value=20,
console.log(name,age)
job.value.type='UI设计师'
job.value.salsy='60k'
console.log(job.value);
}
// 返回一个对象
return{
name,
age,
change,
job,
}
}
}
</script>3、③ reactive函数
- 作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用
ref函数) - 语法:
const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象) reactive定义的响应式数据是“深层次的”。- 内部基于 ES6 的
Proxy实现,通过代理对象操作源对象内部数据进行操作。 - 使用必须先引入 import {reactive} from 'vue'
<template>
<h2>我是App组件</h2>
<h2>{{person.name}}</h2>
<h2>{{person.age}}</h2>
<h3>{{person.job.type}}</h3>
<h4>{{person.job.salsy}}</h4>
<h4>{{person.job.a.b.c}}</h4>
<h4>{{person.hobby}}</h4>
<button @click="change">说话</button>
</template>
<script>
import {ref,reactive} from 'vue'
export default {
name: 'App',
setup(){
//1、
// let name=ref('张三')//name,age都是Reflmpl{....value}的实例对象
// let age= ref(18)
// let hobby =reactive(['抽烟','喝酒','烫头'])
// let job= reactive({
// type:'前端工程师',
// salay:'30k',
// a:{
// b:{
// c:6666,}
// },})
//2、
let person =reactive( {
name:'张三', //汇总写的时候,reactive接收的是对象
age:18,
job:{
type:'前端工程师',
salay:'30k',
a:{
b:{
c:6666,}
}, },
hobby:['抽烟','喝酒','烫头']
})
function change(){
// name.value='nanman',
// age.value=20,
// job.value.type='UI设计师'//ref改对象里的属性
// job.value.salay='60k' //ref改对象中的属性
// job.type='UI设计师', //reactive改对象中的属性
// job.salay='60k', //reactive改对象中的属性
// console.log('job',job);
// job.a.b.c=99999, //reactive改数组中的属性
// hobby[0]='学习'
person.job.type='UI设计师',
person.job.salay='60k',
person.job.a.b.c=99999,
person.hobby[0]='学习'
}
// 返回一个对象
return{
// name,
// age,
// job,
// hobby,
person,
change,
}
}
}
</script>4、④ Vue3.0中的响应式原理
Vue2.x的响应式
-
实现原理
-
对象类型:通过
Object.对属性的读取、修改进行拦截(数据劫持)。 -
数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
-
-
Object.defineProperty(data, 'count', { get () {}, set () {} })
-
存在问题
- 新增属性、删除属性, 界面不会更新。
- 直接通过下标修改数组, 界面不会自动更新。
-
解决方案
- 使用
Vue.set、Vue.delete或者vm.$set、vm.$delete这些API
- 使用
模拟Vue2中实现响应式
<script>
Vue.config.productionTip = false;
let number = 18;
let person = {
name: '张三',
sex: '男'
}
// Object.defineProperty用于给对象添加属性,
// 但是添加的属性不可以被枚举(age属性不参与遍历),不可以修改和删除
Object.defineProperty(person, 'age', {
// 当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get: function () {
console.log('有人读取');
return number
},
//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改值
set: function (value) {
console.log('有人修改');
number = value
}
})Vue3.0的响应式
实现原理
- 通过
Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。 - 通过
Reflect(反射): 对源对象的属性进行操作。 - MDN文档中描述的
Proxy与Reflect:
<body>
<script>
//原数据
let person ={
name:'张三',
age:18,
}
//模拟Vue2中实现响应式原理
// let p={}
// Object.defineProperty(p,'name',{//给p添加name属性
// configurable:true,
// get(){//有人读取name时调用
// return person.name
// },
// set(val){//有人修改name时调用
// console.log('有人修改了');
// person.name=val
// }
// })
