本专栏声明:
所看的教程视频链接
https://www.bilibili.com/video/BV13J41157rs/?spm_id_from=333.999.0.0&vd_source=63b96c16e78f1d3c171bd23ad477632d
所参考的文字教程链接
https://www.w3school.com.cn/jquery/index.asp
https://www.runoob.com/jquery/jquery-tutorial.html
第一节:JQ的开始 .css
正文开始
这是原始的代码和样子
<body>
<div class="container">
<!-- 导航栏 -->
<div class="nav">
<li><a href="">主页</a></li>
<li><a href="">设计课程</a></li>
<li><a href="">电脑知识</a></li>
<li><a href="">摄影课程</a></li>
<li><a href="">电子书汇总</a></li>
</div>
<!-- 主页主要内容 -->
<div class="indexCont">
<!-- 左边 文字-->
<div>
<p class="p1">欢迎来到西北的网站</p>
<p class="p2">这里面是我个人这么多年来所获取的学习资源</p>
<p class="p3">因为我<span>学习的资源</span>也是在网上免费获取的</p>
<p class="p4">所以在这里你<span>无须支付</span>任何费用</p>
<p class="p5">但是需要注册后才能登录奥</p>
<p class="p6">希望大家能够喜欢这里的资源</p>
</div>
<!-- 右边 图片-->
<img src="./img/guihuajiu.jpgx" alt="">
</div>
</div>
</body>

JQ部分
<script src="./js/jquery-3.6.0.js"></script>
<script>
$(function(){
// 第一节
// 选择所有元素
$("*").css("padding","0");
$("*").css("margin","0");
// 选择 li 标签,选择多个属性
$("li").css({
"list-style":"none",
"margin":"16px"
});
// 去掉a 标签的下划线和更换颜色
$("a").css({
"text-decoration": "none",
"color":"cadetblue"
})
// 同时选择多个,逗号分隔
$(".nav , .indexCont").css("display","flex");
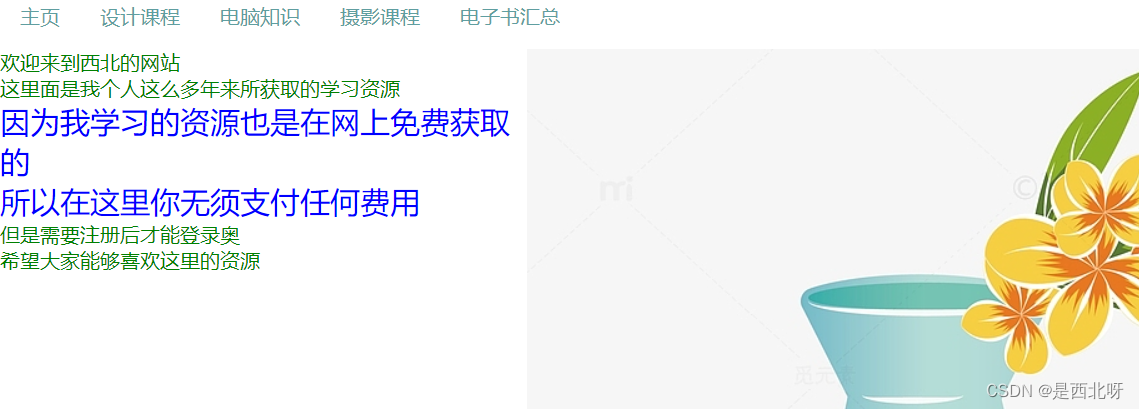
// 第一节 end
})
</script>
更多选择器的应用等用到的时候再查手册
最后效果

