本篇文章主要从后端角度出发进行修改优化,通过gzip压缩压缩资源的方式来提升页面的加载速度。
主要可以通过以下两种方式实现gzip压缩:
目录
1、后端配置
直接在application.yml文件添加如下配置,然后重启即可生效。
server:
compression:
enabled: true #true表示开启压缩 false关闭压缩效果如图:

接下来我们测试看下开启与关闭时的区别;
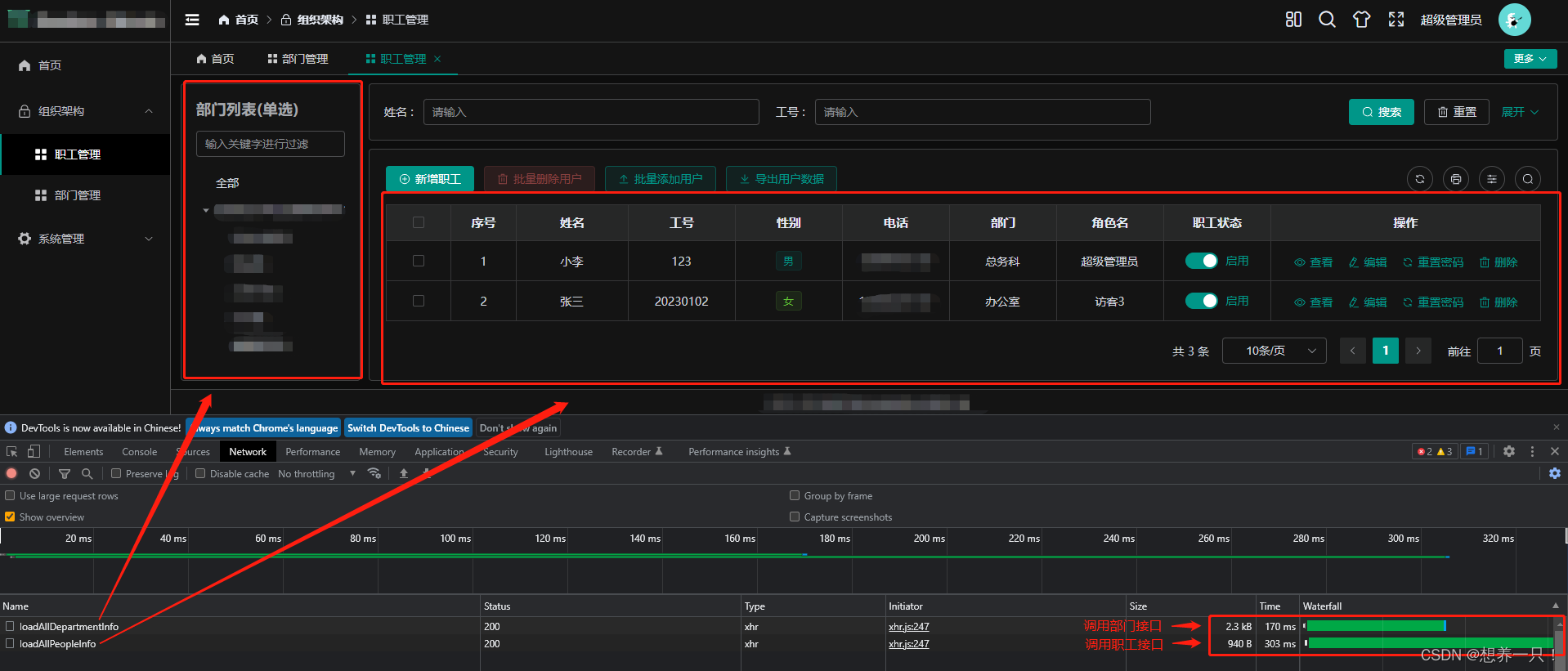
false关闭gzip压缩时,打开职工管理页面测试以下两个接口,效果如图所示:

true开启gzip压缩时,打开职工管理页面测试以下两个接口,效果如图所示:

