需求:
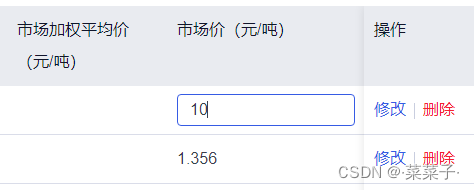
点击el-table中某一行的市场价列的编辑按钮时,要求文字变成输入框,并且自动获取焦点。


遇到的问题:
使用动态ref给每一行的市场价输入框绑定ref,然后调用focus方法使其获得焦点。但是无效
<el-table-column min-width="180" label="市场价" prop="price" align="center">
<template slot-scope="{ row, $index }">
<imc-button @click="edit(row, $index)" v-if="row.editvis"><i class="el-icon-edit iconBtn" ></i></imc-button>
<el-input v-model="price" :ref="`inp${$index}`" v-else></el-input>
</template>
</el-table-column>
method(){
edit(row, index) {
row.editvis = false;
this.$nextTick(() => {
console.log(this.$refs);
this.$refs[`inp${index}`].focus();
});
},
}
原因:
该table中的操作列使用了fixed="right"属性让其固定在右侧,导致focus方法失效【当前行的ref是能够拿到的】。去除fixed属性focus能够生效。【后来才知道原来是加了fixed后,this.$refs[`inp${index}`].focus();没有拿到对应的input框】
fixed属性具体做了什么:
添加position:sticky样式
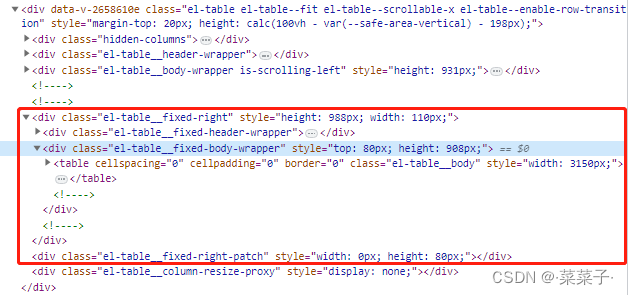
创建额外的表格结构:
这个额外的表格中的内容与原始表格的数据内容是一样的。额外的表格结构只是为了固定列而创建的,目的是在水平滚动时保持固定列的可见性。它与原始表格结构同步滚动。
没添加fixed属性之前的表格结构:

加了fixed属性之后表格结构:

解决方法:
ref拿不到我们就用id拿
document.getElementById(`input${index}`).focus();





















 219
219











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