第二节:JQ方法
/*
filter:过滤,对已经获取到的网页元素进行过滤
not:filter的反义词
*/
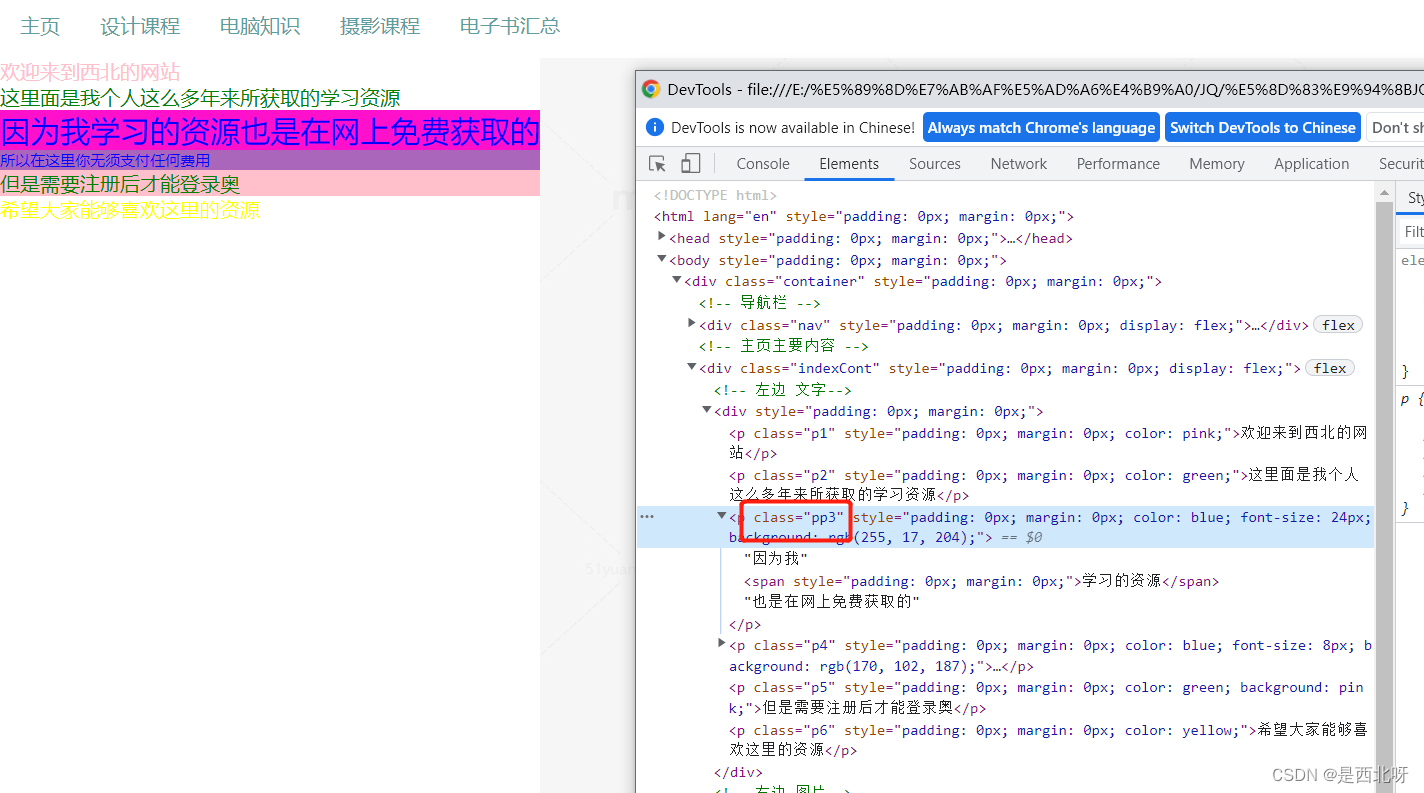
$("p").filter(".p3").css("color","red");
$("p").not(".p3").css("color","green");
样式效果
 这个方法我用着效果感觉怪怪的
这个方法我用着效果感觉怪怪的
/*
has:拥有,直接判定 子节点中 是否有符合条件的元素
*/
$("p").has("span").css({
"font-size":"24px",
"color":"blue"
});

/*
prev:查找当前兄弟节点中的上一个节点
next:查找当前兄弟节点中的下一个节点
*/
$(".p2").prev().css("color","pink");
$(".p5").next().css("color","yellow");

