文章目录
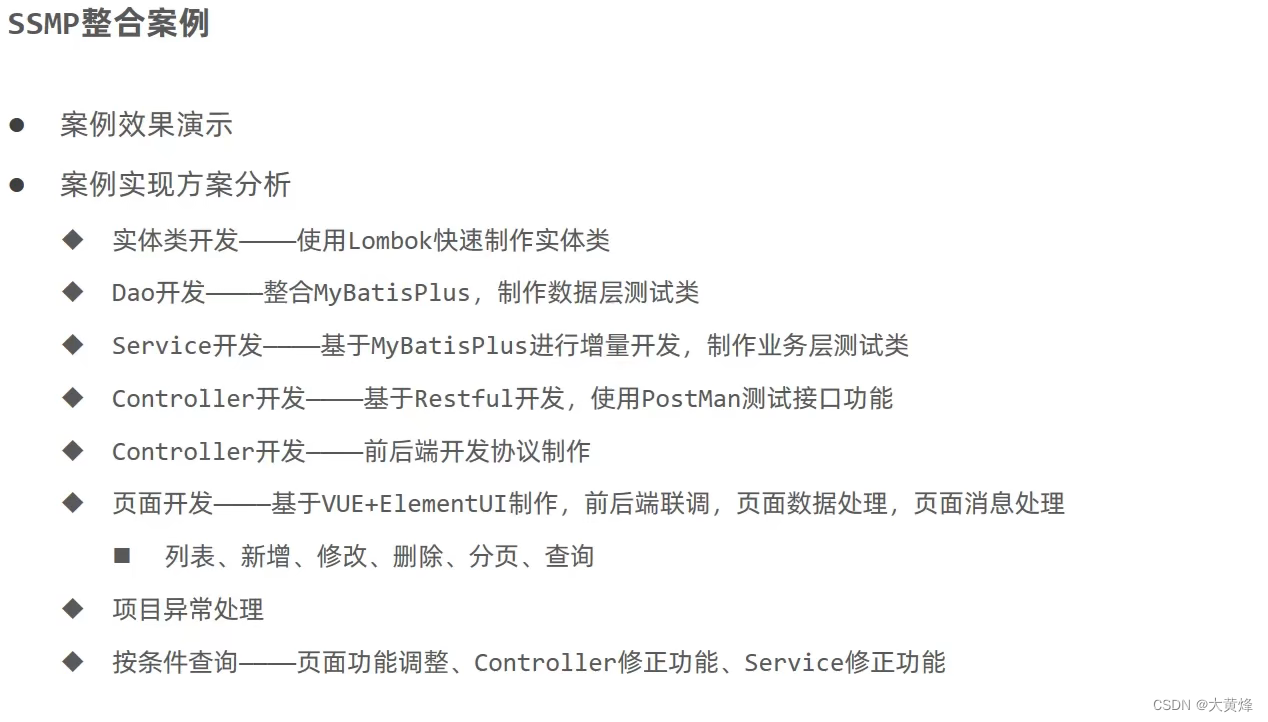
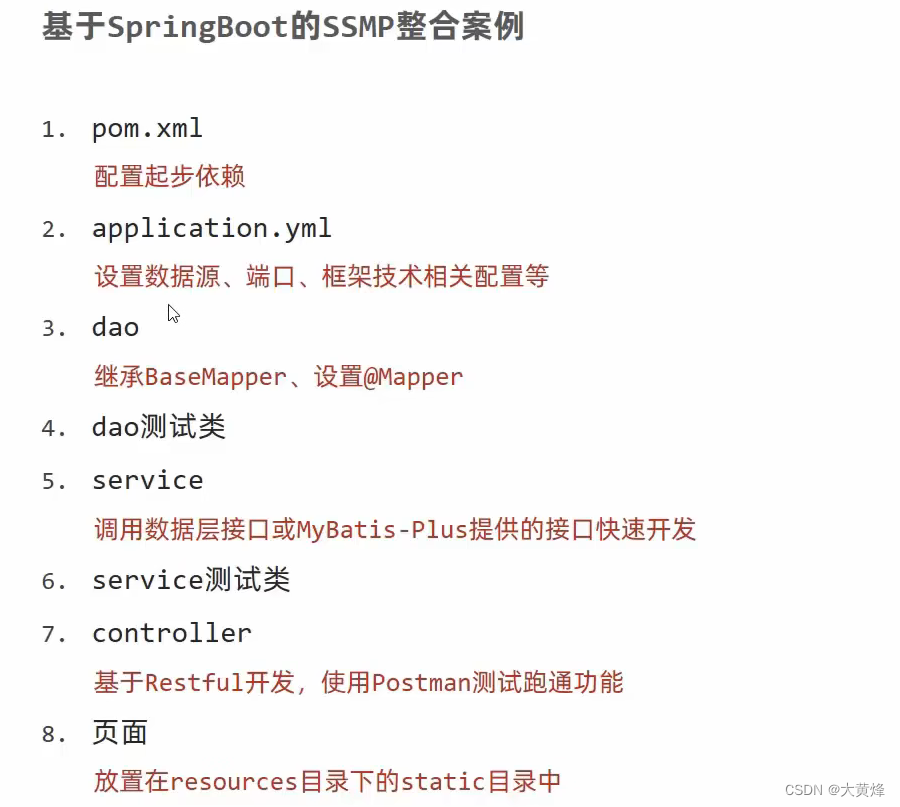
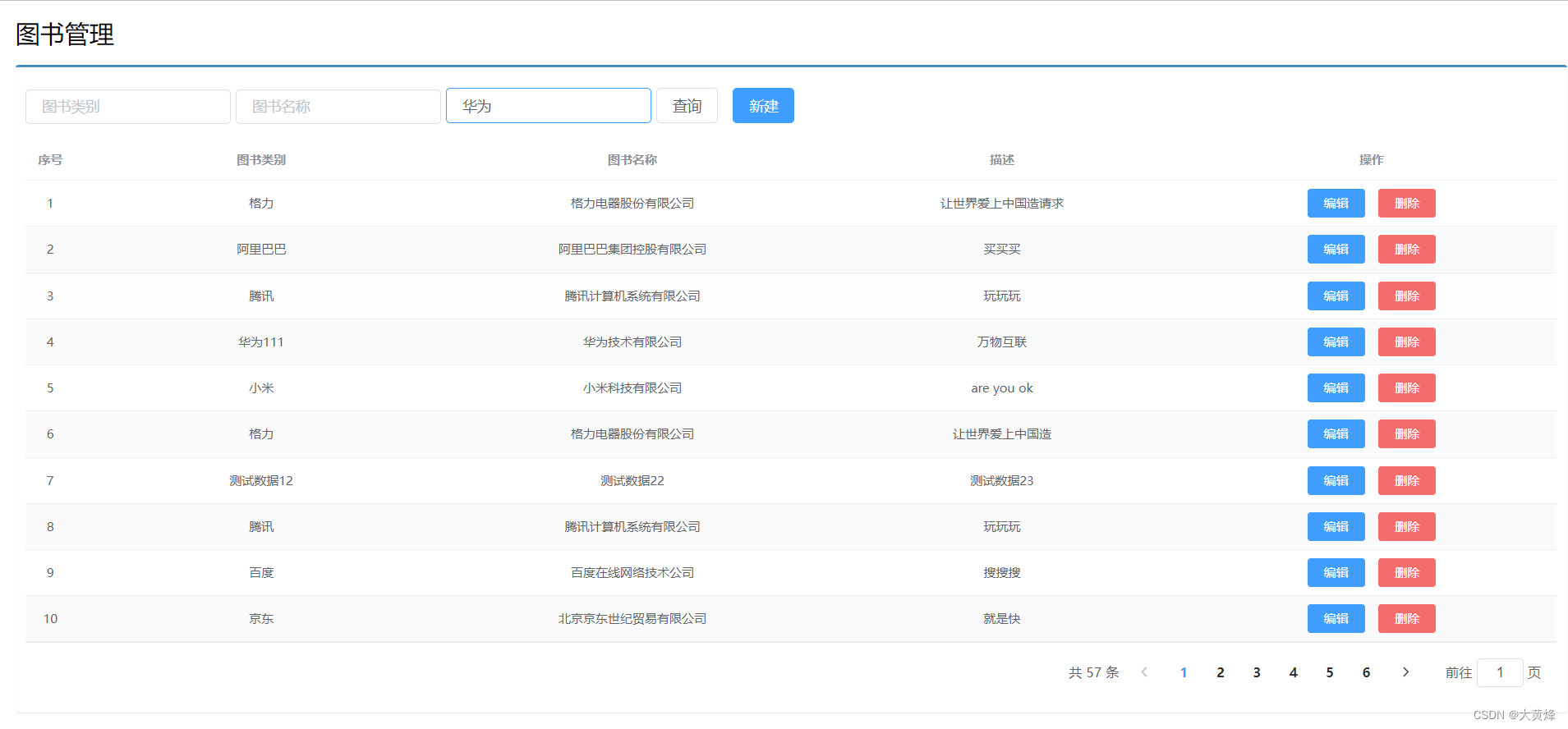
一、案例分析


二、注意事项:
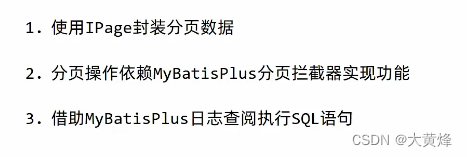
2.1 分页注意事项

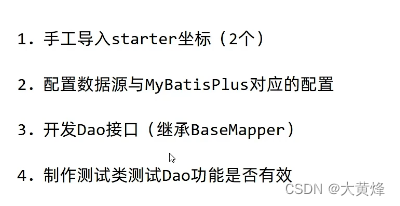
2.2 dao层开发


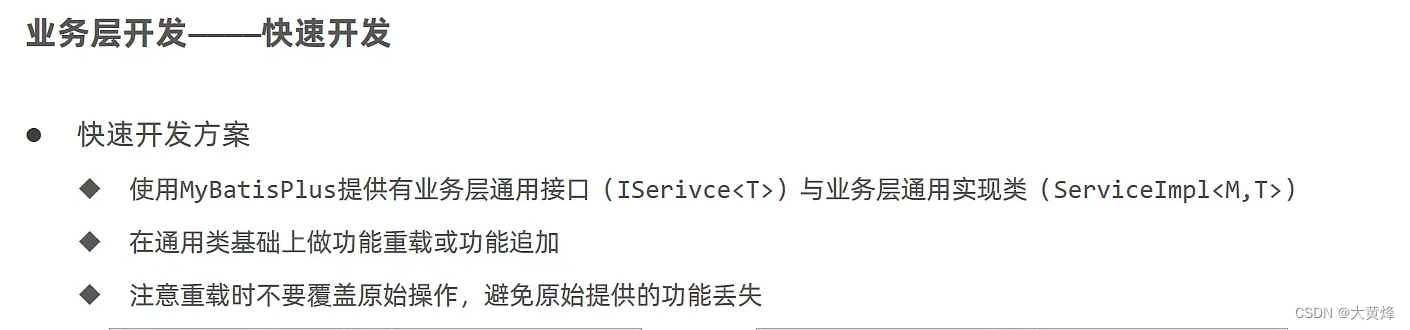
2.3 数据层(快速开发不推荐)

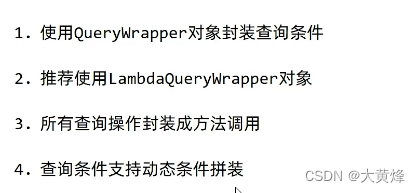
2.4 数据层(推荐使用mp)

2.5 表现层开发注意事项:

三、 项目代码
sql文件:
/*
Navicat Premium Data Transfer
Source Server : m8
Source Server Type : MySQL
Source Server Version : 80028
Source Host : localhost:3306
Source Schema : db1
Target Server Type : MySQL
Target Server Version : 80028
File Encoding : 65001
Date: 28/05/2022 14:58:56
*/
SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;
-- ----------------------------
-- Table structure for tb_brand
-- ----------------------------
DROP TABLE IF EXISTS `tb_brand`;
CREATE TABLE `tb_brand` (
`id` int(0) NOT NULL AUTO_INCREMENT,
`type` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`name` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`description` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 70 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Records of tb_brand
-- ----------------------------
INSERT INTO `tb_brand` VALUES (12, '格力', '格力电器股份有限公司', '让世界爱上中国造请求');
INSERT INTO `tb_brand` VALUES (13, '阿里巴巴', '阿里巴巴集团控股有限公司', '买买买');