// Proxy数据代理,Reflect都内置对象是window自带的,
//模拟Vue3中实现响应式原理
const p = new Proxy(person,{
//有人读取p的某个属性时调用
get(target,propName){
//target 是person,propName是被读取属性
console.log(`有人读取了p身上的${propName}属性`)
// return target[propName] 不用target.propName是因为propName是个变量,不是属性。中括号语法[变量]
return Reflect.get(target,propName)
},
//有人修改p的某个属性、或给p追加某个属性时调用
set(target,propName,value){
console.log(`有人修改了p身上的${propName}属性,我要去更新界面了!`)
// target[propName] = value
return Reflect.set(target,propName,value)
},
//有人删除p的某个属性时调用
deleteProperty(target,propName){
console.log(`有人删除了p身上的${propName}属性,我要去更新界面了!`)
// return delete target[propName]
return Reflect.deleteProperty(target,propName)
}
})上面例子中看到数组可以通过下标进行修改,我们再测试下增加属性和删除属性在Vue3中好不好使
<template>
<h2>我是App组件</h2>
<h2 >{{person.name}}</h2>
<h2>{{person.age}}</h2>
<h3>{{person.job.type}}</h3>
<h4>{{person.job.salsy}}</h4>
<h4>{{person.job.a.b.c}}</h4>
<h4>{{person.hobby}}</h4>
<button @click="change">说话</button>
<button @click="addSex">添加一个sex属性</button>
<h2>{{person.sex}}</h2>
<button @click="deleteName">删除一个name属性</button>
</template>
<script>
import {reactive} from 'vue'
export default {
name: 'App',
setup(){
let person =reactive( {
name:'张三', //汇总写的时候,reactive可以接收基本类型数据
age:18,
job:{
type:'前端工程师',
salay:'30k',
a:{
b:{
c:6666,}
}, },
hobby:['抽烟','喝酒','烫头']
})
function change(){
person.job.type='UI设计师',
person.job.salay='60k',
person.job.a.b.c=99999,
person.hobby[0]='学习'
}
function addSex(){
person.sex='男';//新增sex属性
}
function deleteName(){
delete person.name
}
// 返回一个对象
return{
person,
change,
addSex,
deleteName,
}
}
}
</script>
5、⑤ reactive对比ref
- 从定义数据角度对比
ref用来定义:基本类型数据。reactive用来定义:对象(或数组)类型数据。- 备注:
ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过reactive转为代理对象。
- 从原理角度对比
ref通过类中的defineProperty()的getter与setter来实现响应式(数据劫持)。reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
- 从使用角度对比
ref定义的数据:操作数据需要.value,读取数据时模板中直接读取不需要.value。- reactive定义的数据:操作数据与读取数据:均不需要
.value。
6、setup的两个注意点
-
setup执行的时机
-
在beforeCreate之前执行一次。 this是undefined。
-
-
setup的参数
setup接收的两个参数(props, context)-
props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
-
context:上下文对象
-
attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
this.$attrs。 -
slots: 收到的插槽内容, 相当于
this.$slots。 -
emit: 分发自定义事件的函数, 相当于
this.$emit。
-
-
<template>
<Demo msg="你好啊" school="ABC"></Demo>
</template>
<script>
import Demo from "./components/Demo.vue";
export default {
name: "App",
components: { Demo },
};
</script>
<style></style>
<template>
<h2>姓名:{{ person.name }}</h2>
</template>
<script>
import { reactive } from "vue";
export default {
name: "Demo",
props: ['msg'], // 不写全会报警告
setup(props, context) {
let person = reactive({
name: "xc",
});
console.log('props-----',props);
console.log()
console.log('context.attrs-----', context.attrs)
