做项目时遇到需求,需要获取当前时间后一星期的时间,直接上代码
放在methods里面,getdate方法可以在created里执行,也可以按需执行
getdate() {
var currentTime = new Date();
var nowDayOfWeek = currentTime.getDay();
var nowDay = currentTime.getDate() + 1;
var nowMonth = currentTime.getMonth();
var nowYear = currentTime.getFullYear();
currentTime = new Date(nowYear, nowMonth, nowDay - nowDayOfWeek + 1);
var arr = [];
for (var i = 0; i < 7; i++) {
if (i == 0) {
currentTime = currentTime.setDate(currentTime.getDate());
} else {
currentTime = currentTime.setDate(currentTime.getDate() + 1);
}
currentTime = new Date(currentTime);
var currentYear = currentTime.getFullYear();
var currentDays = currentTime.getDate();
var currentMon = currentTime.getMonth() + 1;
var dateDay = currentDays;
var dates = {};
dates.LaterDay = currentYear + "-" + currentMon + "-" + dateDay;
arr.push(dates);
}
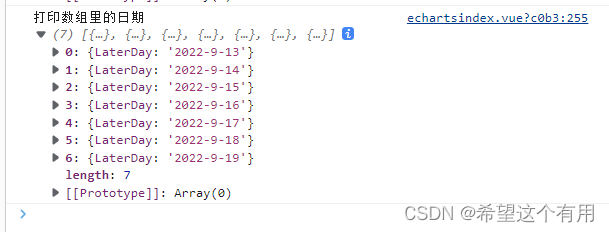
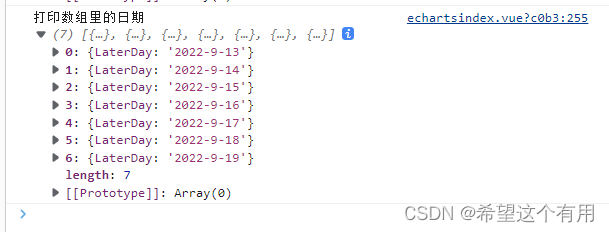
console.log("打印数组里的日期", arr);
},
用点击事件也可以触发改方法
<el-button icon="el-icon-refresh" size="mini" @click="gedate"
>查询当下时间</el-button
>
显示结果,执行时间是2022-9-12,可以看到一星期后的日期数据成功打印
























 2231
2231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