INSERT INTO `tb_brand` VALUES (14, '腾讯', '腾讯计算机系统有限公司', '玩玩玩');
INSERT INTO `tb_brand` VALUES (17, '华为111', '华为技术有限公司', '万物互联');
INSERT INTO `tb_brand` VALUES (18, '小米', '小米科技有限公司', 'are you ok');
INSERT INTO `tb_brand` VALUES (19, '格力', '格力电器股份有限公司', '让世界爱上中国造');
INSERT INTO `tb_brand` VALUES (20, '测试数据12', '测试数据22', '测试数据23');
INSERT INTO `tb_brand` VALUES (21, '腾讯', '腾讯计算机系统有限公司', '玩玩玩');
INSERT INTO `tb_brand` VALUES (22, '百度', '百度在线网络技术公司', '搜搜搜');
INSERT INTO `tb_brand` VALUES (23, '京东', '北京京东世纪贸易有限公司', '就是快');
INSERT INTO `tb_brand` VALUES (24, '小米', '小米科技有限公司', 'are you ok');
INSERT INTO `tb_brand` VALUES (25, '三只松鼠', '三只松鼠股份有限公司', '好吃不上火');
INSERT INTO `tb_brand` VALUES (26, '华为', '华为技术有限公司', '万物互联');
INSERT INTO `tb_brand` VALUES (27, '小米', '小米科技有限公司', 'are you ok');
INSERT INTO `tb_brand` VALUES (28, '格力', '格力电器股份有限公司', '让世界爱上中国造');
INSERT INTO `tb_brand` VALUES (29, '阿里巴巴', '阿里巴巴集团控股有限公司', '买买买');
INSERT INTO `tb_brand` VALUES (30, '腾讯', '腾讯计算机系统有限公司', '玩玩玩');
INSERT INTO `tb_brand` VALUES (31, '百度', '百度在线网络技术公司', '搜搜搜');
INSERT INTO `tb_brand` VALUES (32, '京东', '北京京东世纪贸易有限公司', '就是快wwwww');
INSERT INTO `tb_brand` VALUES (33, '华为', '华为技术有限公司', '万物互联');
INSERT INTO `tb_brand` VALUES (34, '小米', '小米科技有限公司', 'are you ok');
INSERT INTO `tb_brand` VALUES (35, '格力', '格力电器股份有限公司', '让世界爱上中国造');
INSERT INTO `tb_brand` VALUES (36, '阿里巴巴', '阿里巴巴集团控股有限公司', '买买买');