console.log('context.attrs-----', context.emit)//触发自定义事件
console.log('context.attrs-----', context.slot)//触发插槽 具名插槽要用v-slot
return { person };
},
};
</script>
7、⑦计算属性与监视
一、computed函数
-
与Vue2.x中
computed配置功能一致 -
必须先引入使用必须先引入 import { computed } from 'vue'
-
写法
<template>
<div>
<h2>我是Demo组件</h2>
<input type="text" v-model="person.firstName">
<br>
<input type="text" v-model="person.lastName" >
<br>
<span>{{person.fullName}}</span>
</div>
</template>
<script>
import {reactive ,computed} from 'vue'
export default {
name:'Demo',
//vue2中的计算属性
// computed:{//在vue2 的配置里可以看到vue3的数据和方法
// fullName(){
// return this.person.firstName + '-'+ this.person.lastName
// }
// },
setup(){
//数据
let person = reactive({
firstName:'张',
lastName:'三'
})
//计算属性--简写形式(没有考虑被修改的情况)--写在setup中,是函数 不是对象
// person.fullName = computed(()=>{
// return person.firstName + '-'+ person.lastName
// })
//计算属性--完整写法(考虑读和写)
person.fullName = computed({
get(){
return person.firstName + '-'+ person.lastName
},
set(val){
const nameArr =val.split('-')//split根据-拆分
person.firstName = nameArr[0]
person.lastName = nameArr[1]
}
})
//返回值
return{
person, }
}
}
</script>二、watch函数
-
与Vue2.x中
watch配置功能一致 -
必须先引入使用必须先引入 import { watch } from 'vue'
-
两个小“坑”:
- 监视
reactive定义的响应式数据全部属性时:1、oldValue无法正确获取、2、强制开启了深度监视(deep配置失效)。 - 监视
reactive定义的响应式数据中某个属性时:deep配置有效。<template> <h2>当前求和为:{{sum}}</h2> <button @click="sum++">点我+1</button> <h2>{{msg}}</h2> <button @click=" msg+= '!'">点我拼接</button> <h2>{{person.name}}</h2> <h2>{{person.age}}</h2> <h2>{{person.job.j1.salary}}</h2> <button @click="person.name += '~'">修改姓名</button> <button @click=" person.age ++">修改年龄</button> <button @click="person.job.j1.salary++">涨薪水</button> </template> <script> import {ref, reactive,watch} from 'vue' export default { name:'Demo', //vue2中的watch // watch:{ // // sum(newval,oldval){ // // console.log('sum的值变化了',newval,oldval); // // } // sum:{ // immediate:true, // deep:true, // handler(newval,oldval){ // console.log('sum的值变化了',newval,oldval); // } // } // }, setup(){ //数据 let sum = ref(0) let msg = ref('你好啊') let person = reactive({ name:'张三', age:18, job:{ j1:{ salary:20 } } }) //Vue3中的监视 //情况一:监视ref所定义的一个响应式原理 // watch(sum,(newval,oldval)=>{ // console.log('sum的值变化了',newval,oldval); // },{immediate:true}) //情况二:监视ref所定义的多个响应式原理 // watch(sum,(newval,oldval)=>{ // console.log('sum的值变化了',newval,oldval); // },{immediate:true}) // watch(msg,(newval,oldval)=>{ // console.log('msg的值变化了',newval,oldval); // }) watch([sum,msg],(newval,oldval)=>{ console.log('sum或者smg的值变化了',newval,oldval); },{immediate:true}) //情况三:监视reactive所定义的一个响应式数据的全部属性 //注意:1、此处无法正确的获取oldvalue无法解决 //注意:2、强制开启深度监视(deep配置无效) watch(person,(newval,oldval)=>{ console.log('person的值变化了',newval,oldval); },{immediate:true}) //情况四:监视reactive所定义的一个响应式数据中的某个属性, 得写成一个函数,监视谁返回谁 