/*
find:查找子节点
*/
$("div").find(".p5").css("background","pink");

/*
index():获取当前节点在兄弟节点中的下标
eq(下标):通过下标获取指定的元素节点
*/
document.write( $(".p4").index() ); //3
$("p").eq(3).css({
"font-size":"8px",
"background":"#aa66bb"
})
$("p:eq(2)").css("background","#ff11cc");

/*
attr:设置和修改行间属性
*/
$(".p3").attr("class","pp3");

第二节方法汇总
// 第二节 JQ方法
/*
filter:过滤,对已经获取到的网页元素进行过滤
not:filter的反义词
*/
$("p").filter(".p3").css("color","red");
$("p").not(".p3").css("color","green");
/*
has:拥有,直接判定 子节点中 是否有符合条件的元素
*/
$("p").has("span").css({
"font-size":"24px",
"color":"blue"
});
/*
prev:查找当前兄弟节点中的上一个节点
next:查找当前兄弟节点中的下一个节点
*/
$(".p2").prev().css("color","pink");
$(".p5").next().css("color","yellow");
/*
find:查找子节点
*/
$("div").find(".p5").css("background","pink");
/*
index():获取当前节点在兄弟节点中的下标
eq(下标):通过下标获取指定的元素节点
*/
// document.write( $(".p4").index() ); //3
$("p").eq(3).css({
"font-size":"8px",
"background":"#aa66bb"
})
$("p:eq(2)").css("background","#ff11cc");
/*
attr:设置和修改行间属性
*/
$(".p3").attr("class","pp3");
// 第二节end
第3节:JQ方法