INSERT INTO `tb_brand` VALUES (37, '腾讯', '腾讯计算机系统有限公司', '玩玩玩');
INSERT INTO `tb_brand` VALUES (38, '百度', '百度在线网络技术公司', '搜搜搜');
INSERT INTO `tb_brand` VALUES (39, '京东', '北京京东世纪贸易有限公司', '就是快');
INSERT INTO `tb_brand` VALUES (40, '小米', '小米科技有限公司', 'are you ok');
INSERT INTO `tb_brand` VALUES (41, '三只松鼠', '三只松鼠股份有限公司', '好吃不上火');
INSERT INTO `tb_brand` VALUES (42, '华为', '华为技术有限公司', '万物互联');
INSERT INTO `tb_brand` VALUES (43, '小米', '小米科技有限公司', 'are you ok');
INSERT INTO `tb_brand` VALUES (44, '格力', '格力电器股份有限公司', '让世界爱上中国造');
INSERT INTO `tb_brand` VALUES (45, '阿里巴巴', '阿里巴巴集团控股有限公司', '买买买');
INSERT INTO `tb_brand` VALUES (46, '腾讯', '腾讯计算机系统有限公司', '玩玩玩');
INSERT INTO `tb_brand` VALUES (47, '百度', '百度在线网络技术公司', '搜搜搜');
INSERT INTO `tb_brand` VALUES (48, '京东', '北京京东世纪贸易有限公司', '就是快');
INSERT INTO `tb_brand` VALUES (49, '访问法兰克福', '服务范围', '的潜伏期');
INSERT INTO `tb_brand` VALUES (50, '访问', '为凤尾', '恶的');
INSERT INTO `tb_brand` VALUES (51, '访问111', '为凤尾', '恶的');
INSERT INTO `tb_brand` VALUES (52, '纷纷', '纷纷', '11');
INSERT INTO `tb_brand` VALUES (53, 'w222', '2222', '22');
INSERT INTO `tb_brand` VALUES (54, '你好胖', '咳咳', '号的呢');
INSERT INTO `tb_brand` VALUES (55, '你好搞', '咳咳咳级', '11');
INSERT INTO `tb_brand` VALUES (56, 'ffe', 'wfw', 'dqd');
INSERT INTO `tb_brand` VALUES (57, 'aa', 'aa', '11');