watch(()=>person.age,(newval,oldval)=>{ console.log('person中的age的值变化了',newval,oldval); },{immediate:true}) //情况五:监视reactive所定义的一个响应式数据中的某些属性, 得写成一个函数,监视谁返回谁 watch([()=>person.name,()=>person.age],(newval,oldval)=>{ console.log('person中的name,age的值变化了',newval,oldval) }) //特殊情况----监视某个是对象的属性 watch(()=>person.job,(newval,oldval)=>{ console.log('person中的age的值变化了',newval,oldval); },{deep:true}) //返回一个对象 return{ sum, msg, watch, person } } }
- 监视
三、watchEffect函数
-
watch的套路是:既要指明监视的属性,也要指明监视的回调。 -
watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。 -
watchEffect有点像computed:- 但
computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。 - 而
watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
- 但
<template>
<h2>当前求和为:{{sum}}</h2>
<button @click="sum++">点我+1</button>
<h2>{{msg}}</h2>
<button @click=" msg+= '!'">点我拼接</button>
<h2>{{person.name}}</h2>
<h2>{{person.age}}</h2>
<h2>{{person.job.j1.salary}}</h2>
<button @click="person.name += '~'">修改姓名</button>
<button @click=" person.age ++">修改年龄</button>
<button @click="person.job.j1.salary++">涨薪水</button>
</template>
<script>
import {ref, reactive,watch, watchEffect} from 'vue'
export default {
name:'Demo',
setup(){
//数据
let sum = ref(0)
let msg = ref('你好啊')
let person = reactive({
name:'张三',
age:18,
job:{
j1:{
salary:20
}
}
})
//Vue3中的监视
//情况一:监视ref所定义的一个响应式原理
// watch(sum,(newval,oldval)=>{
// console.log('sum的值变化了',newval,oldval);
// },{immediate:true})
//watchEffect---不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
watchEffect(()=>{
const x1 = sum.value
const x2 = person.job.j1.salary
console.log('watchEffect指定的回调指定了');
})
//返回一个对象
return{
sum,
msg,
watch,
person
}
}
}
</script>八、⑧ 生命周期
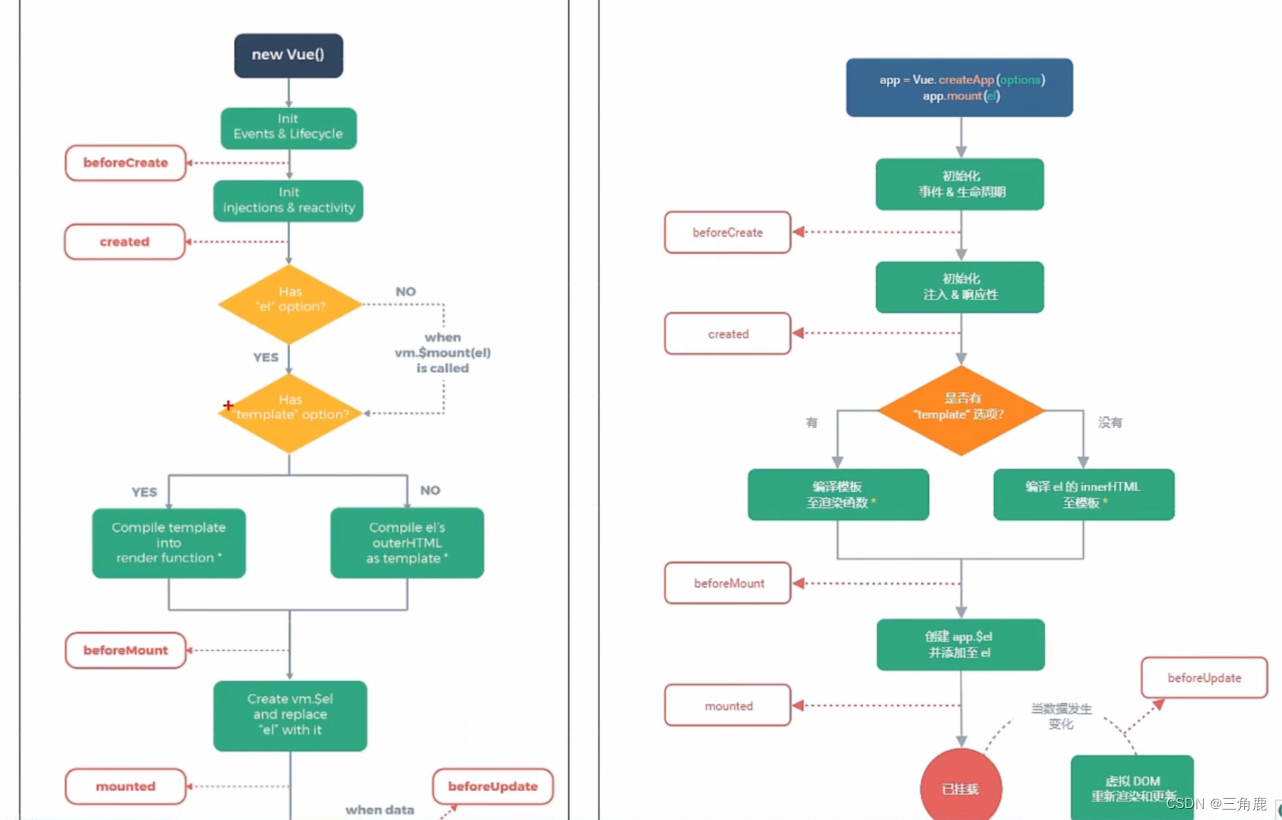
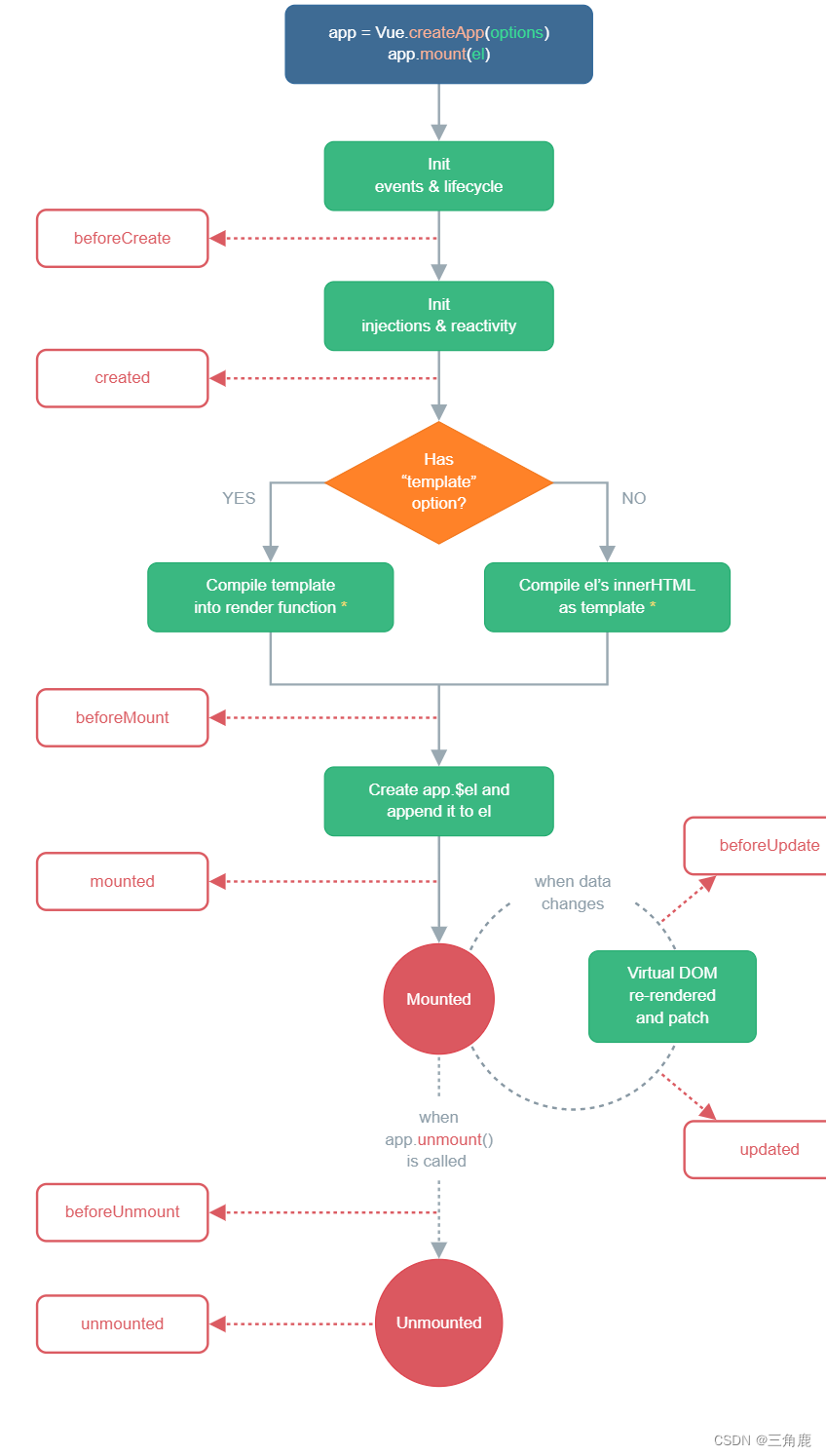
Vue2与Vue3生命周期对比:

-

-
Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:
-
beforeDestroy改名为beforeUnmount -
destroyed改名为unmounted
-
-
组合式API,使用前必须先引入。 组合式ApI比配置项形式优先级高
-
Vue3.0也提供了 Composition API (组合式API)形式的生命周期钩子,与Vue2.x中钩子对应关系如下:
-
beforeCreate===>setup() -
created=======>setup() -
beforeMount===>onBeforeMount -
mounted=======>onMounted -
beforeUpdate===>onBeforeUpdate -
updated=======>onUpdated -
beforeUnmount==>onBeforeUnmount -
unmounted=====>onUnmounted
-
<template>
<h2>当前求和为:{{sum}}</h2>
<button @click="sum++">点我+1</button>
</template>
<script>
import {ref, onBeforeMount,onMounted,onBeforeUpdate,onUpdated,onBeforeUnmount,onUnmounted} from 'vue'
export default {
name:'Demo',
setup(){
console.log('-----setup');
//数据
let sum = ref(0)
//通过组合式API的形式去使用生命周期钩子
onBeforeMount(()=>{
console.log('....beforemount');
})
onMounted(()=>{
console.log('....mount');
})
onBeforeUpdate(()=>{
console.log('....beforeupdate');
})
onUpdated(()=>{
console.log('....update');
})
onBeforeUnmount(()=>{