新建一个网页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>设计课程</title>
<style>
*{
padding: 0;
margin: 0;
}
li {
list-style: none;
padding-left: 100px;
}
a {
text-decoration: none;
color: blueviolet;
}
.nav{
display: flex;
margin-left: 100px;
}
.active{
background-color: rgb(100, 196, 193);
}
.classItem{
background: rgb(214, 219, 156);
padding: 20px;
margin: 20px;
width: 100px;
}
</style>
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<li><a href="./index.html">主页</a></li>
<li><a href="" class="active">设计课程</a></li>
<li><a href="">电脑知识</a></li>
<li><a href="">摄影课程</a></li>
<li><a href="">电子书汇总</a></li>
</div>
<div id="designBox" class="attr1 attr2">
<div class="classItem">PS 课程</div>
<div class="classItem">Pr 课程</div>
<div class="classItem">AE 课程</div>
<div class="classItem">手机摄影课程</div>
<div class="classItem">相机摄影课程</div>
<div class="classItem">转手绘课程</div>
<div class="classItem">电商设计课程</div>
<div class="classItem">影楼设计课程</div>
</div>
</body>
</html>
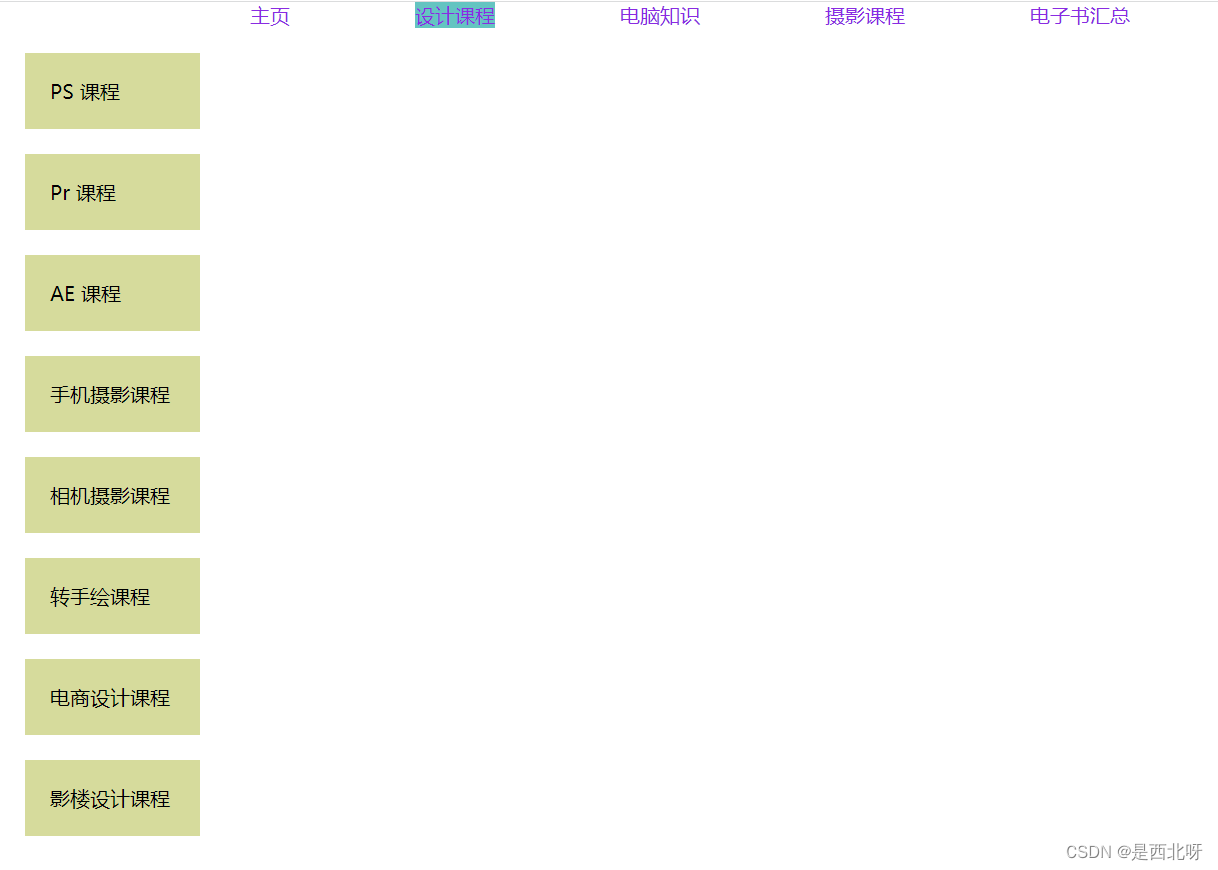
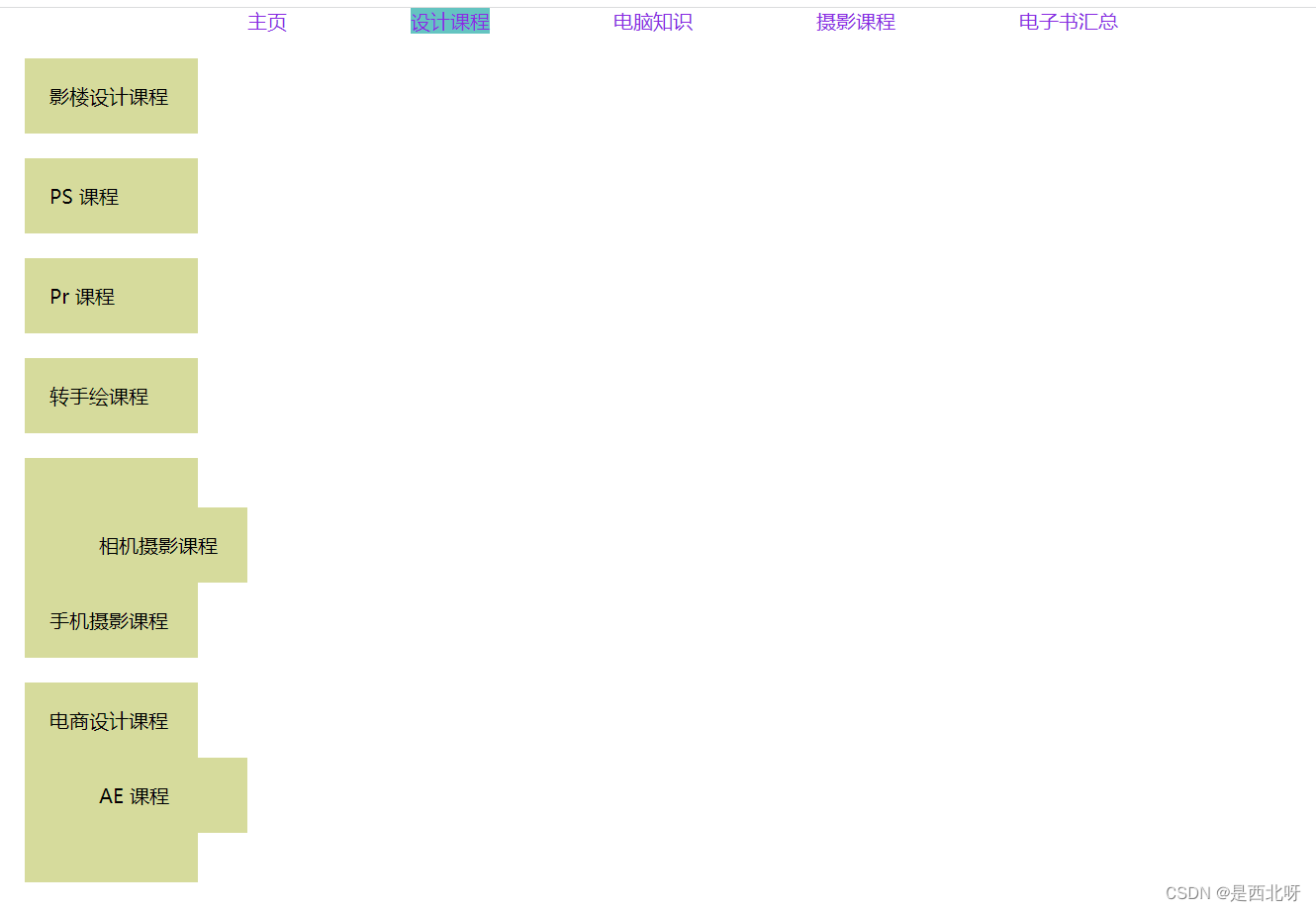
网页内容