由以上对比可以看出调用部门接口的前后对比,压缩前资源为10.7kb,压缩后资源为2.3kb,资源成功压缩了百分之七十八,耗时快了45ms,数据看起来还不是很直观,自己尝试后可以更直观感受到带来的变化。
2、nginx配置
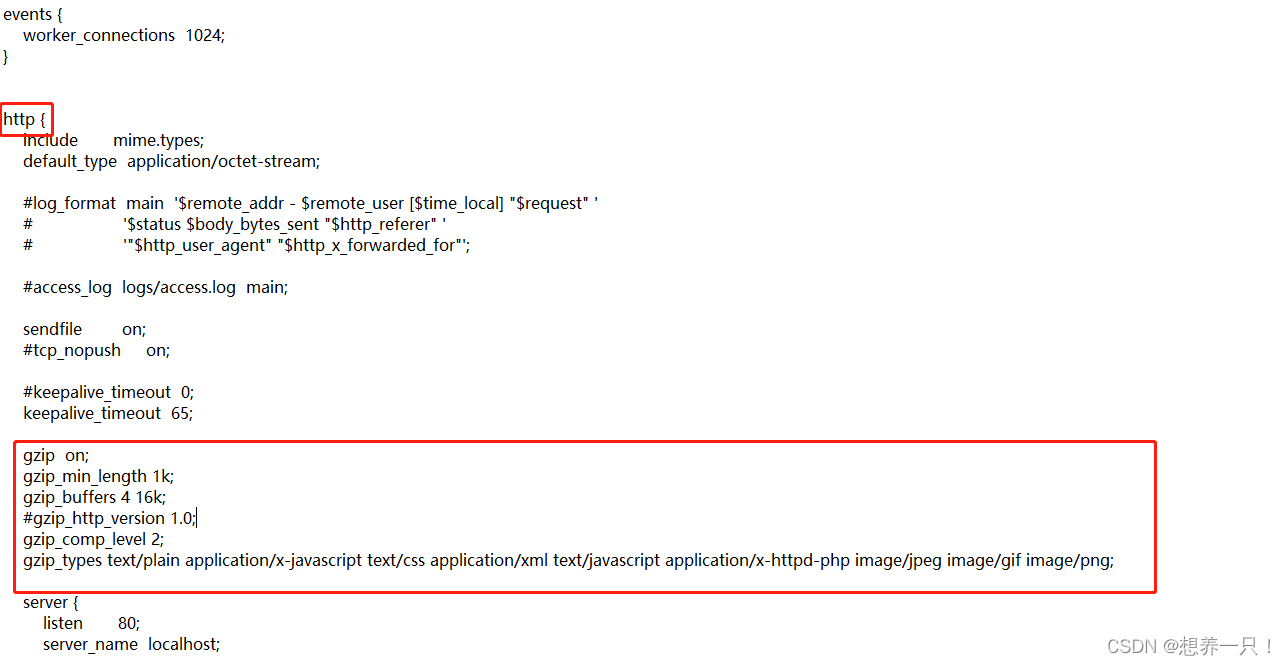
首先打开nginx的nginx.conf文件,然后找到#gzip on的位置(如果没有找到可以在http{}中直接添加以下配置),默认这行代码是注释掉的,需要打开并添加以下配置参数;
1、gzip on;
2、gzip_min_length 1k;
3、gzip_buffers 4 16k;
4、#gzip_http_version 1.0;
5、gzip_comp_level 2;
6、gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;效果如图所示:

配置说明:
第1行:开启关闭gzip;on=开启 false=关闭
第2行:不压缩临界值,这里表示大于1k时才会进行压缩,视自己情况而定;
第3行:buffer,默认不用修改;
第4行:这句话注释或删除就可以;
第5行:压缩级别,1-10,数字越大压缩的越好,但是压缩时间也越长,视自己情况而定;
第6行:进行压缩的文件类型,这里是将所有类型都写上了;


























 949
949











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