console.log('....beforeUnmount');
})
onUnmounted(()=>{
console.log('....unmount');
})
//返回一个对象
return{
sum,
}
},
//通过配置项的形式使用生命周期钩子
// //#region
// beforeCreate(){
// console.log('....beforecreate');
// },
// created(){
// console.log('....create');
// },
// beforeMount(){
// console.log('....beforemount');
// },
// mounted(){
// console.log('....mount');
// },
// beforeUpdate(){
// console.log('....beforeupdate');
// },
// updated(){
// console.log('....update');
// },
// beforeUnmount(){
// console.log('....beforeUnmount');
// },
// unmounted(){
// console.log('....unmount');
// }
//#endregion
}
9、⑨ 自定义hook函数(重点)
-
什么是
hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装。 -
类似于vue2.x中的
mixin。 -
自定义
hook的优势: 复用代码, 让setup中的逻辑更清楚易懂。
创建一个hooks文件夹,里面创建文件usePoint.js
import { reactive, onMounted, onBeforeUnmount } from 'vue'
function usePoint() {
//实现鼠标‘打点’的数据
let point = reactive({
x: 0,
y: 0
})
//实现鼠标‘打点’的方法
function savePoint(e) {
point.x = e.pageX;
point.y = e.pageY;
console.log(e.pageX, e.pageY);
}
//实现鼠标‘打点’的生命周期钩子
onMounted(() => {
window.addEventListener('click', savePoint)
})
onBeforeUnmount(() => {
window.removeEventListener('click', savePoint)
})
return point //返回point
}
export default usePoint //暴露的是个方法将js引入Demo组件,其他组件也可以调用
<template>
<h2>当前求和为:{{sum}}</h2>
<button @click="sum++">点我+1</button>
<hr>
<h2>当前点击时鼠标的坐标为x:{{point.x}},y{{point.y}}</h2>
</template>
<script>
import usePoint from '../hooks/usePoint'
import { ref,onMounted, onBeforeUnmount} from 'vue'
export default {
name:'Demo',
setup(){
console.log('-----setup');
//数据
let sum = ref(0)
let point = usePoint()
//返回一个对象
return{
sum,
point,
}
},
}
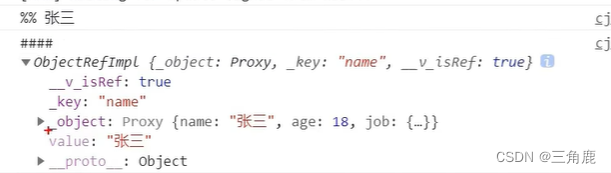
</script>10、⑩ toRef
-
作用:创建一个
ref对象,其value值指向另一个对象中的某个属性。 -
语法:
const name = toRef(person,'name') -
应用: 要将响应式对象中的某个属性单独提供给外部使用时。
-
扩展:
toRefs与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)


<template>
<h4>{{person}}</h4>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<h2>薪资:{{job.j1.salary}}K</h2>
<button @click="name+='~'">修改姓名</button>
<button @click="age++">增长年龄</button>
<button @click="job.j1.salary++">涨薪</button>
</template>
<script>
import {reactive,toRefs} from 'vue'
export default {
name: 'Demo',
setup(){
//数据
let person = reactive({
name:'张三',
age:18,
job:{
j1:{
salary:20
}
}
})
// const name1 = person.name
// console.log('%%%',name1)
// const name2 = toRef(person,'name') name2 是ref实例对象{....value}
// console.log('####',name2)
const x = toRefs(person)
console.log('******',x)
return {
person,
// name:toRef(person,'name'),
// age:toRef(person,'age'),
// salary:toRef(person.job.j1,'salary'),
...toRefs(person)//es6语法,只解析的第一层
}
}
}
</script>
五、其它 Composition API
1、shallowReactive 与 shallowRef
-
shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
-
shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
-
什么时候使用?
-
如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===> shallowReactive。
-
如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===> shallowRef。
-
使用的时候需要引用import
-
2、readonly 与 shallowReadonly
readonly: 让一个响应式数据变为只读的(深只读)。shallowReadonly:让一个响应式数据变为只读的(浅只读)只监视一层。- 使用的时候需要引用import
- 应用场景: 不希望数据被修改时。
setup(){
//数据
// let person = shallowReactive({ //shallow只考虑对象类型的第一层的响应式
let sum =ref(0)
let person= reactive({
name:'张三',
age:18,
job:{
j1:{
salary:20
}
}
})
person = readonly(person)//让响应式变成只读
person = shallowReadonly(person)//让响应式变成只读,只第一层,深层次依然是响应式3、toRaw 与 markRaw
-
toRaw- 作用:将一个由
reactive生成的响应式对象转为普通对象。 - 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
- 作用:将一个由
-
markRaw- 作用:标记一个对象,使其永远不会再成为响应式对象。
- 应用场景:
- 有些值不应被设置为响应式的,例如复杂的第三方类库等。
- 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
<template>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<h2>薪资:{{job.j1.salary}}K</h2>
<h2>{{person.car}}</h2>
<button @click="name+='~'">修改姓名</button>
<button @click="age++">增长年龄</button>
<button @click="job.j1.salary++">涨薪</button>
<button @click="showRewPerson">输出最原始的person</button>
<button @click="addCar">给人添加一个车</button>
<button @click="person.car.name += '~'">换车名</button>
<button @click="person.car.price ++">换价格</button>
</template>
<script>
import {reactive,toRefs,toRaw,markRaw} from 'vue'
export default {
name: 'Demo',
setup(){
//数据
// let person = shallowReactive({ //shallow只考虑对象类型的第一层的响应式
let person= reactive({
name:'张三',
age:18,
job:{
j1:{
salary:20
}
},
})
// person = readonly(person)//让响应式变成只读
// person = shallowReadonly(person)//让响应式变成只读,只第一层,深层次依然是响应式
//toRaw将响应式对象装换为普通对象
function showRewPerson(){
const p = toRaw(person)
console.log(p);//p输出的是普通对象,不是响应式
}
//markRaw标记对象,不会成为响应式
function addCar(){
let car ={name:'自行车',price:40}
// person.car =car
person.car =markRaw(car)//添加markRow页面响应不到name,price的变化
//给响应式对象添加的任何东西都是响应式的,但是markRaw标记对象,不会成为响应式
}
return {
// name:toRef(person,'name'),
// age:toRef(person,'age'),
// salary:toRef(person.job.j1,'salary')
person,
...toRefs(person),//后添加的car读取不到,需要person
showRewPerson,
addCar,
}
}
}
</script>
4、 customRef
-
作用:创建一个自定义的
ref,并对其依赖项跟踪和更新触发进行显式控制。 -
实现防抖效果:
<template>
<input type="text" v-model="keyWord">
<h3>{{keyWord}}</h3>
</template>
<script>
import {ref,customRef} from 'vue'
export default {
name:'App',
setup(){
//数据
//自定义ref
function myRef(value){
console.log('myref',value);
let timer;
return customRef((track,trigger)=>{//return将自定义ref交出
return{
get(){
console.log(`有人从ref容器里读数据,将${value}给出`);
track()//通知Vue追踪数据的变化
return value;
},
set(val){
console.log(`有人把ref容器里改数据${val}`);
value=val
clearTimeout(timer)//防抖
timer=setTimeout(()=>{//等一等再让h3同步变化
trigger() //通知Vue去重新解析模板
},1000)
}
}
})
}
// let keyWord = ref('hello')//Vue提供的ref