<script src="./js/jquery-3.6.0.js"></script>
<script>
$(function(){
// 第3节 JQ方法
/*
操作class属性,只能用于id元素,不能用于类元素
addClass():添加类属性
removeClass():移除类属性
*/
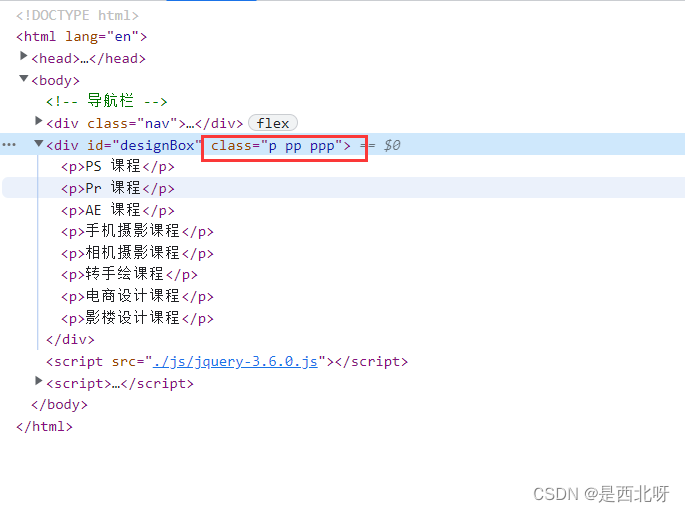
$("#designBox").addClass("p pp ppp");
$("#designBox").removeClass("attr1 attr2");
// 第3节 JQ方法 end
})
</script>

