以前我们使定位的盒子水平/垂直居中可能是这样的
.father{
width:300px;
height:200px;
border:1px solid red;
margin: 100px auto;
position: relative;
}
.son{
width:70px;
height:50px;
background: skyblue;
position: absolute;
left:50%;
margin-left: -35px;
}
父元素设置相对定位,子元素绝对定位,左边父元素的50%
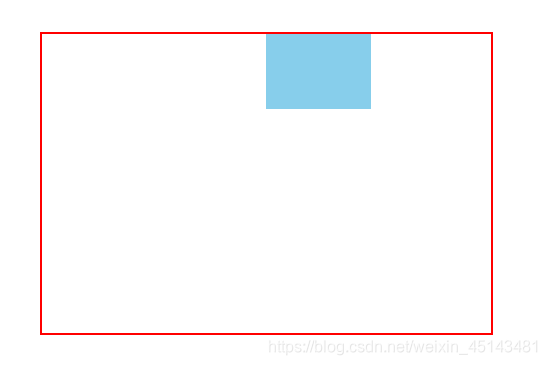
效果如下

可见盒子还是向右边偏了一点,这是由于子盒子自身宽度的原因,我们只需使子盒子在向左移动自身宽度的一半,即可实现水平居中
因此我们可能会这样做
margin-left: -35px;
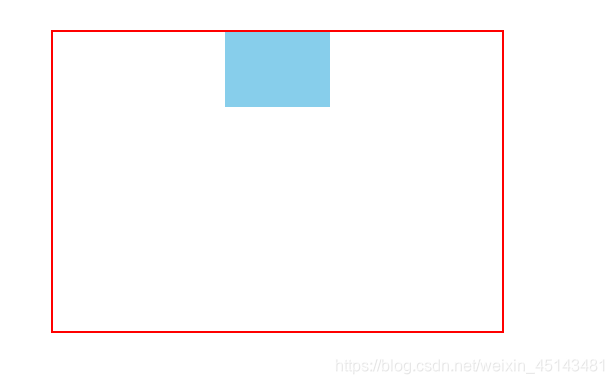
子盒子原宽度70px 向左移动自身宽度的一半确实能解决问题

但这个宽度是我们自己算出来的,如果盒子的宽度不能整除怎么办?是不是有点麻烦。
在前面一篇文章提到过transform属性
transform:translate(x,y)如果单位为像素,则相对于父元素移动,如果单位为百分比则相对于自身移动
有了这个特性我们这里就很好解决了,将原来的margin-left替换为transform:translateX(%)即可
垂直居中同理。
.son{
width:70px;
height:50px;
background: skyblue;
position: absolute;
left:50%;
/*margin-left: 20%;*/
transform: translateX(-50%);
}























 7765
7765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








