el-table组件在flex元素的包裹下,出现表格项宽度无限变宽问题
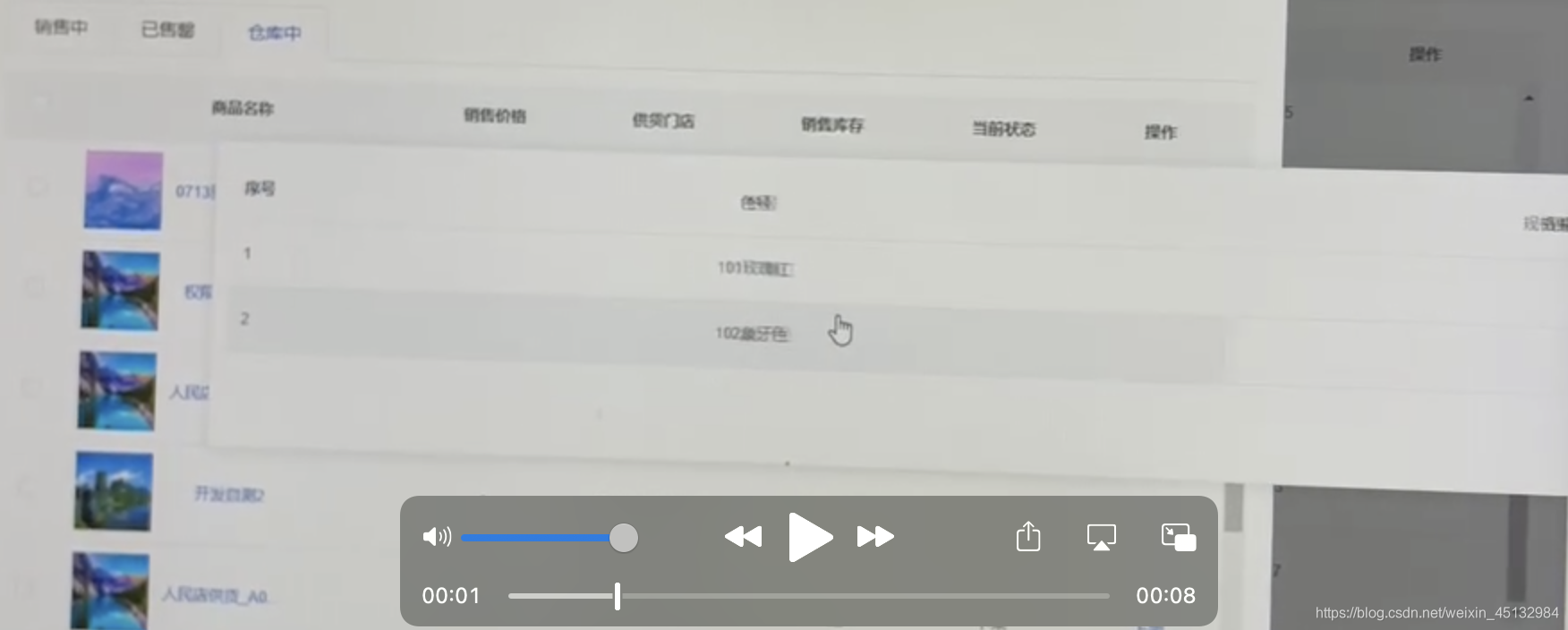
在开发vue项目时,出现父元素使用了flex布局,嵌套 el-table组件的时候。在客户的电脑出现表格项宽度无限延长问题。如下截图:

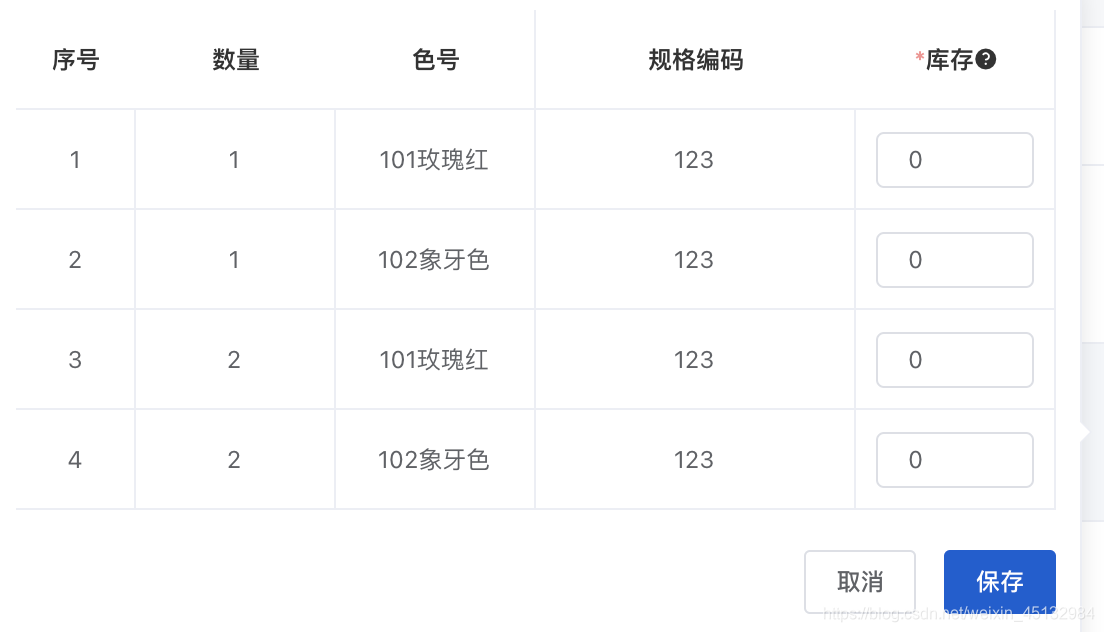
正常显示界面如下图:

解决问题只需在包裹元素上,添加样式代码 overflow:hidden即可解决问题。如下代码:
<el-row style="display:flex;overflow: hidden;">
<el-table class="tableheaderClass" v-if="TableData.length>0" :data='TableData' border :size='small'
:header-row-style='rowClass'
:header-cell-style='cellClass'
>
<el-table-column align="center" width='60' type='index' label='序号'></el-table-column>
<el-table-column width="100" align="center" v-for="(item,idx) in TableCol" :key='idx' :label='item.propName' :prop='item.prop' show-overflow-tooltip>
</el-table-column>
</el-table>
<el-table class="tableheaderClass" ref="buyerTable" :data='scope.row.itemSKUS' border :size='small'
:header-row-style='rowClass'
:header-cell-style='cellClass'
>
<el-table-column label='规格编码' min-width="160" align="center" prop='skuCode' show-overflow-tooltip>
</el-table-column>
<el-table-column label='库存' min-width="100" align="center" prop='itemStock'>
<template slot="header">
<span style="color:#F99291">*</span><span>库存<i class="el-icon-question" /></span>
</template>
<template slot-scope="scope" >
<el-form-item :prop="'itemSKUS.' + scope.$index + '.itemStock'" :rules='rules.itemStock'>
<el-input type='number' size="mini" v-model='scope.row[scope.column.property]' @change="changeValue(scope.$index,scope.row.skuId,scope.row[scope.column.property])"></el-input>
</el-form-item>
</template>
</el-table-column>
</el-table>
</el-row>
同时这段代码还实现了表格项中输入框校验和修改el-table表格头部样式和单元格样式
























 3609
3609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








