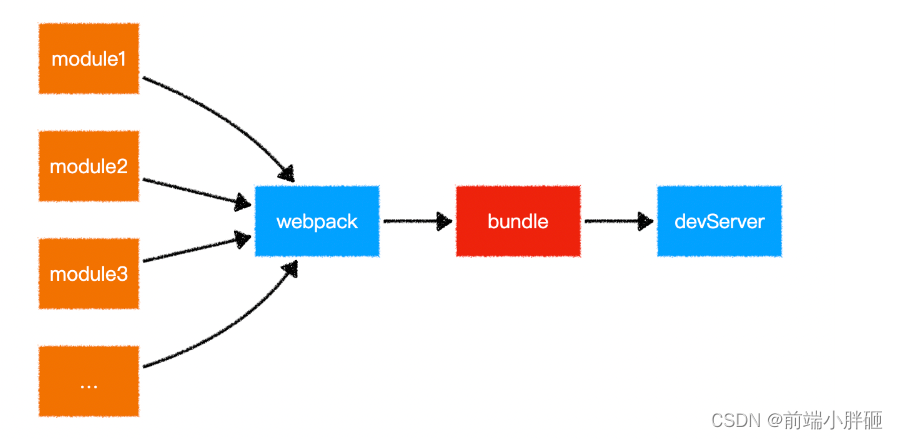
webpack原理图

vite原理图

总结:
webpack会先查询各项依赖,进行打包,然后启动开发服务器,请求服务器时给予打包结果;vite直接启动开发服务器,不需要打包,也就意味着不用分析模块的依赖、不需要编译。当浏览器请求某个模块时,根据需要对模块内容进行编译。这种按需动态编译的方式,极大的缩短了编译时间,项目越复杂、模块越多,vite的优势越明显。
在HMR(热模块替换)方面,当改动了一个模块后,仅需让浏览器重新请求该模块即可。但webpack需要把该模块的相关依赖模块全部编译一次,因为vite的效率更高。
当打包到生产环境时,vite使用的是传统的rollup进行打包,因此,vite的主要优势在开发阶段
注:vite利用的是ES Module,因此在代码中不可以使用CommonJS
rollup打包原理:将所有的模块转换成ES6模块,然后合并成一个文件。







 本文对比了Webpack和Vite的原理,指出Vite在开发阶段通过按需编译和ESModule实现更快的启动速度,但在生产环境则采用Rollup打包。HMR方面,Vite仅需重载改动模块,而Webpack需重新编译所有相关模块。
本文对比了Webpack和Vite的原理,指出Vite在开发阶段通过按需编译和ESModule实现更快的启动速度,但在生产环境则采用Rollup打包。HMR方面,Vite仅需重载改动模块,而Webpack需重新编译所有相关模块。














 2065
2065











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