INSERT INTO `tb_brand` VALUES (58, 'aaa', 'aaa', '11');
INSERT INTO `tb_brand` VALUES (59, 'fefe', 'fefef', '11');
INSERT INTO `tb_brand` VALUES (60, 'ddd', 'ddd', '111');
INSERT INTO `tb_brand` VALUES (61, '吼吼', '吼吼瓜子', '好处不贵');
INSERT INTO `tb_brand` VALUES (62, '吼吼', '吼吼瓜子', '好处不贵');
INSERT INTO `tb_brand` VALUES (63, '吼吼111111', '吼吼瓜子11111111', '好处不贵1111111111');
INSERT INTO `tb_brand` VALUES (64, '测试数据1', '测试数据2', '测试数据3');
INSERT INTO `tb_brand` VALUES (65, '王五五', '哇哇哇哇', '为分分分');
INSERT INTO `tb_brand` VALUES (66, '哇哇哇哇微风威锋网f', 'fewfwe分为氛围分为', '分为氛围分为氛围');
INSERT INTO `tb_brand` VALUES (67, '问问', '问问', '问问我');
INSERT INTO `tb_brand` VALUES (68, '我我刚刚g', 'g改改', '嘎嘎嘎');
INSERT INTO `tb_brand` VALUES (69, '123', '1233', '123');
INSERT INTO `tb_brand` VALUES (70, 'wwww', 'www', 'wwwww');
SET FOREIGN_KEY_CHECKS = 1;
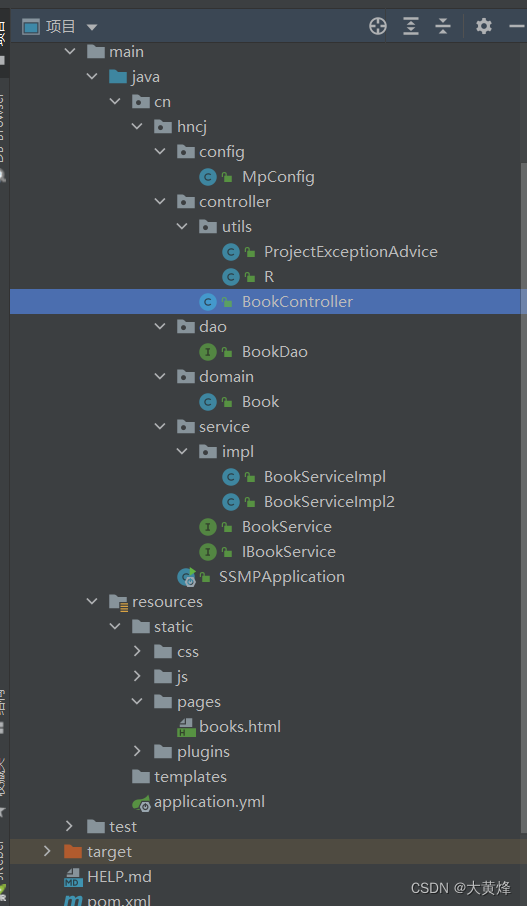
项目目录:
3.1 config层
package cn.hncj.config;
import com.baomidou.mybatisplus.extension.plugins.MybatisPlusInterceptor;
import com.baomidou.mybatisplus.extension.plugins.inner.PaginationInnerInterceptor;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
/**
* Created on 2022/5/26.
*
* @author Hou chaof
*/
@Configuration
public class MpConfig {
@Bean
public MybatisPlusInterceptor mybatisPlusInterceptor() {
//1.定义mp的拦截器
MybatisPlusInterceptor mybatisPlusInterceptor = new MybatisPlusInterceptor();
//2.添加具体的拦截器