/*
2.width():width
innerWidth():width + padding
outerWidth():width + padding + border
outerWidth(true):width + padding + border + margin
height() innerHeight() outerHeight() 同理
*/
$(".classItem").width();
/*
3.insertBefore()、before()
insertAfter()、after()
appendTo()、append()
prependTo()、prepend()
remove():直接删除节点
*/
// 在 PS课程 前插入 影楼设计课程,以下两种写法都可行
$(".bulid").insertBefore( $(".ps") );
$(".ps").before( $(".bulid") );
// 在 pr课程 后插入 转手绘课程
$(".hand").insertAfter( $(".pr") );
// 将 ae课程 插入到 电商设计课程 的末尾
$(".ae").appendTo( $(".economy") );
// 将 相机摄影课程 插入到 手机摄影课程 的首位
$(".photo").prependTo( $(".phone") );
// 将 转手绘课程 节点直接删除
// $(".hand").remove();
// 第3节 JQ方法 end

/*
4.事件绑定的方法:on()和off()
*/
//4.1:给一个事件添加函数
$(".ps").on("click",function(){
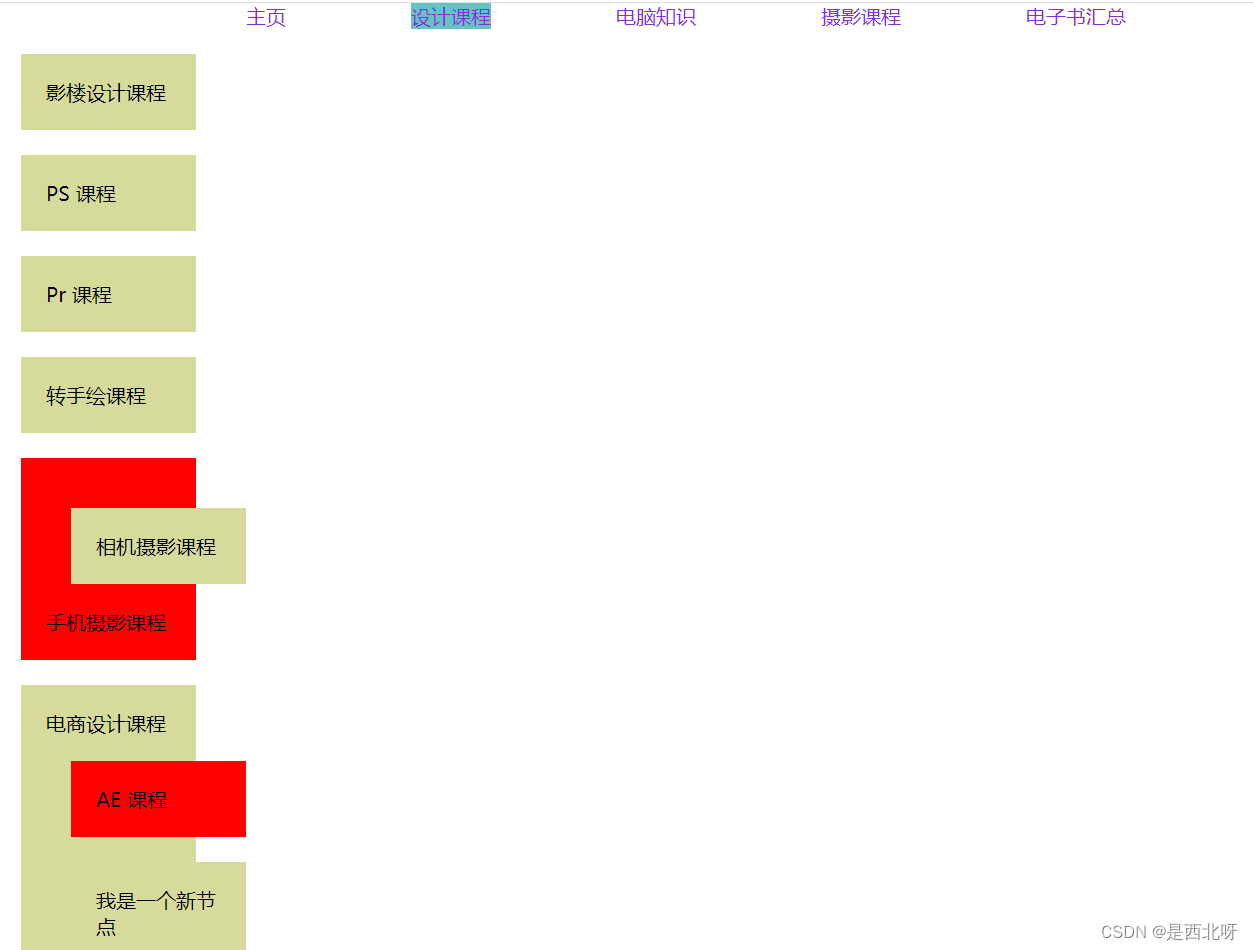
$(".ae").css("background","red");
});
// 4.2同时给多个事件添加一个函数,多个事件之间可以通过空格隔开
$(".pr").on("click mouseover",function(){
$(".phone").css("background","red");
});
//4.3:给不同的事件添加不同的函数
$(".hand").on({
click:function(){
// 操作
},
mouseover:function(){
// 操作
},
mouseout:function(){
// 操作
}
})
// 4.4:实现事件委托,第二个参数是触发对象的选择器
$(".classItem").on("click",".ae",function(){
$(this).css("background","yellow");
})
// 4.5:取消某一个事件下的指定函数,前提是这个函数先存在
$(".ps").click(function(){
$(".pr").off("click","函数名(不带引号)");
})


