.net framework 下创建 WPF - Prism
文章目录
前言
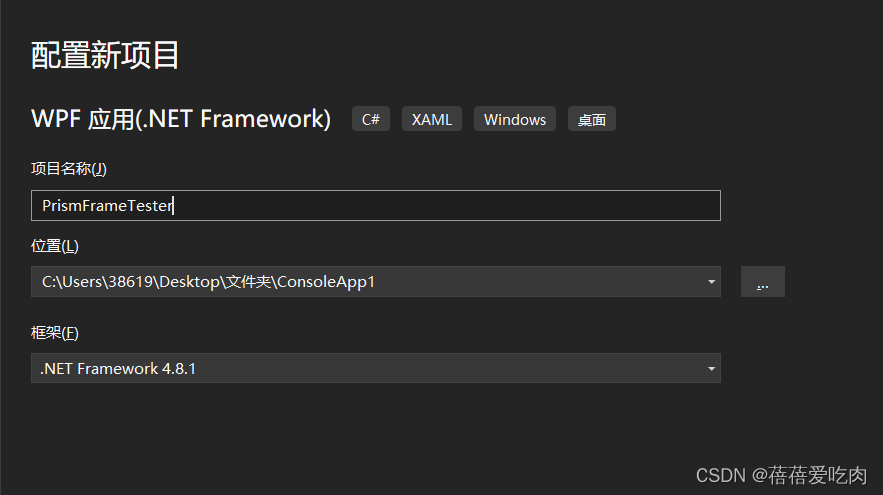
说明:C# .net framework 下创建 WPF - Prism
一、首先 创建一个 WPF 应用程序


删除: MainWindow.xaml;
删除: App.xaml 中的 StartupUri=“MainWindow.xaml”;
修改: Application 更改为 prism:PrismApplication;
追加: xmlns:prism=“http://prismlibrary.com/”;
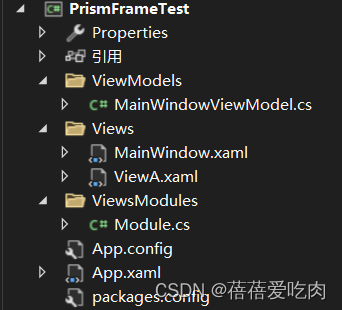
追加: 在View 文件夹中 添加 MainWindow.xaml & 在ViweModels中添加 MainWindowViewModel.cs;

追加: 在 MainWindow.xaml 添加
(xmlns:prism=“http://prismlibrary.com/”
prism:ViewModelLocator.AutoWireViewModel=“True”)
二、修改和创建 - (MainWindow & App.xaml)
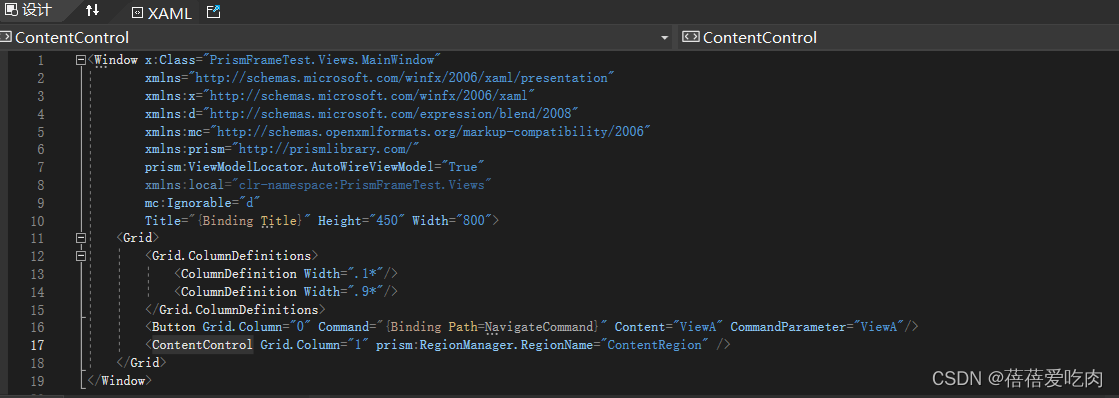
1.MainWindow.xaml
追加:xmlns:prism=“http://prismlibrary.com/”
追加:prism:ViewModelLocator.AutoWireViewModel=“True”
<Window x:Class="PrismFrameTest.Views.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:prism="http://prismlibrary.com/"
prism:ViewModelLocator.AutoWireViewModel="True"
xmlns:local="clr-namespace:PrismFrameTest.Views"
mc:Ignorable="d"
Title="{Binding Title}" Height="450" Width="800">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width=".1*"/>
<ColumnDefinition Width=".9*"/>
</Grid.ColumnDefinitions>
<Button Grid.Column="0" Command="{Binding Path=NavigateCommand}" Content="ViewA" CommandParameter="ViewA"/>
<ContentControl Grid.Column="1" prism:RegionManager.RegionName="ContentRegion" />
</Grid>
</Window>
2.MainWindowViewModel
代码如下(示例):
using Prism.Commands;
using Prism.Mvvm;
using Prism.Regions;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace PrismFrameTest.ViewModels
{
public class MainWindowViewModel : BindableBase
{
public DelegateCommand<string> NavigateCommand { get; private set; }
private readonly IRegionManager _regionManager;
private string _title = "Prism Application";
public string Title
{
get { return _title; }
set { SetProperty(ref _title, value); }
}
public MainWindowViewModel(IRegionManager regionManager)
{
_regionManager = regionManager;
NavigateCommand = new DelegateCommand<string>(Navigate);
}
private void Navigate(string navigatePath)
{
if (navigatePath != null)
{
_regionManager.RequestNavigate("ContentRegion", navigatePath);
}
}
}
}
3.App.xaml
删除: App.xaml 中的 StartupUri=“MainWindow.xaml”;
修改: Application 更改为 prism:PrismApplication;
追加: xmlns:prism=“http://prismlibrary.com/”;
<prism:PrismApplication x:Class="PrismFrameTest.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:PrismFrameTest"
xmlns:prism="http://prismlibrary.com/">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.DeepPurple.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Lime.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</prism:PrismApplication>
using Prism.Ioc;
using Prism.Modularity;
using PrismFrameTest.Views;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Net.Sockets;
using System.Threading;
using System.Threading.Tasks;
using System.Windows;
namespace PrismFrameTest
{
/// <summary>
/// App.xaml 的交互逻辑
/// </summary>
public partial class App
{
private static Mutex mutex;
protected override void OnStartup(StartupEventArgs e)
{
mutex = new Mutex(true, "LeadChina.AssemblyLine", out bool ret);
if (!ret)
{
MessageBox.Show("程序已经打开", "警告");
Environment.Exit(0);
}
base.OnStartup(e);
}
protected override Window CreateShell()
{
return Container.Resolve<MainWindow>();
}
protected override void RegisterTypes(IContainerRegistry containerRegistry)
{
containerRegistry.RegisterForNavigation<ViewA>();
}
protected override void ConfigureModuleCatalog(IModuleCatalog moduleCatalog)
{
}
}
}




















 5772
5772











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