mybatisPlusInterceptor.addInnerInterceptor(new PaginationInnerInterceptor());
return mybatisPlusInterceptor;
}
}
3.2 controller层
package cn.hncj.controller.utils;
import org.springframework.web.bind.annotation.ControllerAdvice;
import org.springframework.web.bind.annotation.ExceptionHandler;
import org.springframework.web.bind.annotation.RestControllerAdvice;
/**
* Created on 2022/5/28.
* 作为springmvc的异常处理器
* @author Hou chaof
*/
@RestControllerAdvice
public class ProjectExceptionAdvice {
//勘界所有的异常信息
@ExceptionHandler(Exception.class)
public R doException(Exception ex) {
ex.printStackTrace();
return new R("服务器故障,请稍后重试");
}
}
package cn.hncj.controller.utils;
import lombok.Data;
/**
* Created on 2022/5/27.
*
* @author Hou chaof
*/
@Data
public class R {
private Boolean flag;
private Object data;
private String msg;
public R(){}
public R(Boolean flag){
this.flag=flag;
}
public R(Boolean flag,Object data){
this.flag=flag;
this.data=data;
}
public R( String msg) {
this.flag=false;
this.msg=msg;
}
}
package cn.hncj.controller;
import cn.hncj.controller.utils.R;
import cn.hncj.domain.Book;
import cn.hncj.service.IBookService;
import com.baomidou.mybatisplus.core.metadata.IPage;
import io.swagger.annotations.Api;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.io.IOException;
import java.util.List;
/**
* Created on 2022/5/27.
