tinymce中文文档
tinymce英文文档
1.下载依赖
cnpm install @tinymce/tinymce-vue --save 版本:2.0.0
cnpm install tinymce --save 版本:5.0.12
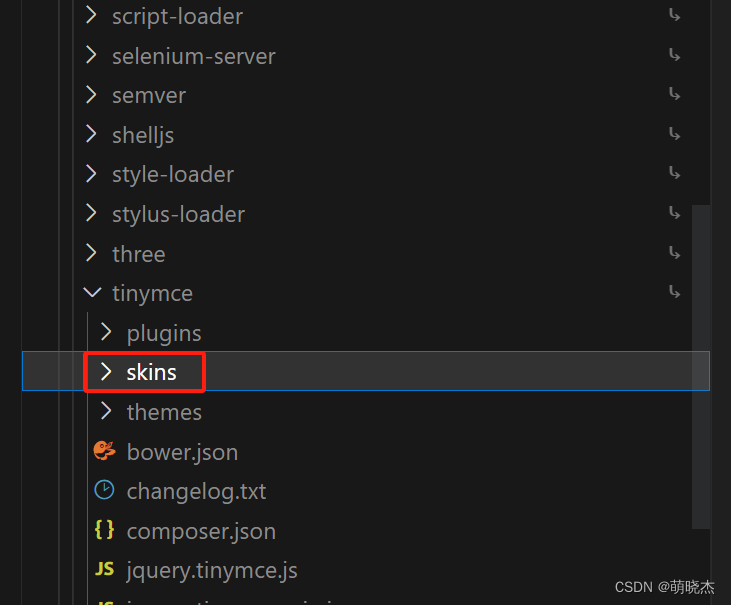
2.当下载好插件后,需要到node_modules中找到tinymce文件夹,将里面的skins文件夹复制出来放到vue项目的public/static文件夹中

3.还需要下载一个语言包,将插件翻译成中文,下载地址如下
https://www.tiny.cloud/get-tiny/language-packages/
找到 zh-CN进行下载,如下

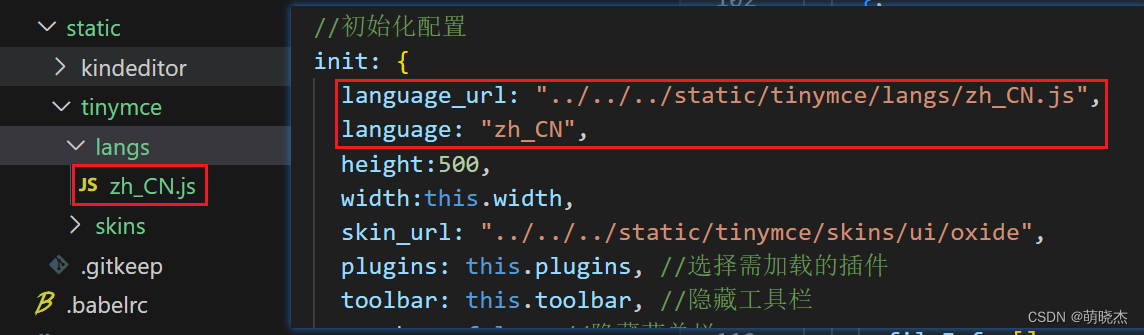
之后将下载好的语言包,放置在vue的public/static文件夹中,然后在代码中引入进来,我下载的语言包名字是zh-CN的,和其他人的可能不太一样,但最终效果都是一样的,根据文件名称直接引入即可