let keyWord = myRef('hello')//程序员自定义ref
//返回
return {
keyWord,
}
}
}
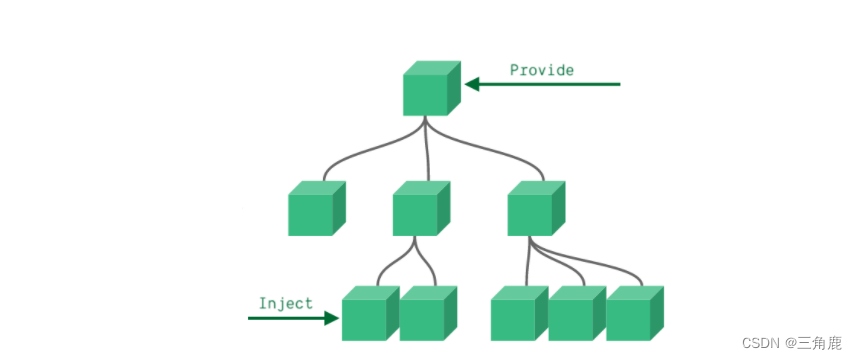
</script>5、provide 与 inject

-
作用:实现祖与后代组件间通信
-
套路:父组件有一个
provide选项来提供数据,后代组件有一个inject选项来开始使用这些数据, -
使用必须引入 provide与inject
-
具体写法:
祖组件中:
import {provide} from 'vue'
........
setup(){
......
let car = reactive({name:'奔驰',price:'40万'})
provide('car',car) // 给自己的后代组件传递数据,'car'是传递的数据名,car是数据
......
}
后代组件中:
import {inject} from 'vue'
.......
setup(props,context){
......
const car = inject('car') // 拿到祖先的数据
return {car}
......
}
6、响应式数据的判断
isRef: 检查一个值是否为一个ref对象isReactive: 检查一个对象是否是由reactive创建的响应式代理isReadonly: 检查一个对象是否是由readonly创建的只读代理isProxy: 检查一个对象是否是由reactive或者readonly方法创建的代理
setup(){
let car = reactive({name:'奔驰',price:'40w'})
let sum = ref(0)
let car2 = readonly(car)
console.log(isRef(sum));
console.log(isReactive(car));
console.log(isReadonly(car2));
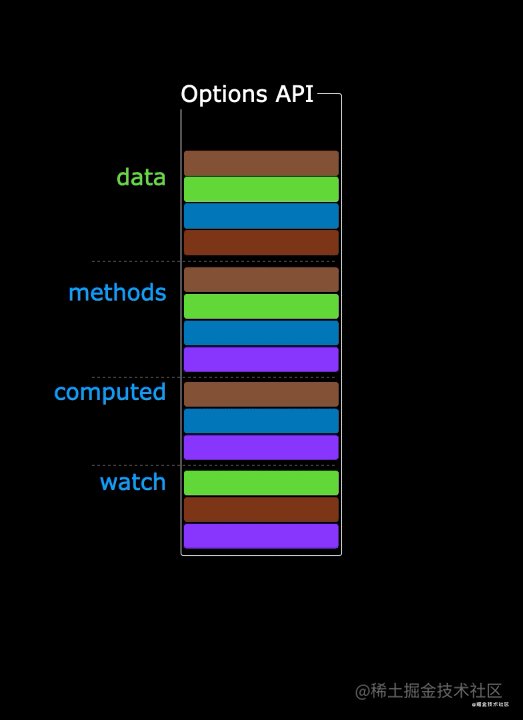
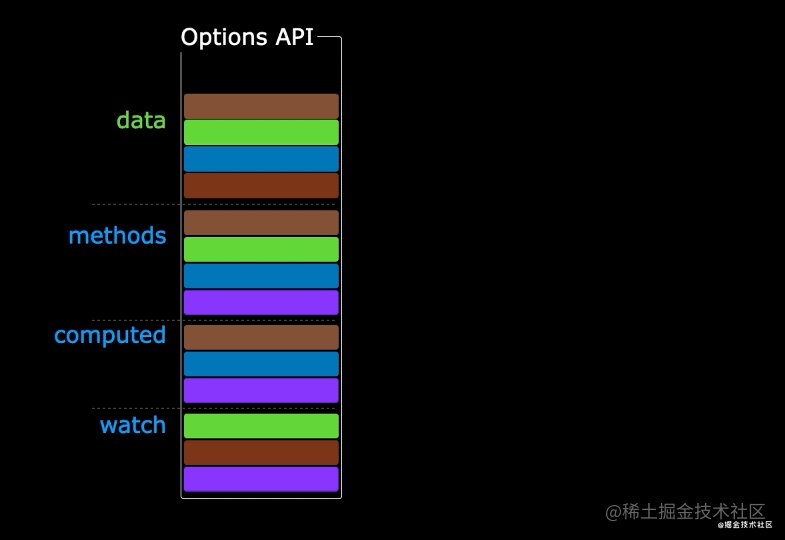
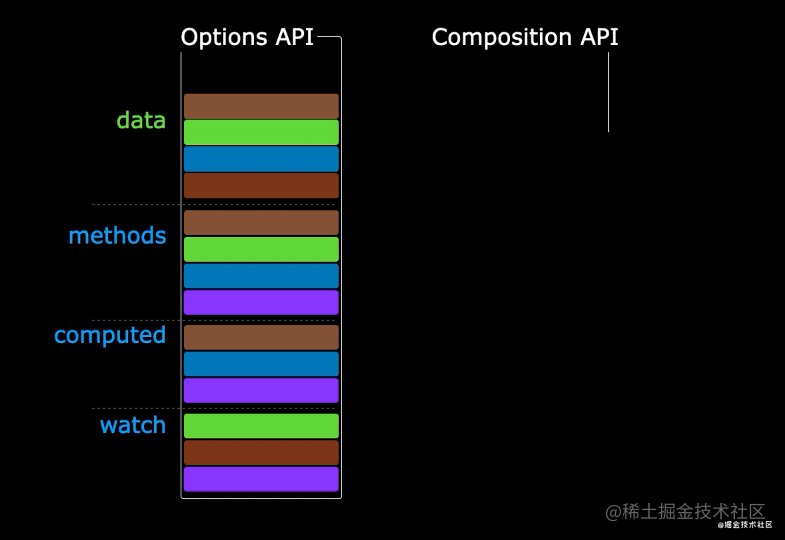
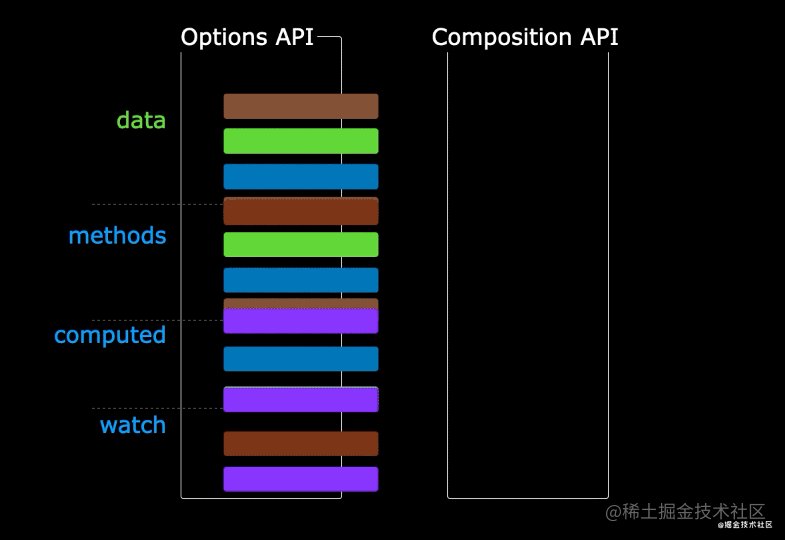
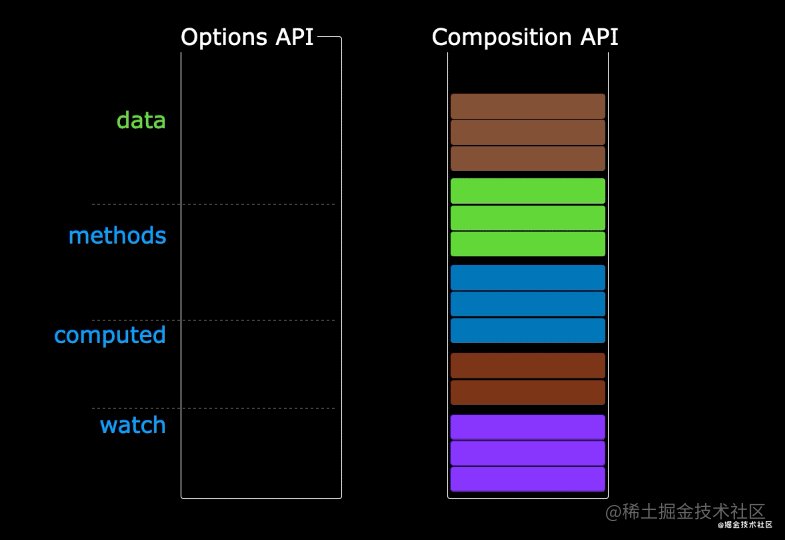
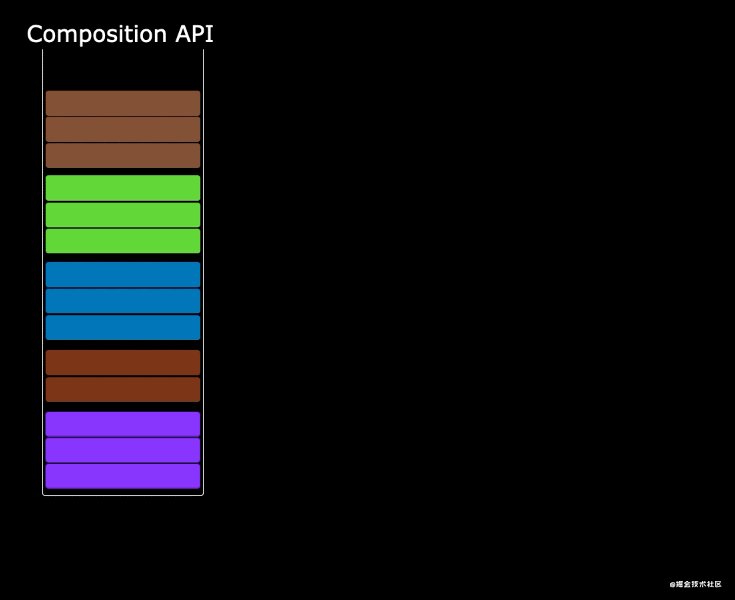
console.log(isProxy(car));//reactive是proxy类型六、Composition API 的优势
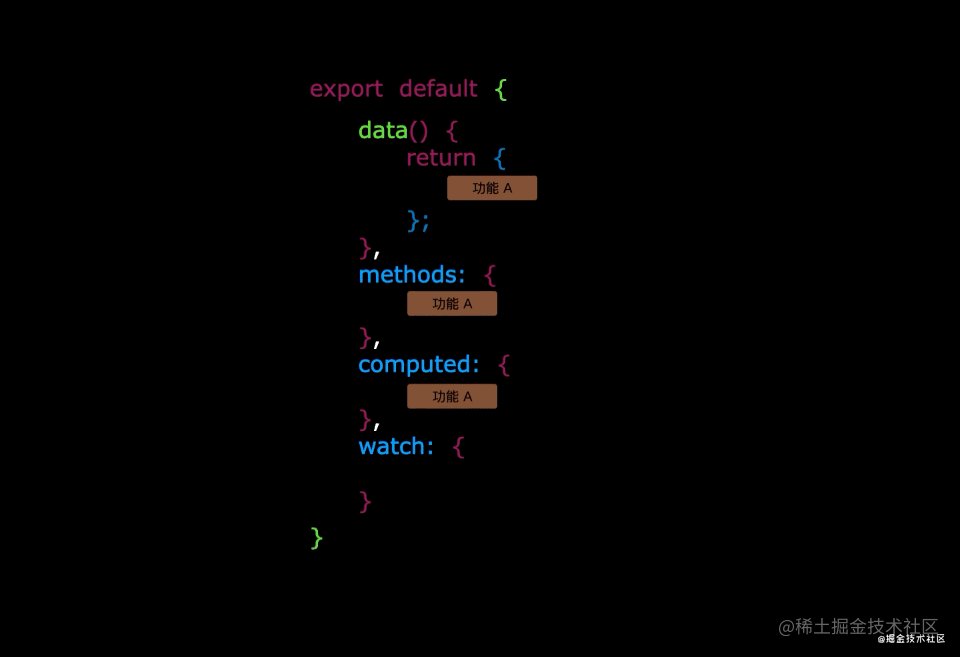
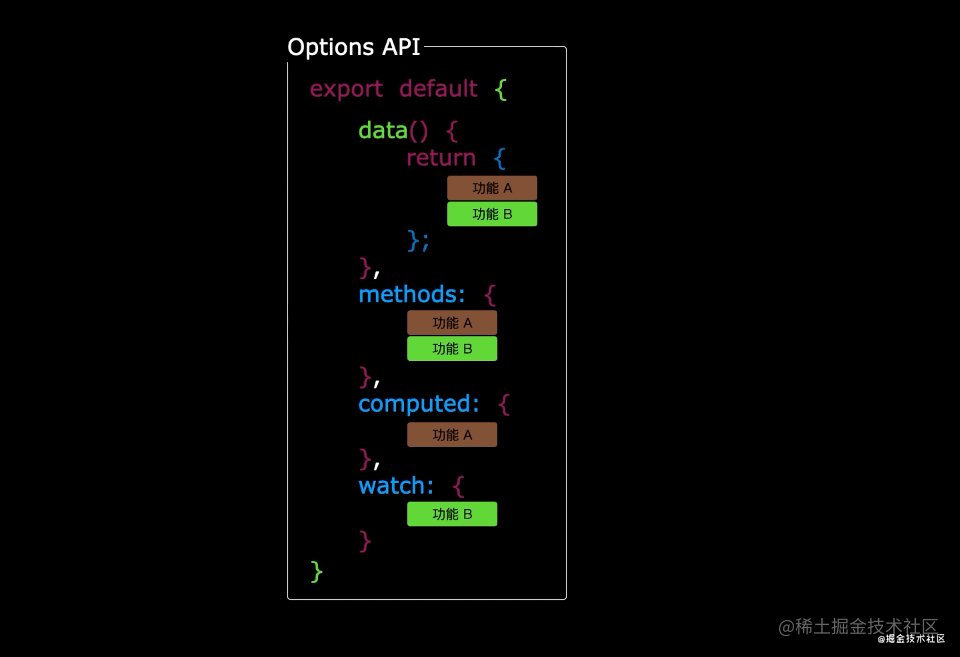
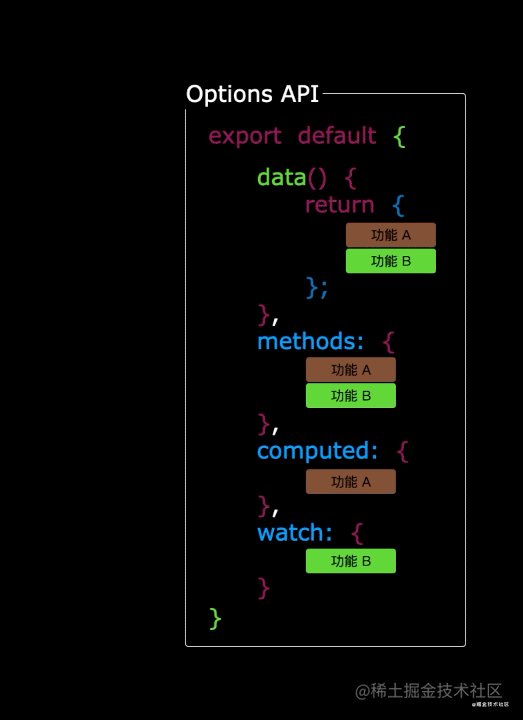
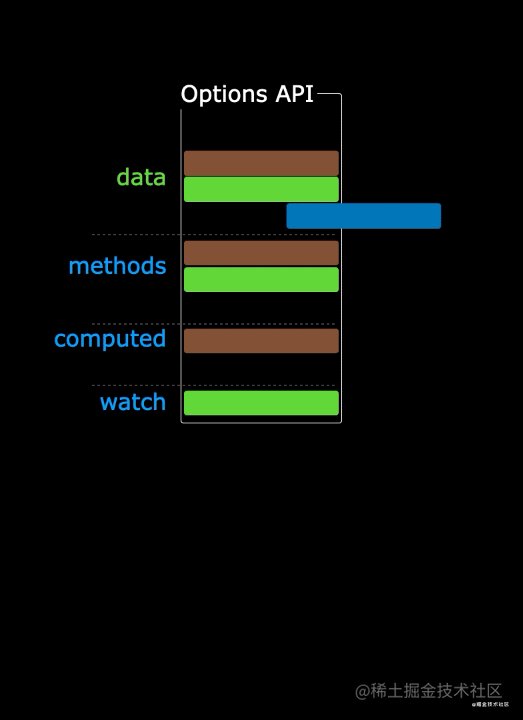
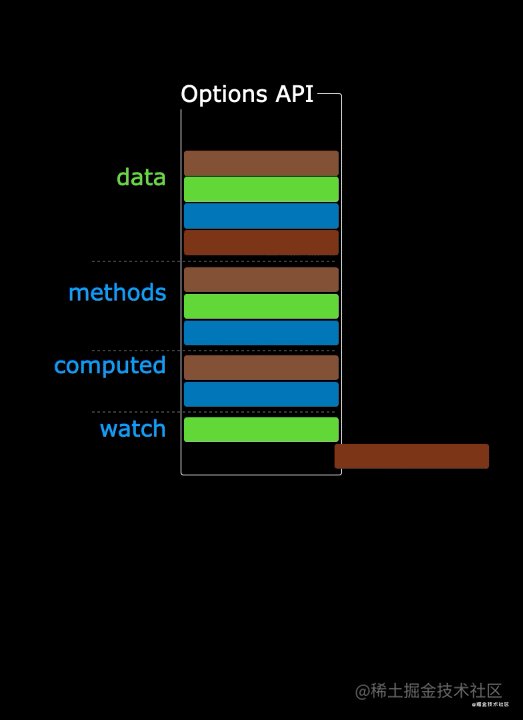
1、Options API(配置式ApI) 存在的问题
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改


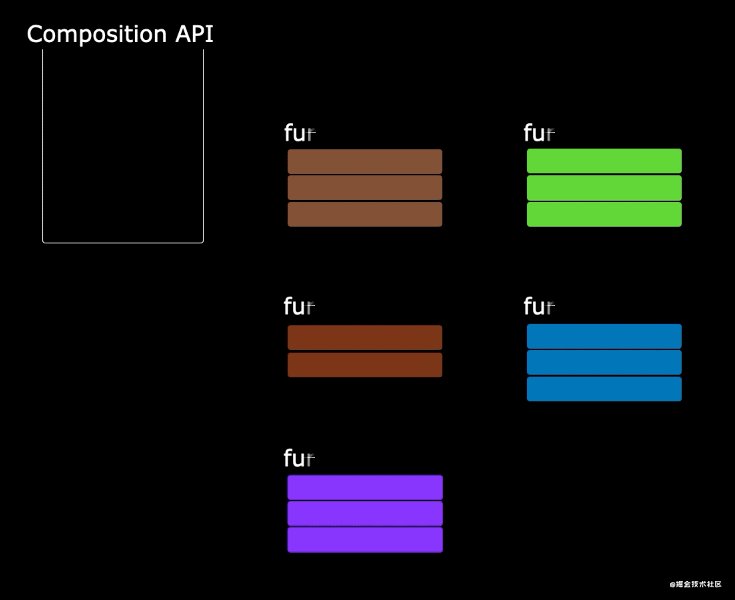
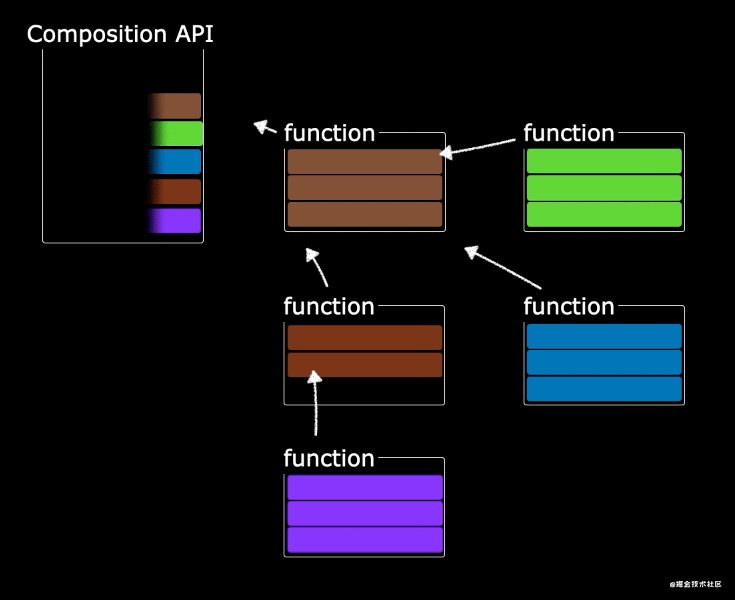
2、Composition API 的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。


七、新的组件
1、Fragment
- 在Vue2中: 组件必须有一个根标签
- 在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个
Fragment虚拟元素中 - 好处: 减少标签层级, 减小内存占用
2、 Teleport
- 什么是
Teleport?——Teleport是一种能够将我们的组件html结构移动到指定位置的技术。
以一个弹窗组件为示例来看看
我们来个嵌套的盒子,然后在最里面的盒子设置弹窗
App
<div class="app">
<h3>我是APP</h3>
<Child></Child>
</div>
</template>
<script>
import { provide, reactive,toRefs, } from 'vue'
import Child from './components/Child'
export default {
name:'App',
components:{Child},
}
</script>
<style>
.app{
background-color: pink;
padding:10px
}
</style>Child
<template>
<div class="child">
<h3>我是Child子</h3>
<Son></Son>
</div>
</template>
<script>
import Son from './Son.vue'
export default {
name:'Child',
components:{ Son },}
</script>
<style>
.child{
background-color: orangered;;
padding:10px
}
</style>Son
<template>
<div class="son">
<Dialog></Dialog>
</div>
</template>
<script>
import Dialog from './Dialog.vue'
export default {
name:'Son',
components:{ Dialog }}
</script>
<style>
.son{
background-color: rgb(180, 117, 127);
padding:10px
}
</style>Diglog
<template>
<div>
<button @click="isshow=true" >点我弹窗</button>
<teleport to="body"> <!-- to="body"将弹窗传到body里,也可以to='.类名、#~'传 -->