*
* @author Hou chaof
*/
@RestController
@RequestMapping("/books")
public class BookController {
@Autowired
private IBookService bookService;
@GetMapping
public R getAll() {
return new R(true,bookService.list());
}
@PostMapping
public R save(@RequestBody Book book) throws IOException {
if (book.getName().equals("123"))throw new IOException();
boolean flag = bookService.save(book);
return new R(flag,flag?"添加成功": "添加失败");
}
@PutMapping
public R update(@RequestBody Book book) {
return new R(bookService.modify(book));
}
@DeleteMapping("{id}")
public R delete(@PathVariable Integer id) {
return new R(bookService.delete(id));
}
@GetMapping("{id}")
public R getById(@PathVariable Integer id) {
return new R(true,bookService.getById(id));
}
/*@GetMapping("{currentPage}/{pageSize}")
public R getPage(@PathVariable int currentPage, @PathVariable int pageSize) {
IPage<Book> page=bookService.getPage(currentPage,pageSize);
//如果当前页码值大于了总页码值,那么重新执行查询操作,使用最大页码值作为当前页码值
if (currentPage > page.getPages()) {
page= bookService.getPage((int)page.getPages(),pageSize);
}
return new R(true,page);
}
*/
@GetMapping("{currentPage}/{pageSize}")
public R getPage(@PathVariable int currentPage, @PathVariable int pageSize,Book book) {
IPage<Book> page=bookService.getPage(currentPage,pageSize,book);
//如果当前页码值大于了总页码值,那么重新执行查询操作,使用最大页码值作为当前页码值
if (currentPage > page.getPages()) {
page= bookService.getPage((int)page.getPages(),pageSize,book);
}
return new R(true,page);
}
}
3.3 dao层
package cn.hncj.dao;
import cn.hncj.domain.Book;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import org.apache.ibatis.annotations.Mapper;
import org.springframework.beans.factory.annotation.Autowired;
/**
* Created on 2022/5/26.
*
* @author Hou chaof
*/
@Mapper
public interface BookDao extends BaseMapper<Book> {
}
3.4 domain层
package cn.hncj.domain;
import com.baomidou.mybatisplus.annotation.TableName;
import lombok.Data;
/**
* Created on 2022/5/26.
*
* @author Hou chaof
*/
@Data
@TableName("tb_brand")
public class Book {
private Integer id;
private String type;
private String name;
private String description;
}
3.5 service层
package cn.hncj.service.impl;
import cn.hncj.dao.BookDao;
import cn.hncj.domain.Book;
import cn.hncj.service.IBookService;
import com.baomidou.mybatisplus.core.conditions.query.LambdaQueryWrapper;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import org.apache.logging.log4j.util.Strings;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
/**
* Created on 2022/5/27.
*
* @author Hou chaof
*/
@Service
public class BookServiceImpl extends ServiceImpl<BookDao, Book>implements IBookService {
@Autowired
private BookDao bookDao;
public boolean saveBook(Book book) {
return bookDao.insert(book)>0;
}
@Override
public boolean modify(Book book) {
return bookDao.updateById(book) > 0;
}
@Override
public boolean delete(Integer id) {
return bookDao.deleteById(id)>0;
}
@Override
public IPage<Book> getPage(int currentPage, int pageSize) {
IPage page=new Page(currentPage,pageSize);
bookDao.selectPage(page, null);
return page;
}
@Override
public IPage<Book> getPage(int currentPage, int pageSize,Book book) {
LambdaQueryWrapper<Book> lqw=new LambdaQueryWrapper<Book>();
lqw.like(Strings.isNotEmpty(book.getType()),Book::getType,book.getType());
lqw.like(Strings.isNotEmpty(book.getName()),Book::getName,book.getType());
lqw.like(Strings.isNotEmpty(book.getDescription()),Book::getDescription,book.getType());
IPage page = new Page(currentPage, pageSize);
bookDao.selectPage(page,lqw);
return page;
}
}
package cn.hncj.service;
import cn.hncj.domain.Book;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.service.IService;
/**
* Created on 2022/5/27.