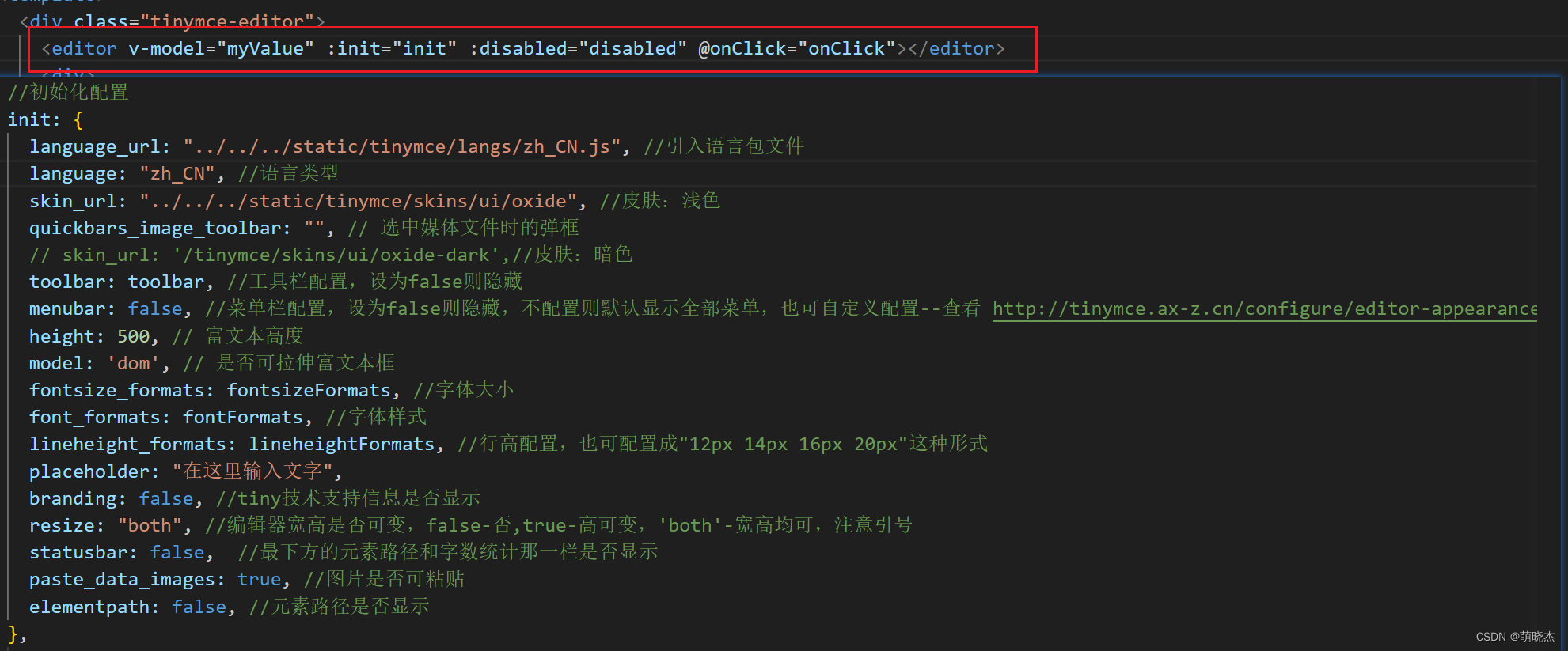
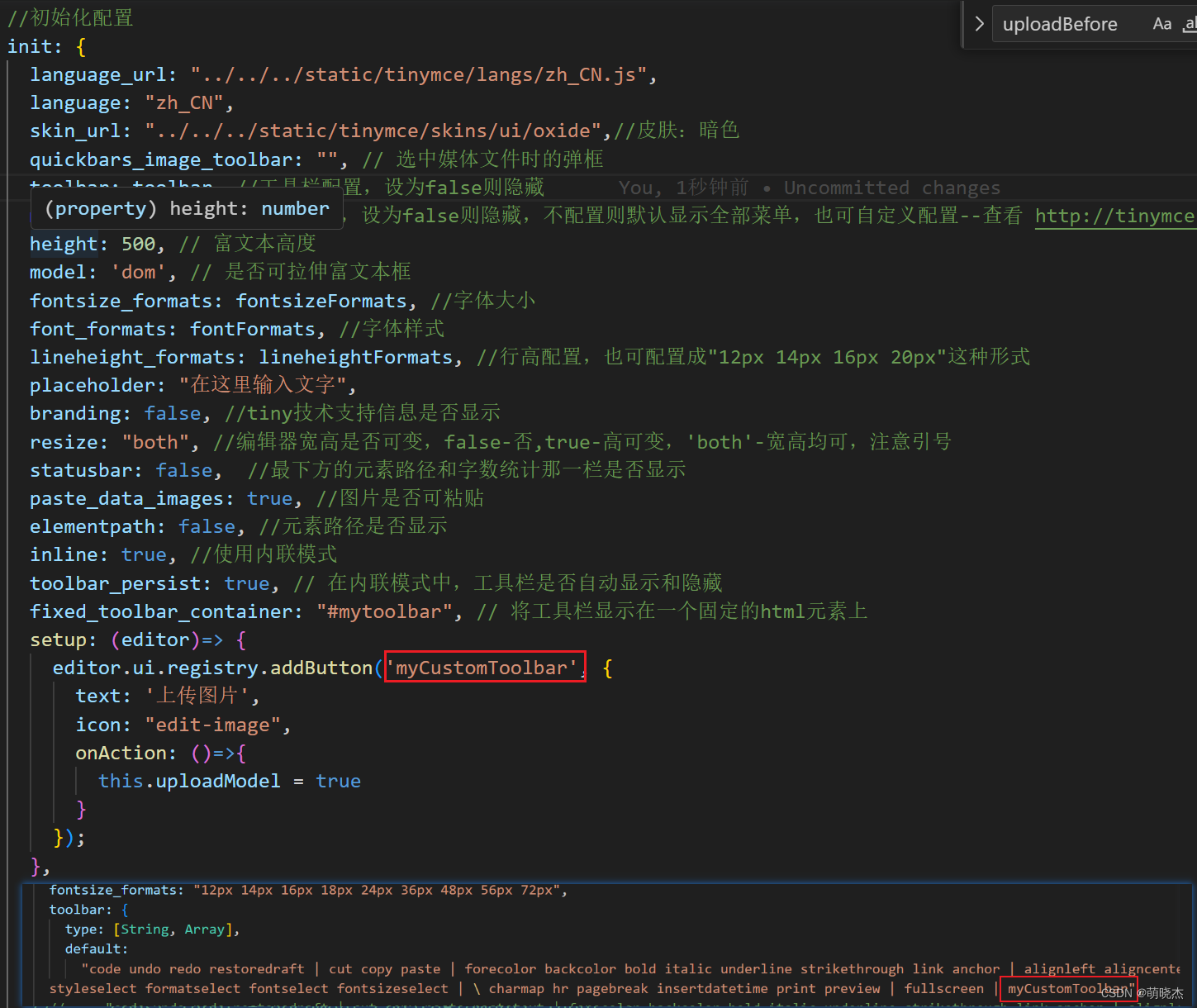
4.基本配置如下:

5.效果图如下:

tinymce自定义按钮

tinymce图标地址:
https://www.tiny.cloud/docs/tinymce/6/editor-icon-identifiers/
vue使用tinymce步骤如下
于 2023-11-14 11:23:26 首次发布
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








