近期在github里面下载了一个vue项目:vue-admin-template-master。使用npm安装好依赖之后运行报如下图的错误:

> vue-admin-template@4.4.0 dev
> vue-cli-service serve
INFO Starting development server...
98% after emitting CopyPlugin
DONE Compiled successfully in 45629ms 11:21:55
App running at:
- Local: http://localhost:9528/
- Network: unavailable
Note that the development build is not optimized.
To create a production build, run npm run build.
node:events:491
throw er; // Unhandled 'error' event
^
Error: spawn cmd ENOENT
at Process.ChildProcess._handle.onexit (node:internal/child_process:283:19)
at onErrorNT (node:internal/child_process:478:16)
at processTicksAndRejections (node:internal/process/task_queues:83:21)
Emitted 'error' event on ChildProcess instance at:
at Process.ChildProcess._handle.onexit (node:internal/child_process:289:12)
at onErrorNT (node:internal/child_process:478:16)
at processTicksAndRejections (node:internal/process/task_queues:83:21) {
errno: -4058,
code: 'ENOENT',
syscall: 'spawn cmd',
path: 'cmd',
spawnargs: [ '/c', 'start', '""', '/b', 'http://localhost:9528/' ]
}
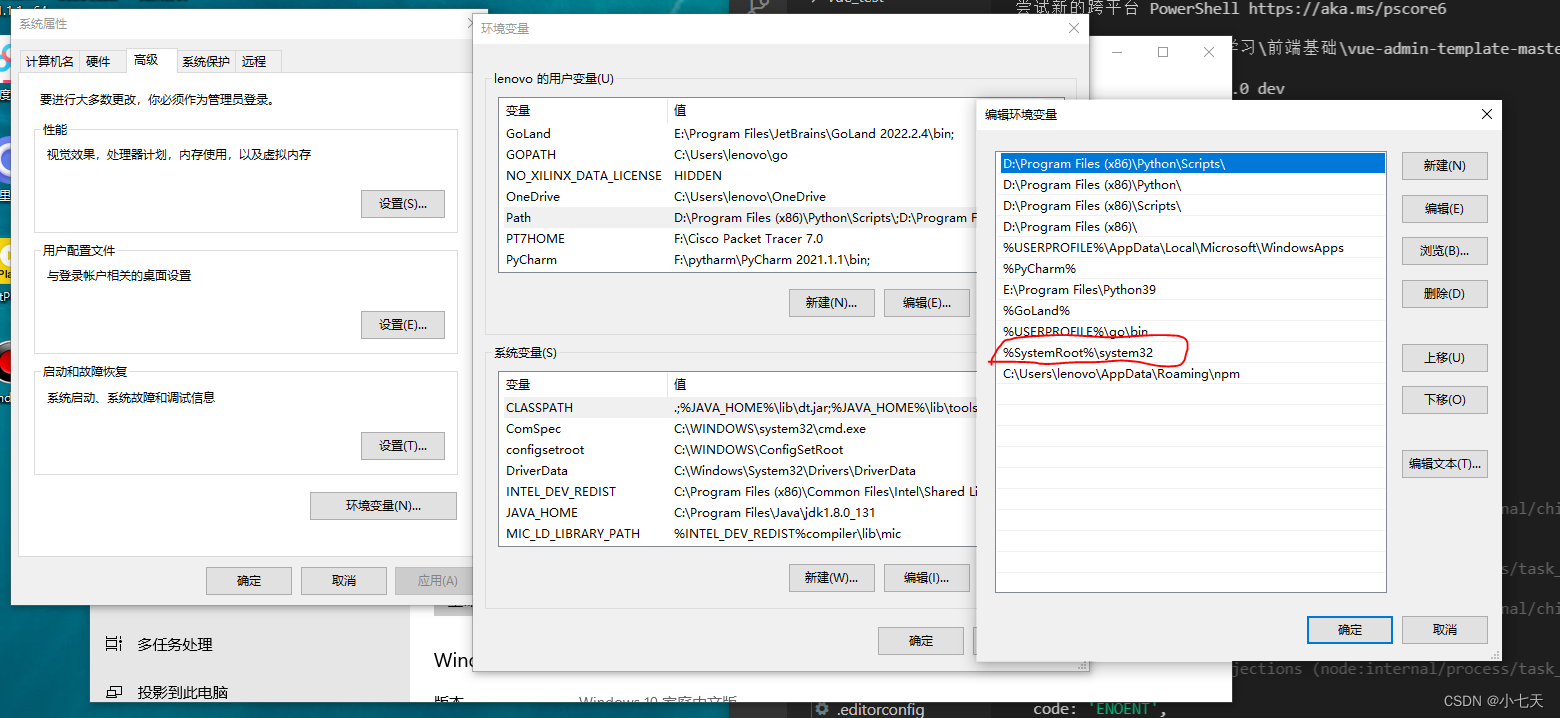
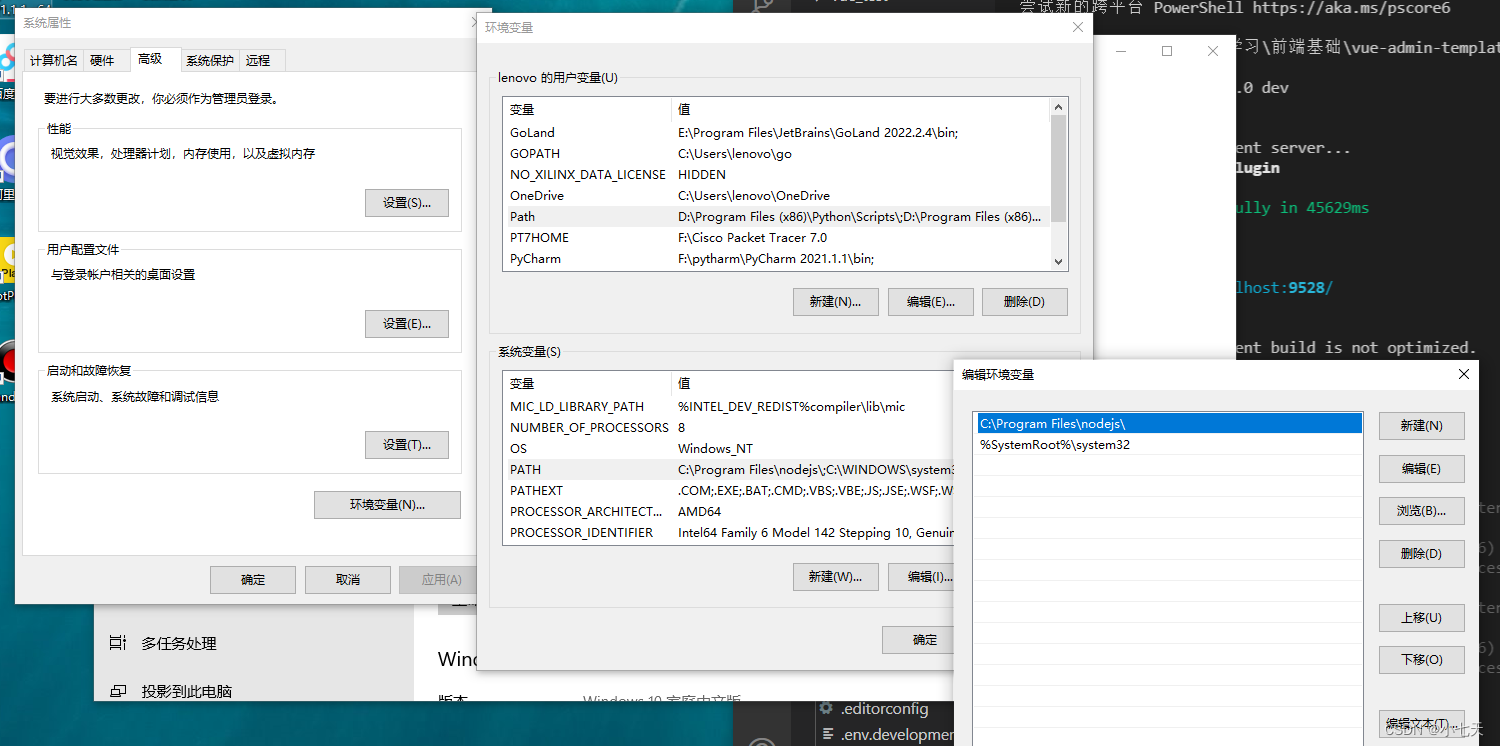
然后上网查询相关错误的资料,好像是说环境没有没配置好,要添加system32的环境变量,于是我配置了,如下图所示:


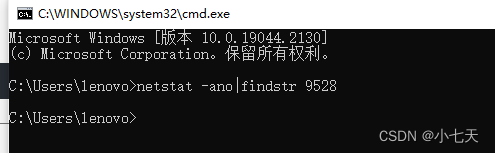
并且重启电脑,重新运行,但错误没有解决,然后查看端口号,端口号并没有被占用:

我实在不知道还有哪有问题,请大佬们指点指点啊,我实在不想刚学完vue的基础,向进行实践,然后卡在一个运行不起来的问题这,导致我这次又放弃了啊(已经很多次学东西,被卡在一个问题上然后不了了之了),希望哪个大神能现身指教一下,小女子在此谢过大家了。






















 758
758











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