* 通用方法
* @author Hou chaof
*/
public interface IBookService extends IService<Book> {
boolean saveBook(Book book);
boolean modify(Book book);
boolean delete(Integer id);
IPage<Book> getPage(int currentPage,int pageSize);
IPage<Book> getPage(int pages, int pageSize, Book book);
}
3.6 vue
<!DOCTYPE html>
<html>
<head>
<!-- 页面meta -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>基于SpringBoot整合SSM案例</title>
<meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport">
<!-- 引入样式 -->
<link rel="stylesheet" href="../plugins/elementui/index.css">
<link rel="stylesheet" href="../plugins/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="../css/style.css">
</head>
<body class="hold-transition">
<div id="app">
<div class="content-header">
<h1>图书管理</h1>
</div>
<div class="app-container">
<div class="box">
<div class="filter-container">
<el-input placeholder="图书类别" v-model="pagination.type" style="width: 200px;" class="filter-item"></el-input>
<el-input placeholder="图书名称" v-model="pagination.name" style="width: 200px;" class="filter-item"></el-input>
<el-input placeholder="图书描述" v-model="pagination.description" style="width: 200px;" class="filter-item"></el-input>
<el-button @click="getAll()" class="dalfBut">查询</el-button>
<el-button type="primary" class="butT" @click="handleCreate()">新建</el-button>
</div>
<el-table size="small" current-row-key="id" :data="dataList" stripe highlight-current-row>
<el-table-column type="index" align="center" label="序号"></el-table-column>
<el-table-column prop="type" label="图书类别" align="center"></el-table-column>
<el-table-column prop="name" label="图书名称" align="center"></el-table-column>
<el-table-column prop="description" label="描述" align="center"></el-table-column>
<el-table-column label="操作" align="center">
<template slot-scope="scope">
<el-button type="primary" size="mini" @click="handleUpdate(scope.row)">编辑</el-button>
<el-button type="danger" size="mini" @click="handleDelete(scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<!--分页组件-->
<div class="pagination-container">
<el-pagination
class="pagiantion"
@current-change="handleCurrentChange"
:current-page="pagination.currentPage"
:page-size="pagination.pageSize"
layout="total, prev, pager, next, jumper"
:total="pagination.total">
</el-pagination>
</div>
<!-- 新增标签弹层 -->
<div class="add-form">
<el-dialog title="新增图书" :visible.sync="dialogFormVisible">
<el-form ref="dataAddForm" :model="formData" :rules="rules" label-position="right" label-width="100px">
<el-row>
<el-col :span="12">
<el-form-item label="图书类别" prop="type">
<el-input v-model="formData.type"/>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="图书名称" prop="name">
<el-input v-model="formData.name"/>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<el-form-item label="描述">
<el-input v-model="formData.description" type="textarea"></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="cancel()">取消</el-button>
<el-button type="primary" @click="handleAdd()">确定</el-button>
</div>
</el-dialog>
</div>
<!-- 编辑标签弹层 -->
<div class="add-form">
<el-dialog title="编辑检查项" :visible.sync="dialogFormVisible4Edit">
<el-form ref="dataEditForm" :model="formData" :rules="rules" label-position="right" label-width="100px">
<el-row>
<el-col :span="12">
<el-form-item label="图书类别" prop="type">
<el-input v-model="formData.type"/>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="图书名称" prop="name">
<el-input v-model="formData.name"/>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<el-form-item label="描述">
<el-input v-model="formData.description" type="textarea"></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="cancel()">取消</el-button>
<el-button type="primary" @click="handleEdit()">确定</el-button>
</div>
</el-dialog>
</div>
</div>
</div>
</div>
</body>
<!-- 引入组件库 -->
<script src="../js/vue.js"></script>
<script src="../plugins/elementui/index.js"></script>
<script type="text/javascript" src="../js/jquery.min.js"></script>