<div class="mask" v-if="isshow">
<div class="dialog" >
<h3>我是一个弹窗</h3>
<h4>内容</h4>
<button @click="isshow=false">关闭弹窗</button>
</div>
</div>
</teleport>
</div>
</template>
<script>
import {ref} from 'vue'
export default {
name:'Dialog',
setup(){
let isshow = ref(false)
return{isshow}}}
</script>
<style>
.dialog{
position:absolute;
left:50%;
top:50%;
transform: translate(-50%,-50%);
width: 300px;
height: 300px;
background-color: aqua;
text-align: center;
}
.mask{
position: absolute;
top:0;bottom:0;left:0;right:0;
background-color: rgba(0, 0,0, 0.3);
}
</style>3、Suspense
-
等待异步组件时渲染一些额外内容,让应用有更好的用户体验
-
使用步骤:
-
异步引入组件
-
import {defineAsyncComponent} from 'vue'
const Child = defineAsyncComponent(()=>import('./components/Child.vue'))
使用Suspense包裹组件,并配置好default与 fallback
<template>
<div class="app">
<h3>我是App组件</h3>
<Suspense>
<template v-slot:default>
<Child/>
</template>
<template v-slot:fallback>
<h3>加载中.....</h3>
</template>
</Suspense>
</div>
</template>
App.vue
<template>
<div class="app">
<h3>我是APP</h3>
<!-- 等待异步组件时渲染一些额外内容,让应用有更好的用户体验 -->
<Suspense>
<!-- 默认要展示的内容 -->
<template v-slot:default>
<Child></Child>
</template>
<!-- 等待异步组件时渲染的内容 -->
<template v-slot:fallback>
<h3>等待中.....</h3>
</template>
</Suspense>
</div>
</template>
<script>
// 静态引入 引入渲染时同步
// import Child from './components/Child'
//动态引入
import {defineAsyncComponent} from 'vue' //定义一个异步组件
const Child = defineAsyncComponent(()=>import('./components/Child'))
export default {
name:'App',
components:{Child},
}
</script>八、其他
1、全局API的转移
- Vue 2.x 有许多全局 API 和配置。
- 例如:注册全局组件、注册全局指令等。
//注册全局组件
Vue.component('MyButton', {
data: () => ({
count: 0
}),
template: '<button @click="count++">Clicked {{ count }} times.</button>'
})
//注册全局指令
Vue.directive('focus', {
inserted: el => el.focus()
}
Vue3.0中对这些API做出了调整:
-
将全局的API,即:
Vue.xxx调整到应用实例(app)上
2.x 全局 API(Vue) | 3.x 实例 API (app) |
|---|---|
| Vue.config.xxxx | app.config.xxxx |
| Vue.config.productionTip | 移除 |
| Vue.component | app.component |
| Vue.directive | app.directive |
| Vue.mixin | app.mixin |
| Vue.use | app.use |
| Vue.prototype | app.config.globalProperties |
2、其他改变
① data选项应始终被声明为一个函数
② 过渡类名的更改
Vue2.x写法
.v-enter,
.v-leave-to {
opacity: 0;
}
.v-leave,
.v-enter-to {
opacity: 1;
}
Vue3.x写法
.v-enter-from,
.v-leave-to {
opacity: 0;
}
.v-leave-from,
.v-enter-to {
opacity: 1;
}
③ 移除keyCode作为 v-on 的修饰符,同时也不再支持config.keyCodes
④ 移除v-on.native修饰符
- 父组件中绑定事件
<my-component
v-on:close="handleComponentEvent"
v-on:click="handleNativeClickEvent"
/>
- 子组件中声明自定义事件
<script>
export default {
emits: ['close']
}
</script>
⑤ 移除过滤器(filter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。
- ...........





















 1984
1984











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