/*
scrollTop():获取当前滚动高度
*/
$(window).scrollTop();
第3节方法汇总
// 第3节 JQ方法
/*
1.操作class属性,只能用于id元素,不能用于类元素
addClass():添加类属性
removeClass():移除类属性
*/
$("#designBox").addClass("p pp ppp");
$("#designBox").removeClass("attr1 attr2");
/*
2.width():width
innerWidth():width + padding
outerWidth():width + padding + border
outerWidth(true):width + padding + border + margin
height() innerHeight() outerHeight() 同理
*/
$(".classItem").width();
/*
3.insertBefore()、before()
insertAfter()、after()
appendTo()、append()
prependTo()、prepend()
remove():直接删除节点
*/
// 在 PS课程 前插入 影楼设计课程,以下两种写法都可行
$(".bulid").insertBefore( $(".ps") );
$(".ps").before( $(".bulid") );
// 在 pr课程 后插入 转手绘课程
$(".hand").insertAfter( $(".pr") );
// 将 ae课程 插入到 电商设计课程 的末尾
$(".ae").appendTo( $(".economy") );
// 插入一个新节点
$(`<div class="classItem">我是一个新节点</div>`).appendTo( $(".economy") );
// 将 相机摄影课程 插入到 手机摄影课程 的首位
$(".photo").prependTo( $(".phone") );
// 将 转手绘课程 节点直接删除
// $(".hand").remove();
/*
4.事件绑定的方法:on()和off()
*/
//4.1:给一个事件添加函数
$(".ps").on("click",function(){
$(".ae").css("background","red");
});
// 4.2同时给多个事件添加一个函数,多个事件之间可以通过空格隔开
$(".pr").on("click mouseover",function(){
$(".phone").css("background","red");
});
//4.3:给不同的事件添加不同的函数
$(".hand").on({
click:function(){
// 操作
},
mouseover:function(){
// 操作
},
mouseout:function(){
// 操作
}
})
// 4.4:实现事件委托,第二个参数是触发对象的选择器
$(".classItem").on("click",".ae",function(){
$(this).css("background","yellow");
})
// 4.5:取消某一个事件下的指定函数,前提是这个函数先存在
$(".ps").click(function(){
$(".pr").off("click","函数名(不带引号)");
})
/*
scrollTop():获取当前滚动高度
*/
$(window).scrollTop();
// 第3节 JQ方法 end






















 699
699











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








