- 局部指令
- 定义局部指令要以 v 开头,后面跟着指令名称(vName)
<template>
<div>focus: <input type="text" v-focus /></div>
</template>
<!-- vue2自定义指令写法 -->
<!-- <script>
export default {
directives: {
// 获取焦点
focus: {
mounted(event) {
event?.focus();
},
},
},
};
</script> -->
<script setup>
import { ref } from "vue";
// vue3自定义指令写法;
const age = ref("");
const vFocus = {
mounted(event) {
event?.focus();
},
};
</script>
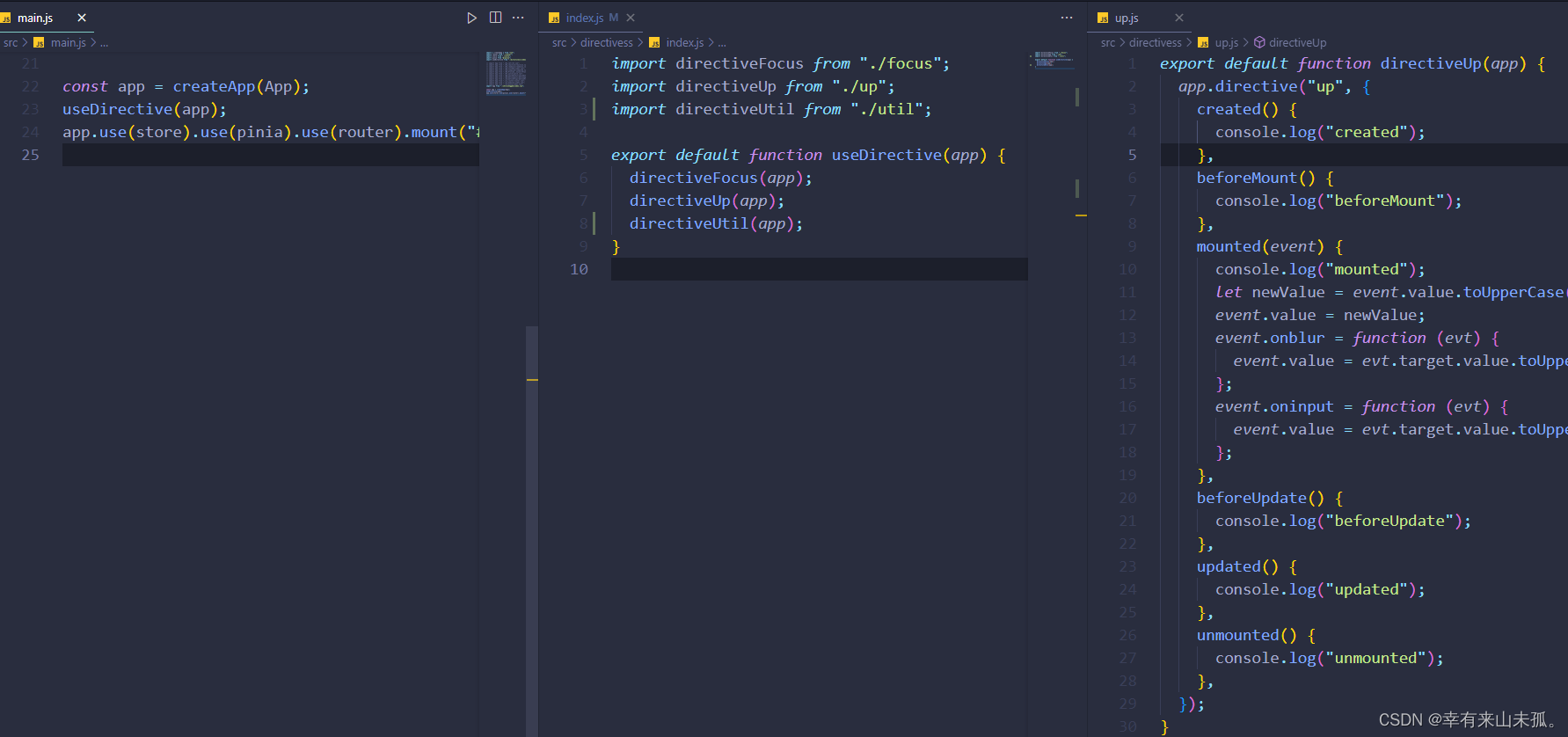
2,全局指令(转大写)
up.js
export default function directiveUp(app) {
app.directive("up", {
created() {
console.log("created");
},
beforeMount() {
console.log("beforeMount");
},
mounted(event) {
console.log("mounted");
let newValue = event.value.toUpperCase();
event.value = newValue;
event.onblur = function (evt) {
event.value = evt.target.value.toUpperCase();
};
event.oninput = function (evt) {
event.value = evt.target.value.toUpperCase();
};
},
beforeUpdate() {
console.log("beforeUpdate");
},
updated() {
console.log("updated");
},
unmounted() {
console.log("unmounted");
},
});
}
index.js
import directiveUp from "./up";
export default function useDirective(app) {
// 定义新的指令导出的函数直接放在这里调用(这里还可以再优化)
directiveUp(app);
}
main.js
const app = createApp(App);
// 全局调用
useDirective(app);
app.use(store).use(pinia).use(router).mount("#app");





















 1784
1784











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