<script src="../js/axios-0.18.0.js"></script>
<script>
var vue = new Vue({
el: '#app',
data:{
dataList: [],//当前页要展示的列表数据
dialogFormVisible: false,//添加表单是否可见
dialogFormVisible4Edit:false,//编辑表单是否可见
formData: {},//表单数据
rules: {//校验规则
type: [{ required: true, message: '图书类别为必填项', trigger: 'blur' }],
name: [{ required: true, message: '图书名称为必填项', trigger: 'blur' }]
},
pagination: {//分页相关模型数据
currentPage: 1,//当前页码
pageSize:10,//每页显示的记录数
total:0,//总记录数
type: "",
name: "",
description: ""
}
},
//钩子函数,VUE对象初始化完成后自动执行
created() {
//调用查询全部数据的操作
this.getAll();
},
methods: {
//列表
// getAll() {
// //发送异步请求
// axios.get("/books").then((res)=>{
// // console.log(res.data);
// this.dataList = res.data.data;
// });
// },
//分页查询
getAll() {
//组织参数,拼接url请求地址
// console.log(this.pagination.type);
param = "?type="+this.pagination.type;
param +="&name="+this.pagination.name;
param +="&description="+this.pagination.description;
// console.log(param);
//发送异步请求
axios.get("/books/"+this.pagination.currentPage+"/"+this.pagination.pageSize+param).then((res)=>{
this.pagination.pageSize = res.data.data.size;
this.pagination.currentPage = res.data.data.current;
this.pagination.total = res.data.data.total;
this.dataList = res.data.data.records;
});
},
//切换页码
handleCurrentChange(currentPage) {
//修改页码值为当前选中的页码值
this.pagination.currentPage = currentPage;
//执行查询
this.getAll();
},
//弹出添加窗口
handleCreate() {
this.dialogFormVisible = true;
this.resetForm();
},
//重置表单
resetForm() {
this.formData = {};
},
//添加
handleAdd () {
axios.post("/books",this.formData).then((res)=>{
//判断当前操作是否成功
if(res.data.flag){
//1.关闭弹层
this.dialogFormVisible = false;
this.$message.success(res.data.msg);
}else{
this.$message.error(res.data.msg);
}
}).finally(()=>{
//2.重新加载数据
this.getAll();
});
},
//取消
cancel(){
this.dialogFormVisible = false;
this.dialogFormVisible4Edit = false;
this.$message.info("当前操作取消");
},
// 删除
handleDelete(row) {
// console.log(row);
this.$confirm("此操作永久删除当前信息,是否继续?","提示",{type:"info"}).then(()=>{
axios.delete("/books/"+row.id).then((res)=>{
if(res.data.flag){
this.$message.success("删除成功");
}else{
this.$message.error("数据同步失败,自动刷新");
}
}).finally(()=>{
//2.重新加载数据
this.getAll();
});
}).catch(()=>{
this.$message.info("取消操作");
});
},
//弹出编辑窗口
handleUpdate(row) {
axios.get("/books/"+row.id).then((res)=>{
if(res.data.flag && res.data.data != null ){
this.dialogFormVisible4Edit = true;
this.formData = res.data.data;
}else{
this.$message.error("数据同步失败,自动刷新");
}
}).finally(()=>{
//2.重新加载数据
this.getAll();
});
},
//修改
handleEdit() {
axios.put("/books",this.formData).then((res)=>{
//判断当前操作是否成功
if(res.data.flag){
//1.关闭弹层
this.dialogFormVisible4Edit = false;
this.$message.success("修改成功");
}else{
this.$message.error("修改失败");
}
}).finally(()=>{
//2.重新加载数据
this.getAll();
});
},
//条件查询
}
})
</script>
</html>
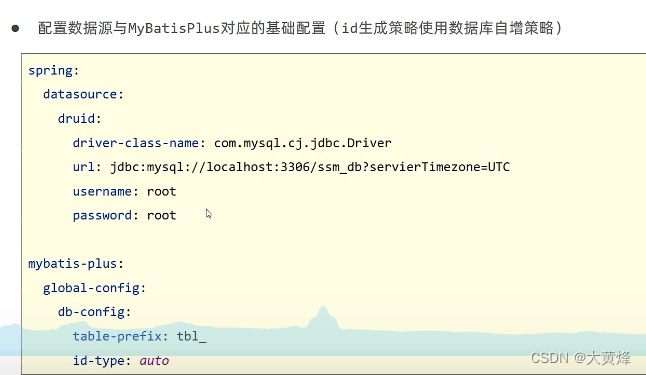
3.7 yml配置
spring:
datasource:
druid:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/db1?serverTimezone=Asia/Shanghai
username: root
password:
profiles:
active: dev
mvc:
pathmatch:
matching-strategy: ant_path_matcher
mybatis-plus:
global-config:
db-config:
table-prefix: tb_
id-type: auto
configuration:
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
3.8 pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.6.7</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>cn.hncj</groupId>
<artifactId>springboot_ssmp</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>springboot_ssmp</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.8.0</version>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.5.1</version>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid-spring-boot-starter</artifactId>
<version>1.2.9</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<version>2.6.7</version>
</plugin>
</plugins>
</build>
</project>
四、项目截图

gitee地址https://gitee.com/hou156/springboot-authority.git






















 241
241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








