直接先说问题


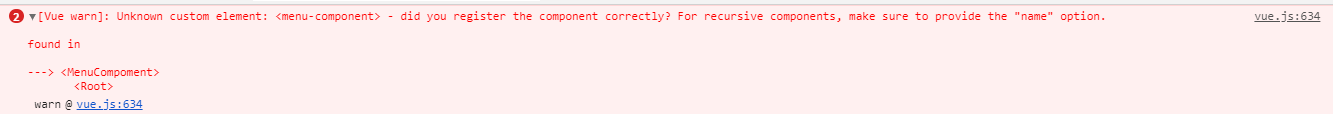
这里的意思是:未知的自定义元素: -你注册的组件正确吗?对于递归组件,请确保提供“name”选项。
说Vue子组件的"name"有点问题,
所以我找到了错误代码

这里划划黄线的就是错误的代码
修改正确之后

是不是乍一看以为我同一个代码截图了两次?不,不是的
黄线代码实现的结果是

蓝线代码的实现结果是这样子的 天啊,我可以说这两者之间完全没有区别。
天啊,我可以说这两者之间完全没有区别。
但是,事实上是有区别的
我猜测报错的前者在切换中英文输入码的时候可能产生了误操作,所以导致不能渲染成功。
而蓝色划线的代码全英文输入,代码渲染正确。
这个问题来自似乎是输入法切换产生的,对于我们初学者是最难搞明白的错误了。
雄兔脚扑朔,雌兔眼迷离,双兔傍地走,安能辨我是雌雄。
这个问题就是这样难辨,深层原因不知道有没有大神解答一下。





















 5150
5150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








